Тема “Constructor” изначально создавалась для пользователей, которые хотят быстро и без проблем создать свой уникальной дизайн блога. И судя по статистке она таки нашла своего пользователя, и далее небольшой обзор функционала.
Подобный обзор своего творения я уже делал, но хотелось бы похвастаться прогрессом в разработке – как никак версия шагнула от 0.1.0 до 0.6.3
Темы
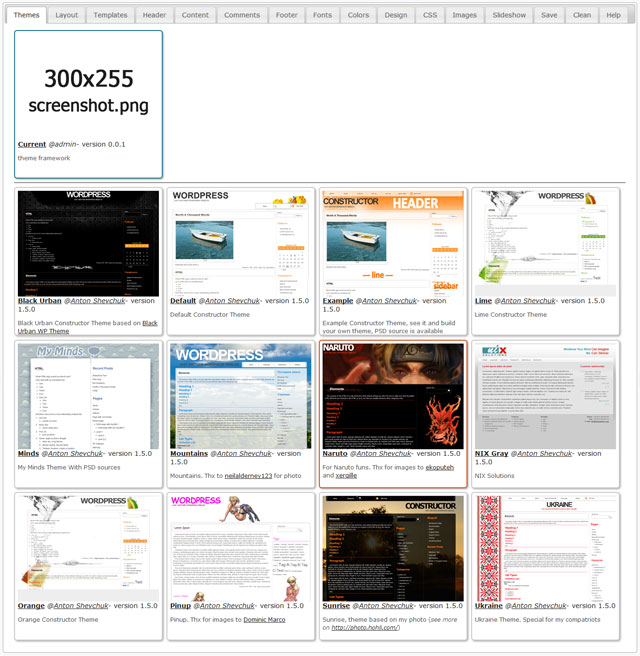
Тема “Конструктор” поддерживает свои темы (по умолчанию, в архиве идёт пять штук):

Кроме этих тем, были добавлены еще несколько:




