
Поскольку время dial-up соеденений постепенно уходит в историю, то всё популярней становятся дизайны сайтов использующих большие картинки в качестве фонового изображения. Примеров тому множество, включая мой блог ;)
А теперь небольшой туториал о том, как самому создать подобный дизайн за минимальное время.
Для начала стоит определиться с тем – какая тематика Вашего блога – мой выбор пал на урбан-стайл – ибо модно, да и подойдет большинству тинейджеров.
Теперь стоит поискать соответствующие клипарты, шрифты и кисточки для Фотошопа (ну у нас действительно мало времени – уже полминуты прошло)…
Для этого нам хватит 3-х запросов к гуглу:
- free urban texture – прийдем сюда – http://urbandirty.com/
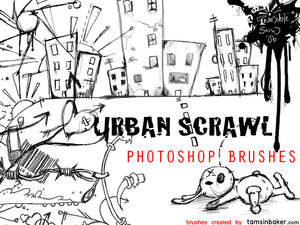
- free photoshop urban brushes – тут много чего можно найти – но пришел сюда http://invisiblesnow.deviantart.com/
- free urban fonts – http://www.urbanfonts.com/
Дабы особо не томить – мой выбор пал на следующие составляющие:
Текстура для фона:

Шрифт аля графити:

Кисточки урбан-стайл:

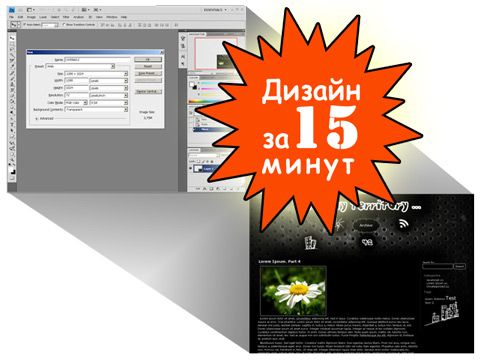
Теперь перейдем к рисованию (лучше совмещать чтение с просмотров слайдов):
- Открываем Photoshop и создаем новый файл размера 1280х1024
