
Данный пост для тех, кто уже “прожег” свой feed через сервис Feedburner, или только собирается…
Принцип работы сервиса заключается в пропускании через себя всего трафика, который предназначается Вашему фиду, за это вы получаете статистику о читателях, и дополнительные бонусы (Wikipedia расскажет чуть больше).

О бонусах:
Awareness API
Ну для начала советую разрешить доступ к API вашего feed’a, для этого идем “Publicize” -> “Awareness API” и нажимаем “Activate”. Зачем это написано там же:
Awareness API позволяет разработчикам создавать приложения, которые могут отображать, анализировать и рекламировать данные трафика вашего фида вне FeedBurner. Доступ к Awareness API для вашего фида отключен по умолчанию, однако вы можете сменить статус доступа здесь.
В действительности, кроме всего прочего – позволяем различным пузомеркам (таким как Yandex Блоги) узнавать сколько у нас подписчиков.
FeedCount
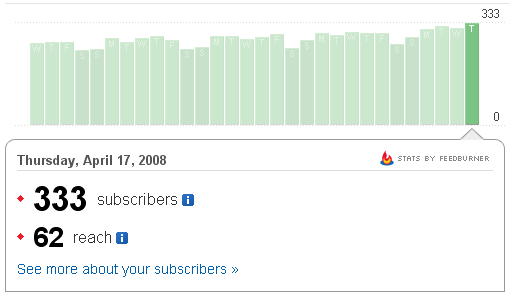
Еще один полезный пункт – это “FeedCount”:
FeedCount – это еще один стильный способ рекламы вашего фида. Это динамический модуль, отображающий текущую циркуляцию вашего фида, рассчитанную FeedBurner.
Расшифровывается как счетчик подписчиков на ваш RSS, если у вас уже более 200 подписчиков – поставьте – гарантирую – будет срабатывать стадное чувство, и количество подписчиков будет неуклонно расти.
Теперь займемся прокачкой фида, для этого заглянем в раздел “Optimize”:
PingShot
В данном разделе мы указываем список сервисов которые будем уведомлять об обновлении Вашего RSS-потока, собственно сам FeedBurner нам об этом говорит:
Большинство Интернет-служб для чтения фидов обновляются раз в определенный промежуток времени. PingShot поможет вам подтолкнуть их. Выберите службы, которые вы хотите пинговать, и мы уведомим их о публикации вами нового контента.
BrowserFriendly
Изменим тему на “ClearFeed (Russian)”, и оставим только кнопки распространенных у нас читалок: Google, Yahoo, Yandex и Netvibes (есть у меня и такие читатели).
FeedFlare
Вот тут можем чуть-чуть пофантазировать:
Дайте вашим подписчикам возможность оперировать контентом, который вы публикуете на сайте, включив необходимое количество услуг, представленных ниже. FeedFlare помещает небольшой модуль внизу каждой публикации, помогая вам расширять, информировать и создавать сообщество вокруг вашего контента.
И действительно – возможностей много, но выбрал следующие:
- Comments Count – отображает количество комментариев к посту (поддерживается WordPress’ом)
- Add to del.icio.us – добавляет ссылку для добавления поста в сервис закладок del.icio.us
Ну раз речь зашла о сервисах закладок, то тут у отечественных сервисов пробел, и я решил его заполнить, для это понадобилось всего-лишь чуть-чуть вникнуть в FeedBurner API, и вот что у меня получилось (копируем ссылку и добавляем к вашему фиду -> “Add New Flare”):

- Memori.ru – http://antonshevchuk.googlepages.com/memori.xml
- BobrDobr.ru – http://antonshevchuk.googlepages.com/bobrdobr.xml
- Moemesto.ru – http://antonshevchuk.googlepages.com/moemesto.xml
Результат выглядет так:

После данных махинаций Ваш фид преобразится и внизу каждого поста появятся ссылки:

Если же Вы используете WordPress, и хотите “прожечь” свой фид, то Вам пригодится плагин FeedBurner FeedSmith – дабы завернуть весь трафик через FeedBurner. Еще полезно будет почитать о взаимоотношениях FeedBurner’a и WordPress’a (в действительности это мануал с картинками ;)).
Это далеко не все возможности FeedBurner’a, так что приятного Вам изучения, только не обожгитесь…
Спасибо, что помогли разобраться с этим сервисом. Особенно порадовали ваши инновации FeedFlare в виде русских закладок. Не думал, что их так просто сделать)
Решил в добавок вставить HTML-код в свой блог. Однако, blogspot изменяет двойные ковычки на " (там где указывается src). И скрипт не работает. Не подскажите, что сделать?
Хм, предыдущий комментарий неправильно отобразился, простите. Зато в исходном коде страницы все как я и писал (включая символ quot)
Интересно про модификацию фида на стороне фидбурнера – использовать плагины как то не тянуло
Спасибо, помогло разобраться :)
Огромное спасибо! Очень помогло с FeedFlare *;)
Отличная мануал, от себя хотел добавить:
PingShot находиться на вкладке “Publicize”, а не “Optimize”
ну а по поводу кнопок добавления в сервисы закладок, так намного удобнее и красивее пользоваться http://www.odnaknopka.ru
Класс тут у вас)
Интересная статья, спасибо. На некоторые моменты при настройке FB я внимания не обратил, как сейчас понял — зря.
Решил проверить у W3C свой блог и вот что он выдал на скрип
Line 242, column 17: there is no attribute “expr:src”
Я так понимаю он говорит что нет такого атрибута!
Извините не получилось правильно закоментить блок.
Повторюсь:
Решил проверить у W3C свой блог и вот что он выдал на скрипт
тот который в первом коменте фидбарнера
Line 242, column 17: there is no attribute “expr:src”
Я так понимаю он говорит что нет такого атрибута!
Спасибо за пост , давно хотел разобраться с “зажигалкой” , а тут всё сразу в одном посте , написано доходчиво. И персональное спасибо Ramses , за сервисы закладок. Всё думал когда же разберусь со всеми этими сервисами закладок, а тут два клика и весь набор кнопок , после каждого поста, круто!