А еще есть тема “example” внутри которой лежит PSD файл, с помощью которого вы сможете легко создать свою тему (внутри уже нарезанная PSDшка – осталось найти необходимый клипарт и сохранить для web).
Кстати, что же из себя представляет “тема”? Тут всего три файла да картинки:
- style.css – описание стилей
- config.php – конфигурация системы
- screenshot.png – скриншот темы, размером 300х255
Файл style.css можно оставить пустым, добавив лишь обязательную шапку (такую же, как и для обычной wordpress темы):
/* Theme Name: MY THEME Theme URI: http://MY.THEME.COM/ Description: MY THEME DESCRIPTION Version: 0.0.1 Author: MY NAME Author URI: http://MY.SITE.COM/ */
Файл config.php содержит все настройки темы, которые также можно изменить в админке:
return array(
"sidebar" => 'right', // расположение сайдбара
'layout' => array( // настройки макета
'header' => 140, // высота шапки
'width' => 1024, // ширина контейнера
'sidebar' => 240, // ширина сайдбара
'extra' => 240, // ширина дополнительного сайдбара
'home' => 'default', // макет для главной страницы default/list/tile
'archive' => 'default', // ... для архивов
'search' => 'default', // ... для поиска
'index' => 'default', // ... для остального
),
"title" => array( // заголовок сайта
"pos" => 'left' // - позиция
),
"content" => array( // контент
"author" => 0, // - показывать ссылку на страницу автора
'thumb' => array ('auto' => false), // - автогенерация превьюшек для картинок
'list' => array ( // настройки для макета list
'filter' => false, // - вырезать HTML теги
'thumb' => array ( 'pos' => 'left', 'noimage' => false, ), // - расположение превью и отображать ли картинку "No Image"
),
),
"footer" => array( // текст в футере
"text" => null,
),
"fonts" => array( // шрифты (порядковый номер)
'header' => 0, // - для заголовка
'body' => 0, // - для контента
),
"menu" => array( // настройки меню в шапке
"flag" => 1, // - enable/disable
"home" => false, // - ссылка на главную
"rss" => false, // - ссылка на RSS
"search" => true, // - форма поиска
"pages" => array('depth'=>1), // - отображать страницы
"categories" => array('depth'=>1, 'group'=>1) // - отображать категории
),
"slideshow" => array( // Настройка слайдшоу
"flag" => 0, // - enable/disable
"layout" => 'in', // - внутри контейнера с контентом или над
"showposts" => 10, // - отображаемое количество слайдов
"metakey" => 'thumb-slideshow', // - имя дополнительного поля из поста
"id" => null, // - ID слайдшоу для плагина NextGenGallery
"height" => 200, // - высота в px
"onpage" => false, // - отображать слайдшоу на страницах
"onsingle" => false // - отображать слайдшоу на постах
),
"images" => array( // настройка фоновых картинок
"body" => array('src'=>'', 'pos'=>'left top', 'repeat'=>'repeat', 'fixed'=>false),
"wrap" => array('src'=>'themes/default/header.png', 'pos'=>'center top', 'repeat'=>'no-repeat', 'fixed'=>false),
"wrapper" => array('src'=>'', 'pos'=>'left top', 'repeat'=>'no-repeat'),
"sidebar" => array('src'=>'', 'pos'=>'right bottom', 'repeat'=>'no-repeat'),
"extrabar" => array('src'=>'', 'pos'=>'right bottom', 'repeat'=>'no-repeat'),
"footer" => array('src'=>'themes/default/footer.png', 'pos'=>'right bottom', 'repeat'=>'no-repeat'),
),
"opacity" => 'light', // прозрачность
"shadow" => true, // тень
"color" => array( // цвета
"bg" => '#fff',
"bg2" => '#fff5c5',
"opacity" => '#fff',
"title" => '#333',
"title2" => '#555',
"text" => '#333',
"text2" => '#aaa',
"border" => '#aaa',
"border2" => '#999',
"header1" => '#ff6600',
"header2" => '#ff7711',
"header3" => '#ff9933',
)
);
Не пугайтесь – настройте тему и сделайте “экспорт” – система сама создаст для вас этот файл.
Макет
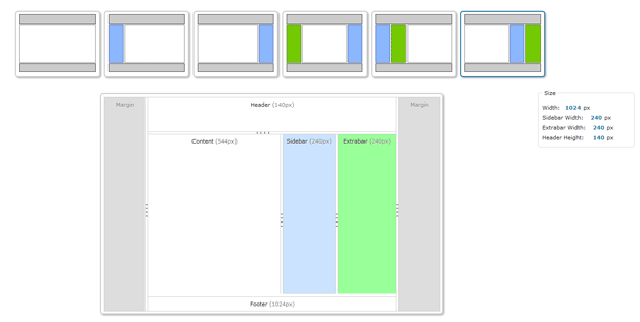
Можно выбирать из 6-ти возможных вариантов расположения сайдбаров, добавилась возможность изменить ширину основного контейнера, и сайдбаров по отдельности:

Шапка сайта
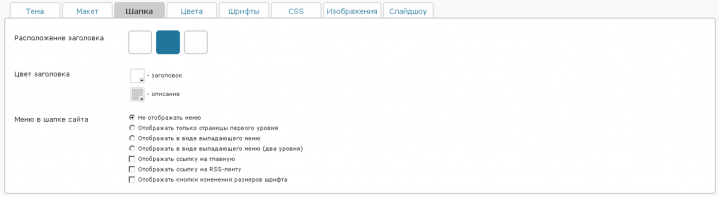
В шапку сайта можно добавить выпадающее меню и изменить его содержимое (теперь можно использовать виджеты), отдельно изменяется расположение и цвет заголовка:

