
Обзор jQuery плагинов для организации DataGrid’a.
Совсем недавно пришлось искать плагин для jQuery, который бы позволим быстро и не напрягаясь создавать таблицы с сортировкой, поиском и постраничной навигацией – т.н. Datagrid. Перелопатив поисковую выдачу Googl’a были найдены следующие представители (надеюсь, данный список позволит Вам сэкономить время)…
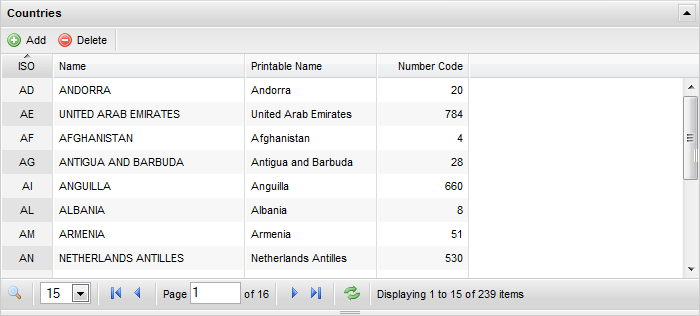
jqGrid

HOME | DEMO | Last Update: January 2016
Удобный и многофункциональный плагин, позволяет осуществлять сортировку, редактирование, поиск; поддерживает интеграцию с jQuery UI Datepicker; поддерживает темы jQuery UI; поддерживает Twitter Bootstrap; хорошая документация и API. Полноценный инструмент, если бы еще не был таким большим.
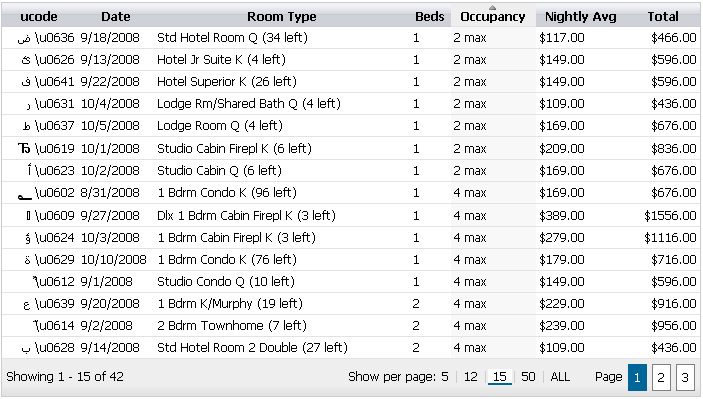
Flexigrid

HOME | Last Update: July 2008
Пожалуй один из самых удобных и красивых плагинов, но к сожалению не развивается и не совместим с jQuery 1.3.2.
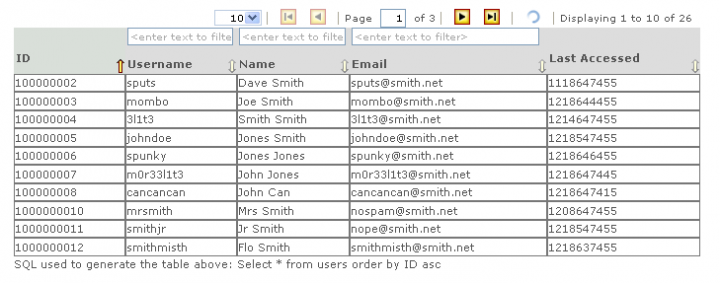
Ingrid

HOME | Last Update: November 2007
Выглядит симпатично, есть сортировка и постраничная навигация. Жаль не развивается.
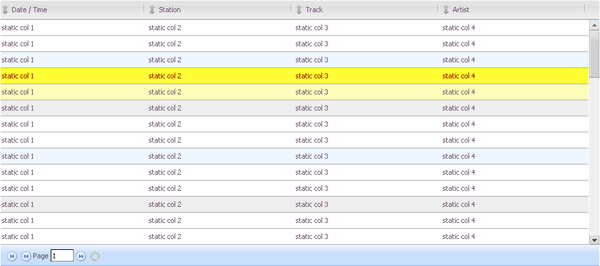
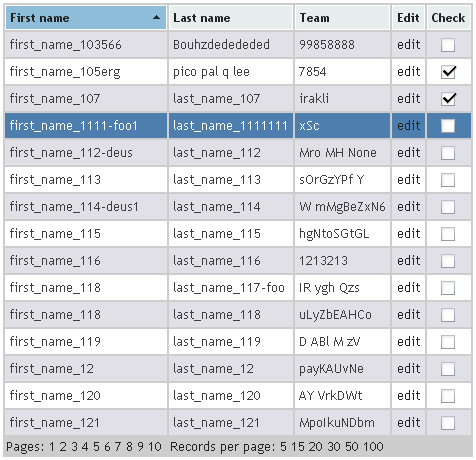
jTPS