- Перетаскиваем картинки в наш файл
- Далее попер креатив – выбираем вначале слой содержащий текстуру для шапки сайта – заливаем его полупрозрачным градиентом – дабы скрыть границы (см. слой Body -> Gradient)
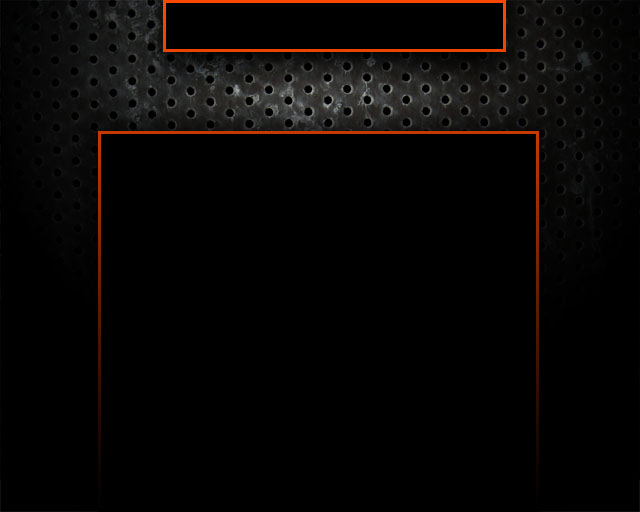
- Затем выделяем место под наш заголовок, и опять заливаем черным
- Таким же образом подготовим место под наш контент
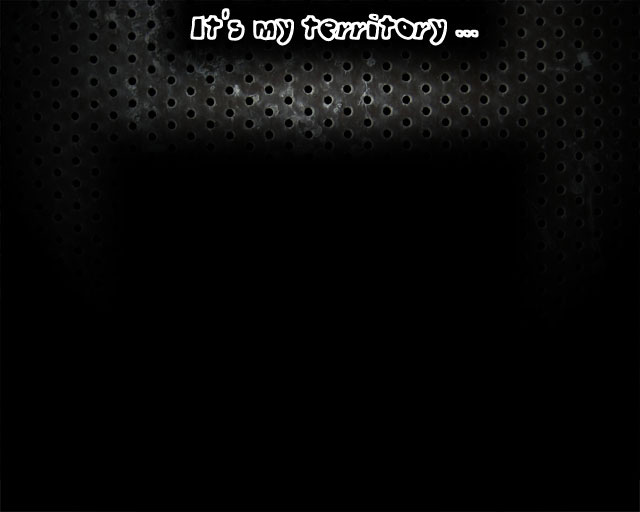
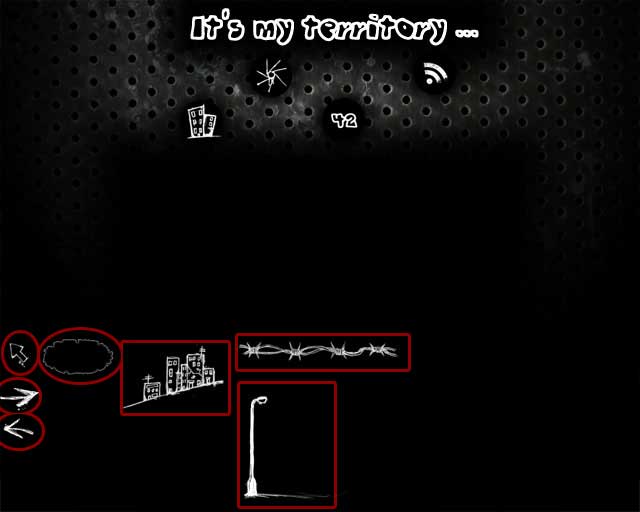
- Создаем надпись нашим модным шрифтом Graffiti
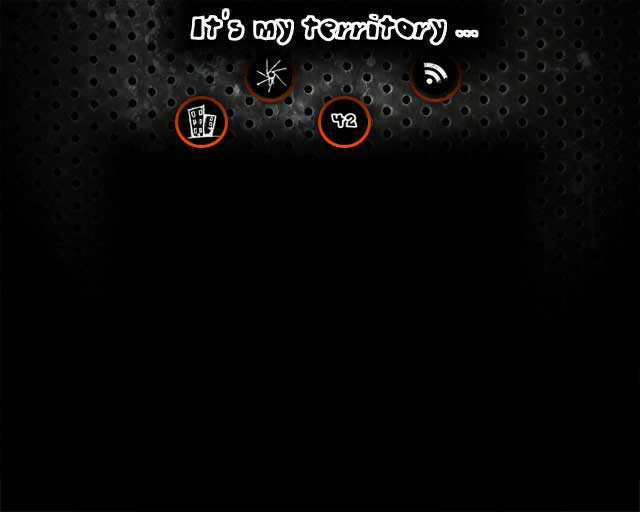
- Теперь нарисуем кнопки под нашей шапкой, для этой цели нам понадобиться выделить кружок, залить его черным, нарисовать на нем иконку кисточкой из набора Urban Scrawl
- Добавлю так же несколько графических элементов из того же набора кисточек – это стрелочки для постраничной анимации, облачко для подсказок, и пару совсем декоративных элементов
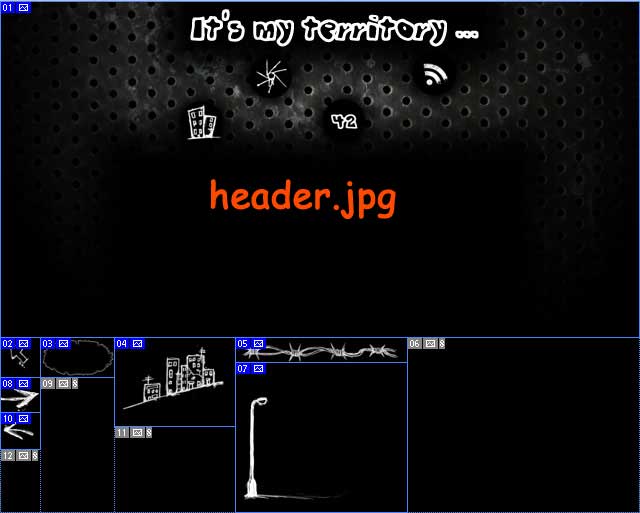
- Используя инструмент Slice Tool разрежу такую заготовку на составные части – обратите внимание как много в себя включает верхня чать (header)
На данный креатив я потратил чуть меньше 10 минут, теперь осталось все это срастить с WordPress’ом.