Подвал сайта
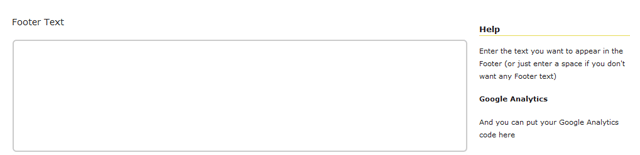
В footer’e можно изменить лишь текст, пока более ничего не придумал:

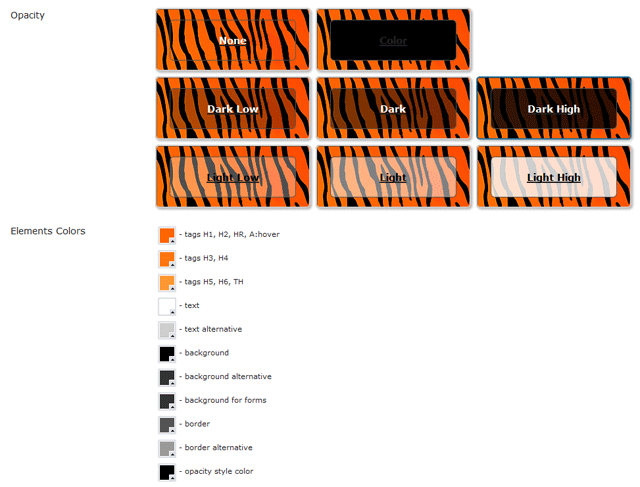
Цвета
Есть несколько глобальных цветов, которые можно изменять – это цвет шрифта, фона, границ и т.д., и еще можно выбрать “прозрачность” объектов:

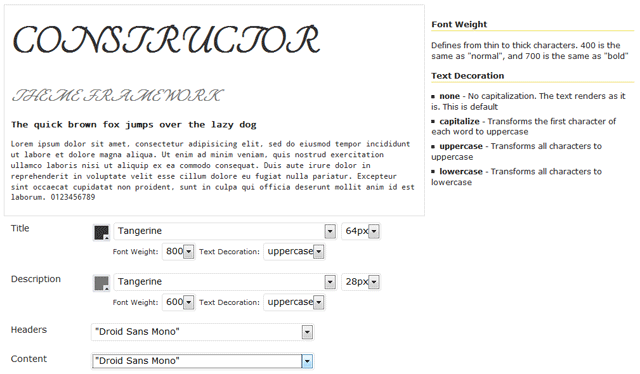
Шрифты
Со шрифтами особого разнообразия не получилось – есть набор пресетов, можно указать различные для заголовков и контента:

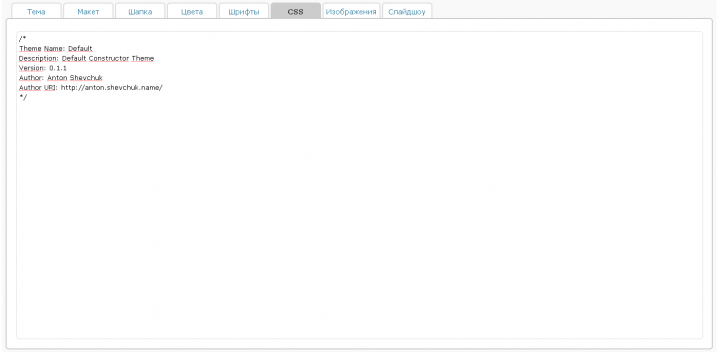
CSS
Для продвинутых пользователей есть возможность изменять CSS конкретной темы (только права на доступ не забудьте изменить):