HOME | Last Update: August 2008
Датагрид с анимированной сортировкой и постраничной навигацией, но оперирует лишь данными доступными на странице (никакой подгрузки AJAX’ом О_о).
FireScope Grid

HOME | Last Update: February 2009
Визуально кривой датагрид, а глядя на предложенную реализацию PHP части – думаю использовать его не стоит.
tgrid

HOME | DEMO | Last Update: May 2009
Еще очень сыроват, версия 0.0.2; сортировка, поиск, редактирование; но еще слишком сыро…
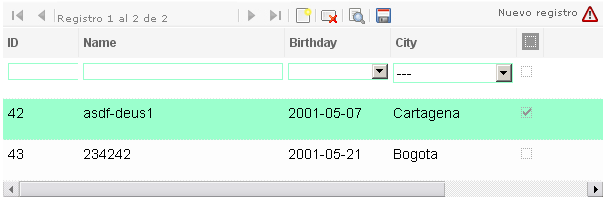
Datacontrol

HOME | Last Update: February 2009
Странноватый плагин, скачать его нельзя (ну если постараться то можно, но не суть важно), на вид очень сырой, сомневаюсь в его работоспособности. Использует XML + XLS…
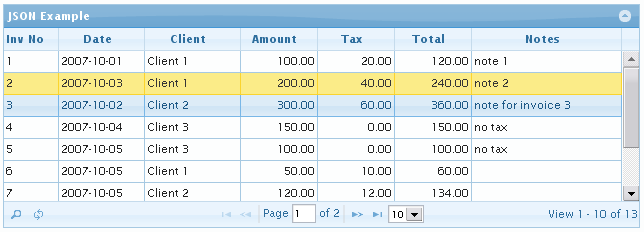
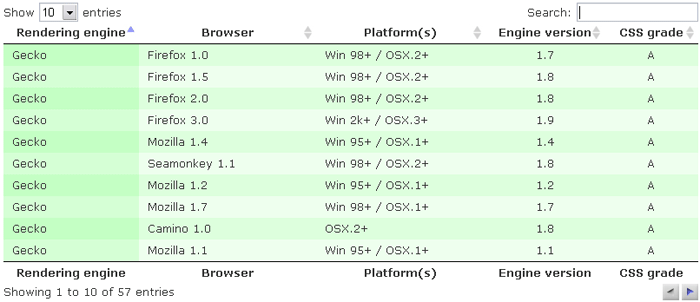
DataTables

HOME | DEMO | Last Update: February 2009
Дизайн данного плагина конечно простоват, но зато он достаточно шустрый. Поддерживает поиск по загруженным данным, без обращения к серверу. В качестве источника данных понимает лишь JSON.
Snowcore Datagrid

