
Написание хорошего ТЗ для разработки сайта еще та проблема, и я поделюсь своим опытом по созданию “человеко-понятного” описания для заказчика для разработчика.
Начну из далека, не судите строго…
Шаг ноль. Заказчик.
Манипулирование.
Начнем с первой встречи с заказчиком. Произвести впечатление серьезного человека, с которым можно и нужно работать – вот Ваша основная задача – так что отложите Ваш любимый костюм цвета хаки – джинсы и рубашечка – будет самое оно.
Место встречи тоже очень важно – MacDonalds – не лучший выбор – лично я выбираю кофейни – тихая спокойная обстановка распологает к продуктивной беседе. Кстати – тут Вам и первый звоночек – если заказчик угощает – это хорошо, иначе – работайте по предоплате.
На этой первой встречи Вы должны убедить заказчика в том, что из Вас двоих именно Вы профессионал, и именно Вы знаете чего он хочет. Берите инициативу на себя во время деловых встреч и переговоров. Не стесняйтесь давать подсказки заказчику, приводите примеры, но только такие какие Вам нравятся, и Вам они выгодны (к примеру лежит у Вас в заначке готовый сайтец). Не дело если заказчик сядет Вам на голову – может он где-то и директор, но только не с Вами – для Вас он просто один из многих.
Аналоги.
Добейтесь от заказчика аналогов его детища (я сильно сомневаюсь в уникальности идеи, такие встречаются крайне редко), так вы быстрее поймете суть того чего от вас добиваются. Очень хорошо если у Вас есть ноут с доступом в и-нет, и Вы сможете все сразу посмотреть. (раскошельтесь на PCMCIA GSM модем – это производит впечатление).
Деньги.
Тут нужно быть очень внимательным – Вы должны точно понять и уяснить каким образом проект будет зарабатывать (пусть и в перспективе). Понятно, что на сайты-визитки это не распространяется.
ТЗ.
Во время разговора записывайте важные моменты – не надейтесь на память – обязательно проколитесь. Если у Вас возникают вопросы – задавайте их, ответы опять же стоит записывать. По окончанию беседы перед Вами должен лежать черновик ТЗ.
А теперь наступает самый трудный момент – Вы должны убедить заказчика в том, что именно Вы пишите ТЗ, и он за него должен заплатить. Если таковое не получилось – пришлите ему образец – пусть помучается, в итоге, если он ценит своё время – он таки согласиться на Ваши услуги.
Шаг первый. ТЗ.
Писательство.
Перед началом работы над ТЗ Вы должны твердо уяснить для себя – данный документ должен трактоваться однозначно не только Вами и заказчиком, но и любым другим разработчиком, и это достаточно сложная задача.
Небольшое лирическое отступление в начали пути – имхо, считаю что одно из самых правильных способов подачи информации есть графический, т.е. лучше один раз увидеть, чем сто раз услышать. Так что будем рисовать макеты (mock-up’ы) страниц – для этого подойдет даже MS Word (хотя конечно лучше воспользоваться чем-то вроде Axure RP Pro):
В качестве подопытного возьмем сайт представляющий собой доску объявлений по купле-продаже автомобилей.

