
Есть подозрения, что Вы читали мой предыдущий перевод о том, как создать эффект градиента для текста, и вот продолжение, но в этот раз мы займемся фото-галереей…
Всё очень просто – всё что нам понадобиться это дополнительный элемент с картинкой в качестве фона для создания эффекта наложения. И так – приступим…
Основная концепция
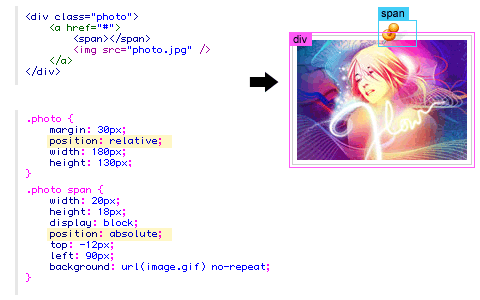
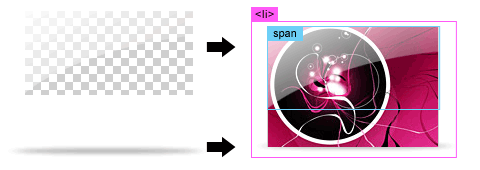
Добавляем тэг <span> внутрь <div>, и применяем к нему стиль с фоновым изображением – таким образом у нас получиться эффект наложения двух картинок (вы так же можете воспользоваться jQuery для добавления тэга на лету, пример далее).

В CSS необходимо обратить внимание на то, что тэг div у нас position:relative, а span – position:absolute. Это необходимо, чтобы свойства top и left у элемента span позиционировали его относительно div’a.
IE PNG Hack
Как обычно IE6 отличается умом и сообразительностью – он не отображает нормально полупрозрачные PNG, специально для него существует хак – iepngfix.htc. Скачайте файл iepngfix.htc и вставьте следующий код в тэг
:
<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->
Стили
Изменяя свойства тэга Вы можете с легкостью создать свой неповторимый стиль, вот пример 15-ти стилей:
Добавление элемента с помощью jQuery
Как многие знают, добавление пустого элемента не есть ТРУ, по этой причине будем добавлять его средствами JavaScript’a, а именно при помощи библиотеки jQuery. Для этой цели нам необходимо добавить следующий код в тэг :
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag
$(".photo a").prepend("<span></span>");
});
</script>
#1. Простая галерея
Используя предыдущую информацию Вы слегкостью можете создать следующую галерею:
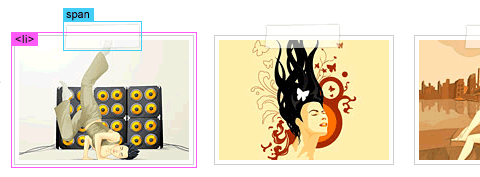
#1b. Мини иконки
В данном примере показана возможность того, что иконки можно спозиционировать по Вашему желанию (примечание: имя CSS класса обязателен для тэга span)
#2. Фото + текст
Создадим галерею, с подписями к картинкам. (тэг em).
#2b. Текст-посказка
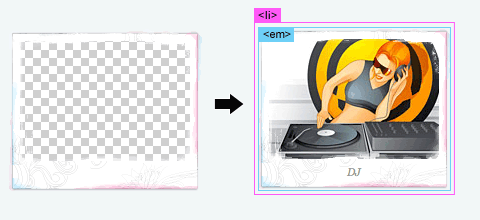
#3. Скрепка
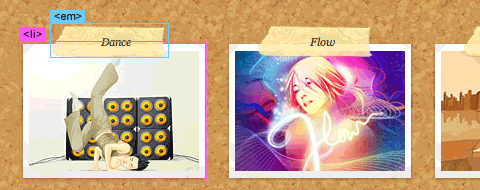
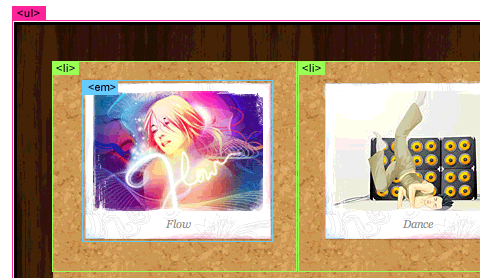
#4. Галеряя на “пробке”
Версия для IE6.
sIFR версия (Flash Text Replacement)
В данном примере используется sIFR библиотека – которая заменяет шрифты на рукописные:
#4b. Пробковое дерево и липкая лента
Версия для IE6.
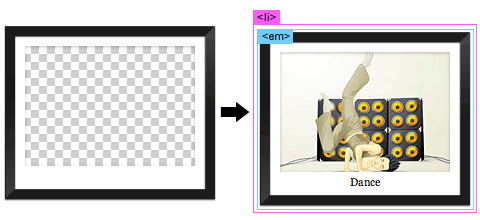
#5. Художественная галерея – Черная рамка
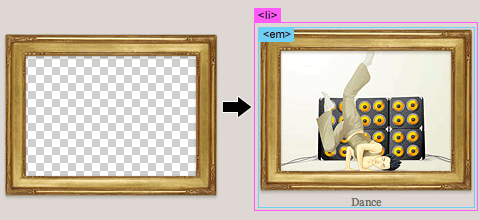
#5b. Художественная галерея – Золотая рамка
#6. Затертость
sIFR версия
#7. Глянец
#8. Дерево
И как завершающий пример – демонстрация того, как с легкостью можно изменить фоновые изображения для любого элемента галереи: ul, li, и em.
Вывод
Как Вы можете видеть, данный CSS трюк легок в пониманию и кастомизации, теперь оформление галереи ложиться полностью на вашу фантазию….
Данный пример доступен для скачивания:
Вольный перевод: CSS Decorative Gallery















Поздравляю с возрождением блога ;-)
Галерея очень понравилась!
жирный минус это то что техника с рамками работает только для картинок с одинаковым размером
Источник, можно узнать ?
@Динозавр:
Коммент твой удалил не преднамеренно – видать он попал в спам и я его пропустил (больно много его нынче за сутки приходит), да и этот я выловил тоже из спама…
Так что если не сложно – повтори ту “вещь”…
кстати мой камент (про сына) тоже небось акисмет похерил? что-то он меня не любить стал – уже на 3х блогах в спам кидает. понять бы почему…
@COTOHA:
Так и есть, я твои комментарии постоянно из спама достаю…
так чё ж не достал? там и валяется до сих пор – ты ему кстати кликал, что я не спамер? :)
ужос. и граватар мой пропал…
Очень интересный эффект. Только вот у меня вопрос: А можно такие же “скрепочки” и “булавочки применить ко всему блогу на вордпрессе? уж больно красиво а с реализацией не как :(
p.s я если честно совсем не знаю ни php, ни jQuery и поэтому очень признателен за подробный “faq для чайников” как этим пользоваться.
Можно, в статье описано как ко всем элементам добавить новый span элемент используя jQuery, собственно к теме блога необходимо будет подключить jQuery и javascript из статьи, а затем чуть-чуть подправить CSS самой темы…
Спасибо за посты, случайно нашла блог и очень благодарна