Ответы на многие вопросы по CSS доступны на странице F.A.Q.
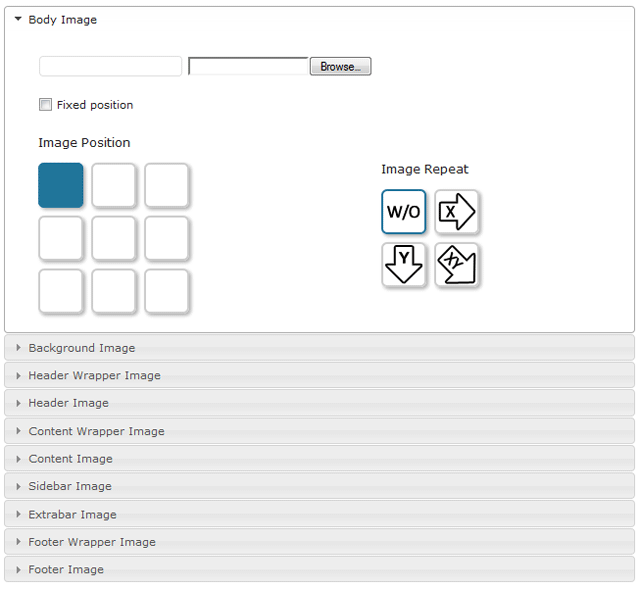
Изображения
Данная опция – для изощренных – вы можете устанавливать фоновые изображения для элементов страницы, задавать положение и выбирать опции повторения:

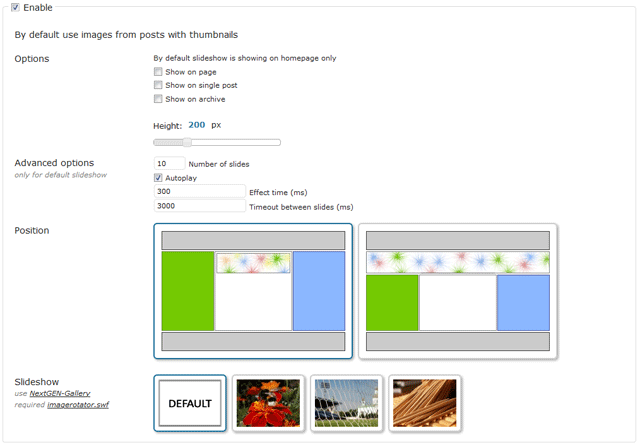
Слайдшоу
Если Вы используете плагин NextGen Gallery, то сможете с легкостью добавить слайд-шоу на главную страницу сайта, в новых версиях так же поддерживается построение слайдшоу из картинок указанных в дополнительных полях постов (по умолчанию используется thumb-slideshow):

Шаблоны страниц
WordPress дает возможность пользователю задавать определенные шаблоны для страниц, в “Конструкторе” доступно пять дополнительных шаблонов:
- Архив – template-archive
- Авторы – template-authors
- Одна колонка – с отключенными сайдбарами
- Для страниц с дочерними страницами – template-parent
- Карта сайта – template-sitemap.png
Еще есть один дополнительный шаблон:
- Персональная страница автора – template-author
Мультиязычность
Благодаря возросшей популярности данной темы появилась поддержка нескольких языков:
- Английский – по умолчанию
- Русский
- Украинский – спасибо Baziak за помощь
- Польский – спасибо mumml
- Датский – спасибо Georg S. Adamsen
- Итальянский – спасибо gio gio
- Французский – спасибо Nicolas Loeuillet/li>
В скором времени еще добавиться перевод на немецкий. К сожалению, не все локализации обновлены до последней версии.
Планы на будущее
- Добавить виджетов заточенных под тему
- Постараться обновлять файлы локализаций
- Создать кэш для css.php
- Добавить возможность экспорта всей темы в одном zip архиве
- Создать видео-презентацию темы
P.S. Для всех подписчиков на RSS ленту – используйте адрес https://anton.shevchuk.name/feed/ – по нему Вы всегда найдете мою ленту, так же можете меня найти и в twitter’e…

Здравствуйте! В дополнение к предыдущему вопросу. это происходит когда я использую навигационное меню и ставлю отключить отображение категорий. Если включить, то рубрики начинают нормально подсвечиваться, но появляется еще одно меню сверху. Как оставить одно навигационное меню и сохранить подсветку рубрик? Заранее спасибо.
добре подскажите как на 3.8.1 установить конструктор