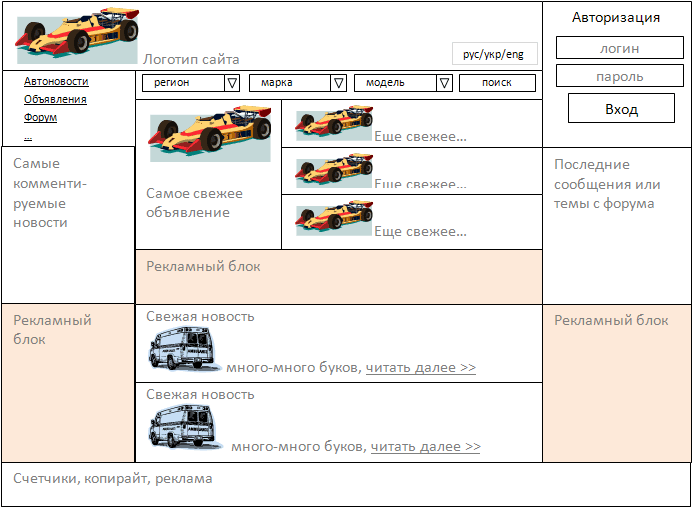
Как Вы видите – это главная страница сайта, на ее “рисование” у меня ушло чуть меньше 5-ти минут, теперь можно попробовать описать словами:
Сверху должен располагаться логотип, правее форма для авторизации пользователей, чуть ниже логотипа – ссылки сайта, под ссылками – топ комментируемых новостей, и еще ниже блок рекламы. По центру должна находиться форма поиска, под ней – последние добавленные объявления, затем блок рекламы, и последние новости. Под формой авторизации должен располагаться блок с последними комментариями на форуме, и ниже блок рекламы. В самом низу страницы будут находиться счетчики-пузомерки, а так же копирайты
Ух, описание конечно – много буков, и много вопросов, макетик более однозначный. Ладно поехали дальше, ближе к сути.
Для начала необходимо выделить сущности, роли пользователей и определить уровни доступа (буду краток – приведу таблицу):
| Пользователь | Объявления | Комментарии | Новости | Комментарии к новостям | |
|---|---|---|---|---|---|
| Гость | регистрация | R | R,W* | R | R,W* |
| Пользователь | E* | R,W | R,W | R | R,W |
| Администратор | X | M | M | X | M |
Где:
- R – чтение
- W – создание
- E – редактирование
- X – полный доступ (создание/редактирование/удаление)
- M – модерирование (редактирование/удаление)
- * – особенности реализации отображены в документации
Теперь перед нами стоит следующая задача:
- Для всех R – создать макеты страниц
- Для всех W, E – описать полностью формы – т.е. какие поля редактируемы, и по каким правилам
- Для всех X, M – mock up’ы страниц с навигацией + формы создания/редактирования
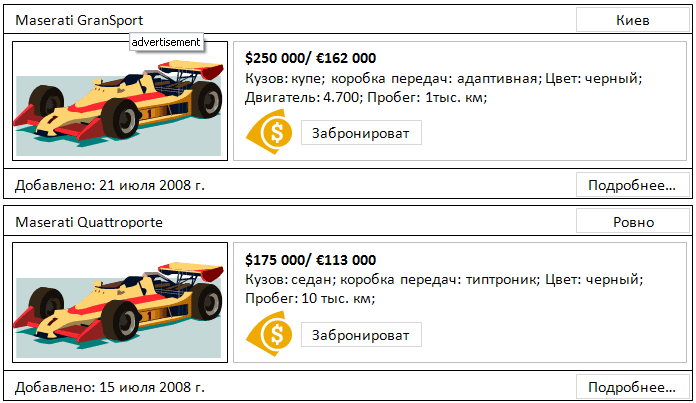
Начнем с простого – R – для объявлений:

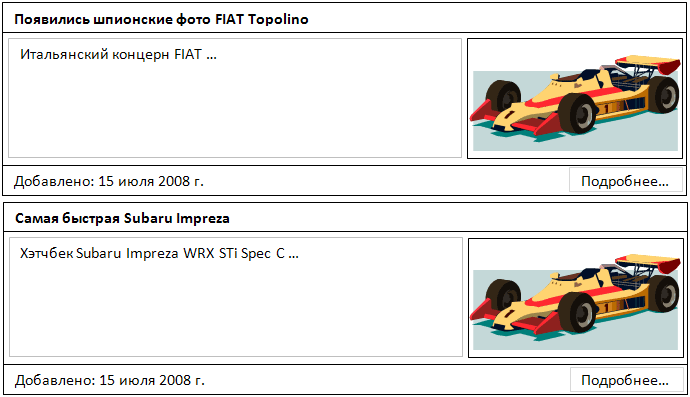
И для новостей:

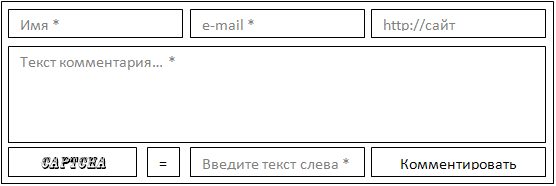
Далее приведу пример описание формы для комментариев (W):
- Имя – буквы кирилицы и латиницы, цифры, символ подчеркивания и дефис, обязательное
- E-mail – в соответствии со стандартом RFC-2822, обязательное
- Ссылка на Сайт – в соответствии со стандартом RFC-2616
- Текст – непустое поле больше 3-х не пробельных символов
- CAPTCHA – тест Тьюринга для защиты от спама, обязательное
И соответствующий mock up:

Как видите – подобные макеты достаточно информативны, а так же подготавливают заказчика к будущему продукту.
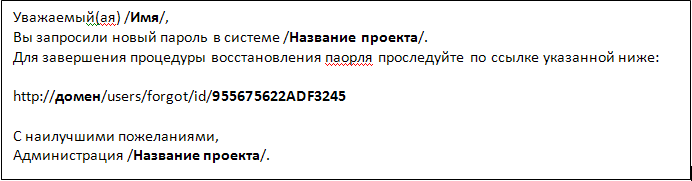
Так же не забудьте приготовить шаблоны писем (вот вам примерчик):