Начнем с HTML структуры:
<div id="body">
<div id="header">
<a id="logo" href="/" title="Wordpress">Wordpress</a>
<a id="home" href="/" title="Home">Home</a>
<a id="online" href="/online" title="Online">Online</a>
<a id="archive" href="/archive" title="Archive">Archive</a>
<a id="rss" href="/feed" title="RSS Feed">RSS Feed</a>
</div>
<div id="wrapper">
<div id="container">
<div id="posts">
<div class="post">...</div>
</div>
</div>
</div>
<div id="sidebar">
<ul>
<li>...</li>
</ul>
</div>
<div id="footer">
<p class="clear copy">© 2009 WordPress</p>
</div>
</div>
Основные махинации у нас происходят с тегом body и дивом с id=”body”:
/* Большую картинку header.jpg мы размещаем вверху по центру */
body {
background: #000 url(images/header.jpg) 50% top no-repeat;
}
/* div c id="body" распологаем по центру */
#body {
width:1024px;
margin:0 auto;
}
Если же Вы захотите добавить градиент для фона, то лучше всего это сделать добавив фоновое изображение к тегу с id=wrap (оный должен оборачивать div с id=body):
#wrap {
background: #ссс url(images/gradient.gif) repeat-x;
}
После данной операции у вас будет уже приемлемая заготовочка для дальнейшего сайта, и лучше будет начать с оформения “шапки” сайта – для начала выделим место под оную и спозиционируем все ссылки “абсолютно”:
#header {
height:320px;
position:relative;
}
#header a {
position:absolute;
display:block;
width:72px;
height:72px;
text-indent:-9999%;
}
Теперь каждую из кнопок на нашей фоновой картинке сделаем “живой” – нам надо будет разместить соответствующие ссылки в нужных местах:
/* Оживим наш заголовок */
#logo {
top:0;
left:0;
width:100% !important;
height:96px !important;
}
/* Ссылка с домиком */
#home {
top:210px;
left:244px;
}
/* Ссылка со зведочкой */
#online {
top:116px;
left:370px;
}
/* Ссылка 42 */
#archive {
top:200px;
left:520px;
}
/* Ссылка на фид */
#rss {
top:110px;
left:700px;
}
Временно можете добавить border – дабы было удобнее позиционировать. Так же я добавил всплывающую подсказку для каждого элемента (как? – читайте в статье CSS меню для начинающих).
Доведение темы до ума у меня заняло еще некоторое время, но теперь у меня уже есть заготовка, используя оную – разработка темы для WordPress у меня будет занимать не более пяти-десяти минут :)
Если Вам интересен результат то можете его скачать вместе с исходниками в PSD и необходимыми материалами:
Ну и ссылка для тех, кто хочет пощупать лишь саму темку (да привью посмотреть):
Download0.2 versionBlack Urban
По мотивам How to: CSS Large Background






Два раза скачал архив с PSD, архив – битый :(
О! В третий раз все ок :) Спасиб за статью
Классно. Всегда интересовало как делаю темы с нуля. Я пока могу лишь перерисовывать готовые =(
Побольше бы таких уроков, Антон! Может ссылки такие уроки кто-то подкинет?