HOME | DEMO | Last Update: December 2008
Этот плагин еще в зачаточном состоянии, зато с перспективным будущим ;)
JGridEditor
Плагин без домашней страницы и демки, не пробовал, доступен для скачивания из репозитория jQuery
P.S. Если у Вас есть еще какие плагины на примете – пишите – добавлю…
jqGrid самый интересный как по мне.
Функциональные гриды обычно используются в админчастях или в приложениях, ИМХО тогда уже лучше использовать dojo, серьезное приложение на jquery слишком геморно и не серьезно.
Может в тему: TableEditor, tablesorter
Ну десяток плагино это хорошо – но что же автору пришлось больше по душе и на чем собственно остановился выбор ?
Выбрал jqGrid, хотя FlexiGrid мне больше понравился, но он, к сожалению, не обновляется…
Антон, FlexGrid отлично работает c последней версией jQuery. Не пойму в возникли трудности…
Я тоже за jqGrid, от части потому что документация обширная,
и хотя зачастую его возможностей “с головой” хватает, при необходимости очень удобно/легко добавить нужное.
А чому немає tablesorter.
http://tablesorter.com/docs/
> Использует XML + XLS…
XSL, наверное?:)
jqGrid не сильно подвисает при работе с большим объемом данных? от тысячи и более? + вопрос: при вызове инициализции, скрипт подгружает все данные, а потом на клиентской машине их разбивает? или при вызове отдельной страницы подтягивает данные при помощи ajax>?
а так часто нужно на клиенте за раз подгружать и сортировать/отображать такой объем? :) помоему “пагинация” вполне удобная там.
угу, при запросах к данным он указывает “размер страницы”, тобишь LIMIT.
так я и спрашиваю он сразу все подгружает или тянет по частям
так я и ответил :) – по частям, когда нужно и сколько нужно.
спасибо:) просто нет времени углубляться в проблему. до этого момента юзал datatables, а теперь в проекте будет большой объем данных. поэтому искал замену
Немного приостановился в разработке своего Snowcore Datagrid.
Вот скоро соберусь с силами и доведу его до ума!
Не могу поставить jqGrid! Помогите плиз! Примеры на локале работают, а как свой создаю по примерах – либо пустая страница, либо пустая таблица!
Жду помощи!!!!
Ждать прийдется долго, особенно если не объяснить проблему…
Спасибо уже поставил! Только не работает поиск, как и где прописаны переменные или функции отвечающие за поиск!
IS there any way to integrate your plugin (a)SlideShow jQuery Plugin in the template ? Please do reply as i really need help in this regard. If possible mail me your reply. Will be thankful to you
What templates are you using?
Простите Антон, но грех людям не предложить библиотечку для легкого и удобного управления jqGrid:
Библиотека Fooup_JQuery_Grid
P.S. там в коментах выложена более обновленная версия библиотеки, но принцип ее работы сильно изменился от предидущей версии… но думаю можно разобраться, ведь потом для создания таких datagrid’ов нужно будет заниматься только копи-пастом собственного кода и косметической корректировкой.
Пытаюсь сделать jqGrid хотя бы просто для отображения данных с сортировкой и перелистыванием, но ничего не получается.
У меня один скрипт php, в котором есть форма, где выбираются параметры поиска, action формы настроен на этот же скрипт, т.е. здесь же POST-данные получаются и на основе них строится запрос, результаты которого собственно и нужно отобразить в Grid.
Подскажите, плиз, кто чем сможет
Заранее благодарен.
С уважением
Буду делать прайс, для Joomla 1.5.x через jqGrid
—
что то подобное написал, но функционал маловат, сейчас же надеюсь на расширение
Гриды и таблицы это здорово, но этого мало.
Для красивого и функционального интерфейса мне понадобилось дерево. А точнее возможность скрывать раскрывать элементы в таблице как в дереве.
К счастью я нашел решение: http://plugins.jquery.com/project/treetable
рекомендую
Подскажите пожалуйста направление для следующей задачи:
по событию jqGrid-а (например onSelectRow или ondblClickRow)
создавать модальное (или не модальное) окно в которое передаем id записи и формируем запрос из базы по данному id.
На данный момент интересует лишь вызов окна по событию грида.
Суть заключается в подробном отображении выделенной записи грида во всплывающем окне.
Виктор, на сколько я знаю jqGrid поддерживает свои окна с подробной информацией о записи из которого ее можно редактировать. http://www.trirand.com/blog/jqgrid/jqgrid.html -> Live Data Manipulation -> Edit row
Добрый день! подскажите, как используя плагин, не использовать весь функционал, а только для ресайза колонок?
Добрый день!
Подскажите пожалуйста, а jqGrid бесплатно распростроняется или за определенную плату, надо лицензию покупть и все такое?
jqGrid – бесплатен, на сайте вроде написано.
Хмм…
Да, но почему здесь написано о покупке лицензии
http://www.trirand.net/licensing.aspx
Тогда, как здесь пишут, что он бесплатен, но вы можете помочь развитию данного компонента, заплатив рубли
http://www.trirand.com/blog/?page_id=154
Все разобрался!
Новый версии продукта jqGrid for PHP идут как комерческие, а сам jqGrid распростроняется по GPL & MIT. Хотя конечно jqGrid for PHP более привлекателен и получил дальнейшее развитее, а jqGrid походу на этом и остановиться
У datatables есть интеграция с jQuery UI темами (возможно появилась со времени написания этой статьи).
Thanks. Целый день рою. Единственный пост, который меня вывел на правильный путь (как мне сейчас кажется) это Ваш. Спасибо еще Раз! :) Здоровья и денег Вам :)
А как по мне DataTables самый гибкий и удобный плагин, можно нестандартно использовать. Делал на нём каталог моделей на сайте производителя электроники.
Забыли про Cubique:
https://github.com/plutov/cubique
А кто пробовал jqxGrid ?
http://www.jqwidgets.com/jquery-widgets-demo/demos/jqxgrid/index.htm
Да кто сейчас смотрит на дизайн? Если плагин имеет офигенный функционал, то он является более привлекательней, чем с супер пупер дизайном!
Спасибо автор за подборку. Меня удивил DataTables.