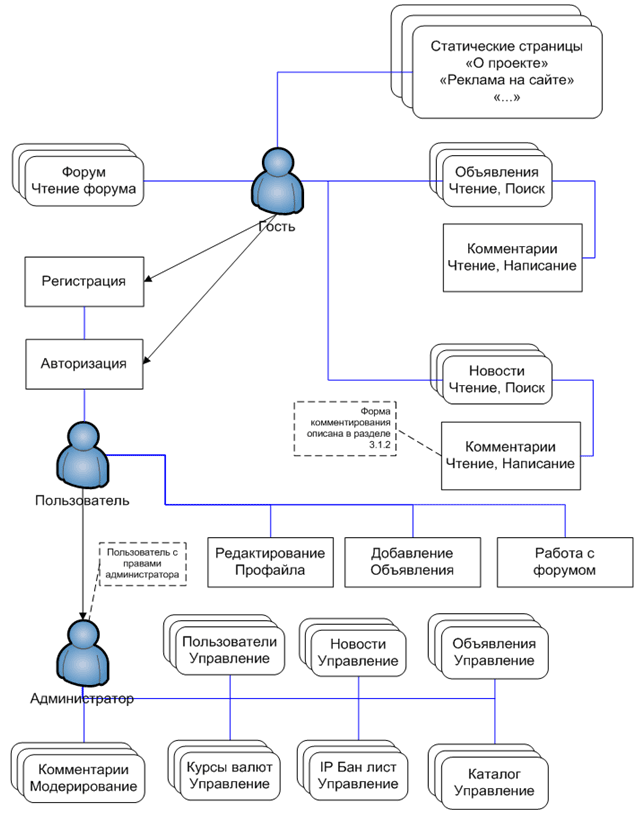
Еще пригодится диаграмма прецедентов (вполне вероятно, Вы могли её нарисовать еще на этапе обсуждения проекта с заказчиком):

Проектирование архитектуры и БД.
Почему я включил сюда этот пункт? Всё очень просто – по своему опыту скажу – когда документация по проекту заходит в отдел и начинается разработка архитектуры и БД, то возникает очень много вопросов, о которых даже мысли не возникало при прочтении доки. В итоге проектная команда простаивает, пока менеджер, краснее перед заказчиком, выясняет эти нюансы. Было бы намного логичнее быть на шаг впереди, и набросать архитектуру и БД уже на этом этапе – это часа 3-4 работы, которая сможет сэкономить и время, и деньги, и нервы (конечно архитектура в таком варианте будет слишком сыра, но уже сможет выявить несколько подводных камней).
Архитектуру я описывать не буду – так как в данном примере особо и проектировать нечего, а low-level нам продиктует фреймворк.
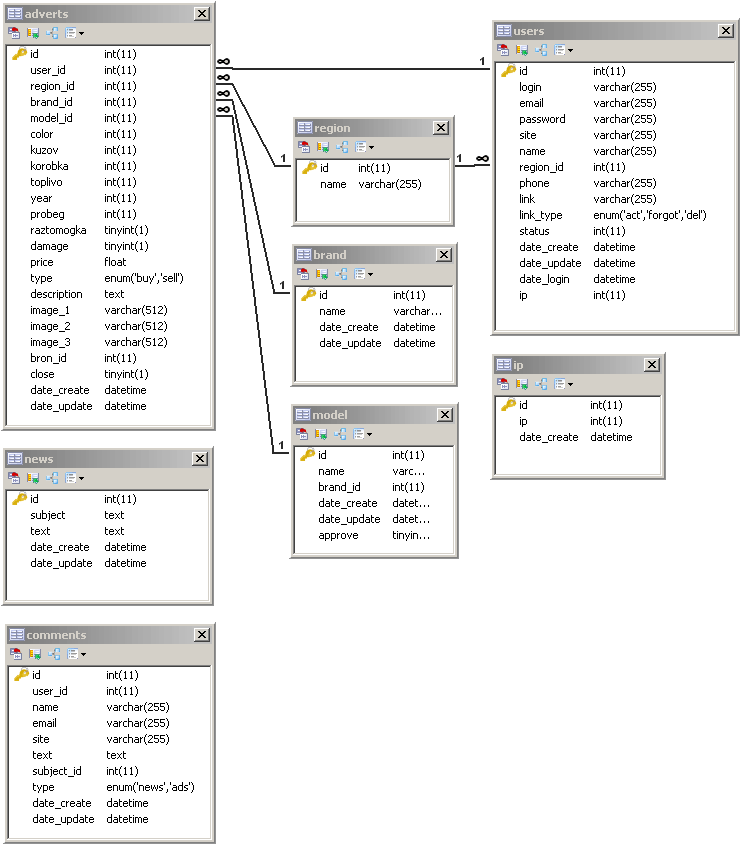
А вот приблизительный набросок БД это всегда пожалуйста (опять же особо не заморачиваясь на подробности):