Интересно, а для своего сайта вы тему сами рисовали? Где то есть английская версия сайта, или это креатив такой, что все надписи на английском?
Это изначально думал статьи переводить на английский, но лень меня переборола…
Just use translate.google.com make it russian to english :)
Вы бы давно заработали миллион, клепая эти шаблоны и продавая со своего сайта как эксклюзив, пусть и за копейки.
Спасибо!Буду использовать,даже до меня чайника дошло.Попробую сейчас сделать, интересно что получится.
Респект! Надо иметь талант, чтобы так быстро придумать и создать дизайн, а потом ещё суметь “натянуть” на WP, ведь сколько времени займет создание одного только CSS для всего этого!
Класс, обожаю светлый шрифт на темном фоне – оно смотрится необычно, т.к. большинство сайтов делаются наоборот. У меня вот всегда дизайн делается очень медленно, если я за него берусь самостоятельно, мне больше нравится наполнять сайты )
hi is possible change the text (only) requadre in color withe with round angle? in css , give me the code?
For change style of elements with round angle use box CSS class:
.box {
color:white;
}
Hi, quick question — how do i change the links in the header. I have found the code in function.php but I am not sure what to change or how. Right now they are all linking to the home page. here is the page I am using the theme on. http://www.laneshellhorse.com
thanks
Go to admin panel and open Appearance -> Customize Header. Change links to any exist page…
Sorry, but I don’t have that option (or i can’t find it). When I click on Appearance my only option is to open the editor and go into header.php. I am using wordpress version 2.8.1, maybe that is the problem? Thanks so much for your help!
Nevermind! I figured it out. thanks for your help and the awesome theme.
Hi,
I love your theme! Great job.
I have three quick questions though:
1) How do I change the font of the hover text buttons?
2) How do I create the webpage title at the top of the browser? For example yours is Креативный дизайн за 15 минут. My page has none even though I’ve put in my blog title in the WordPress settings.
3) When I view my site in Mozilla Firefox it looks perfect, but when I open it in Internet Explorer, the right sidebar moves up a lot and the website looks messed up.
My webpage link is http://www.l-fresh.com/htdocs
Thanks!
I’ve fixed the IE problem, but still haven’t solved problem number 2).
How do I fix that?
Don’t worry.
All done.
Thanks
Hi thanks for the theme its really great. would you kindly tell me how i insert the advertisement(amazon )code in the side bar and the header.please kindly advice.
Hi thanks for the theme its really great. would you kindly tell me how i insert the advertisement(amazon )code in the side bar and the header.please kindly advice.My website is http://www.scoopholic.com
Thanks.
Благодарю за эту тему она очень удачно вписалась для моего проекта Рок.su. Браво Антон!!
Thanks for the theme I use on my website http://lanochedelhombrelobo.org , is a radio station nonprofit dedicated to disseminating creative commons licensed music
Jordi farres
Thanks for the great looking theme!
I’m glad I ran the article through Google Translate – it was good too! :-)
I’m happy to report the theme works without any changes in WordPress Mu.
To change the links for the icons in the header (e.g. 42) – in WPMU at least – in Admin go to “Appearance – Links”. (Not “Appearance – Customize Header” as it says above.)
I’ve only found one issue with the theme:
The search button is cut off halfway (i.e. only the left half of the search button is visible) on Mac in Firefox 3.6.3, Chrome 5.0 beta & Safari 4.0.5. I assume if its broken in FireFox Mac, it will also be broken in FireFox Windows.
Hey love your theme but I have been having some problems since your last update. It moved everything around but I was able to fix most of it.The only apparent change that I can’t seem to make is the search for box is cut off. Can you instruct me on how to fix it? Thanks
Hi, you can change search form like you want. Create file searchform.php in theme directory with content like next:
<?php echo '<form role="search" method="get" id="searchform" action="' . home_url( '/' ) . '" > <div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label> <input type="text" value="' . get_search_query() . '" name="s" id="s" /> <input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" /> </div> </form>';