Шаг второй. Оценка проекта.
Данный этап описан в моей статье “Оцениваем проекты“.
Вывод
Я очень надеюсь, что данная статья поможет Вам избежать ошибок на первом этапе жизни проекта, зачастую именно недопонимание разработчиком ТЗ по проекту ведет к увеличению стоимости разработки, затягиванию сроков, а так же к более серьезным последствиям…
“обязательно проколитесь” – это повелительное наклонение :)
Что сделаете – проколетесь ;)
Мелкая придирка, просто глаз зацепился :)
Спасибо, полезно.
Wave. Докажите. Помоему “проколитесь” правильно. Учите русский :)
http://ru.wiktionary.org/wiki/%D0%BA%D0%BE%D0%BB%D0%BE%D1%82%D1%8C
Поддерживаю по поводу Axure RP Pro – на работе используем, достаточно практично когда ещё дизайна нет, а программеру надо понять суть какие модули в админке начинать делать.
Я бы ещё добавил то что Архитектура разбивается у нас по крайней мере на модули что-бы было во-первых легче разделить обязанности между несколькими разработчиками, во-вторых это психологически облегчает работу, в третьих некоторые наработки уже могут иметься и возможно проще совершенствовать существующее чем писать с нуля.
2 Артём Курапов
а чё доказывать?
проколИтесь = сделайте так! колись!
прокОлетесь = сделаете так. колешься
гы. даже по линку на википедию есть табличка, где прямо и написано, то с “и” – повелительное наклонение…
2 Dark
кстати странно, что эта диаграмма прецедентов отнесена к архитектуре. это же требования к функционалу в чистом виде. особенно с учётом того, что на этой картинке не указаны границы системы и система не выстпает в роли актёра…
ну вобщем цепляюсь к словам. диаграмма прецедентов в твоём подходе нужна имхо не для проектирования архитектуры, а для валидации того, что мы не забыли никаких требований к функционалу.
@COTOHA:
Вынес диаграмму из “архитектуры” в “писательство”.
Рисовать макет страниц – это работа дизайнера. Ни менеджер, ни заказчик не обладают знаниями и опытом дизайнера, поэтому вряд ли смогут нарисовать что-то толковое. В ТЗ лучше прописать состав страниц, т. е. какая информация должна быть на странице, а дизайнер уж сам решит как ее лучше оформить и скомпоновать. То же относится и к БД, проектировать БД должен программист, а не менеджер с заказчиком. Структура БД в ТЗ вообще излишне, т. к. порой она меняется даже в процессе разработки проекта и может кардинально отличать от той, что была разработана на этапе проектирования. ТЗ – это документ по которому в конце работы будут сверять полноту выполненной работы. Представьте в какую лужу сядет разработчик, когда менеджер с заказчиком жестко пропишут ТЗ структуру БД, дизайн страниц и т. д.
@lester:
1. Макеты страниц – это может и работа дизайнера (хотя с этим еще можно поспорить), но они должны присутствовать в ТЗ.
2. Структура БД может и изменяться – это понятно, вот только она должна быть описана в документации и поддерживаться в актуальном состоянии, и плох тот менеджер который этого не делает (это касается не только БД, а документации в целом)
3. Кто мешает изменять ТЗ и утверждать изменения с заказчиком?
Спасибо, хороший пост.
Порекомендую его менеджеру как начальное пособие по разработке.
За наводку на axure спасибо, незнал про такой инструмент.
Если не в тему, то прошу игнорировать следующую часть сообщения.
Я сегодня написал про “14 приемов как стать креативным разработчиком” на своем блоге (http://pro100pro.com), если будет интересно, то хотел бы услышать комментарии.
2 Lester & Dark
тут надо определиться с терминологией просто…
обычно под “макетом” разные люди понимают разные вещи:
– програмист понимает нарезку из html, css и js, которую он наполнит функционалом;
– дизайнер – картинки, из которых клиент выберет то, что ему нравится, чтобы дизайнер сделал “макет” програмисту;
– манагер – общее описание “что и примерно где будет на страницах”, чтобы потом дать задание дизайнеру сделать пару-тройку дизайнерских “макетов”.
так вот тут по доке – это “менеджерские макеты” aka wireframes. это не догма от которой при реализации нельзя отступать, а фиксация нужного функционала (ЧТО), а реализация (КАК) будет меняться на пути от менеджера к дизайнеру к програмисту…
Юзаем MS Visio.
Удобен для создания диаграмм, mock-up`ов, всех структур, и т.д.
Конечно только под Win, если кто-то знает подобный хороший софт для Linux буду презнателен.
После такой статьи можно достаточно легко профиль деятельности изменить..
Чувствую Антон, придется мне за твой блог серьёзнее взяться.