
Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…
Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:

Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
- Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):

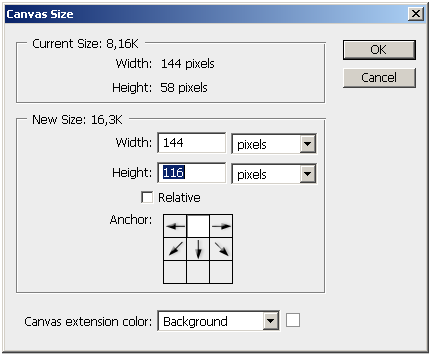
- Далее увеличим размер полотна (canvas size) в два раза:

-
И дорисуем внешний вид элемента меню для реализации события hover

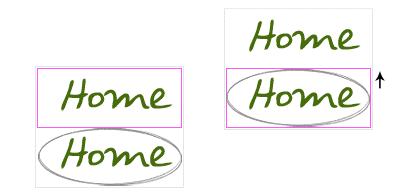
Как сия конструкция будет работать? Да очень просто – ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх:

- Создадим новый файл с произвольным размером и текстом – это будет наша подсказка к ссылке
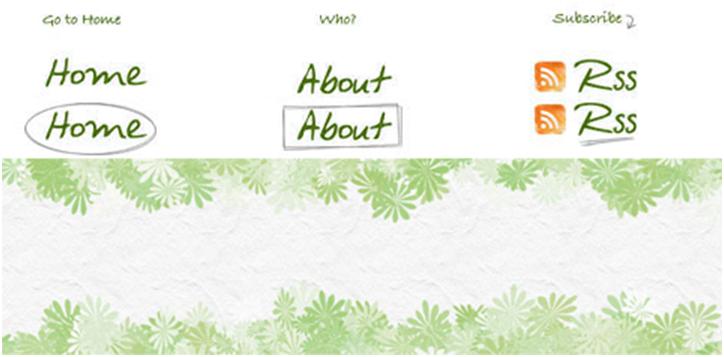
- Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:

HTML код
Закончили строить из себя дизайнеров, пора начинать кодить – создадим не нумерованный список – <ul>:
- элементу <ul> присвоеим id=”menu”
- каждой ссылке <a> присвоим уникальное имя класса
- Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
1 2 3 4 5 | <ul id="menu"> <li><a href="#" class="home">Home <span></span></a></li> <li><a href="#" class="about">About <span></span></a></li> <li><a href="#" class="rss">RSS <span></span></a></li></ul> |
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative . Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
1 2 3 4 5 6 7 8 9 | #menu { list-style: none; padding: 0; margin: 0; width: 774px; height: 210px; background: url(images/menu-bg.jpg) no-repeat; position: relative;} |
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
1 2 3 4 | #menu span { display: none; position: absolute;} |
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
1 2 3 4 5 6 | #menu a { display: block; text-indent: -900%; position: absolute; outline: none;} |
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
1 2 3 | #menu a:hover { background-position: left bottom;} |
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
1 2 3 | #menu a:hover span { display: block;} |
#menu .home
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
1 2 3 4 5 6 7 | #menu .home { width: 144px; height: 58px; background: url(images/home.gif) no-repeat; left: 96px; top: 96px;} |
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
1 2 3 4 5 6 7 | #menu .home span { width: 86px; height: 14px; background: url(images/home-over.gif) no-repeat; left: 28px; top: -20px;} |
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в .about. Подгоняем размер и расположение, так же заменяем фон.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | #menu .about { width: 131px; height: 51px; background: url(images/about.gif) no-repeat; left: 338px; top: 97px;}#menu .about span { width: 40px; height: 12px; background: url(images/about-over.gif) no-repeat; left: 44px; top: 54px;} |
#menu .rss
Повторим для .rss
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | #menu .rss { width: 112px; height: 47px; background: url(images/rss.gif) no-repeat; left: 588px; top: 94px;}#menu .rss span { width: 92px; height: 20px; background: url(images/rss-over.gif) no-repeat; left: 26px; top: -20px;} |
Всё в одном
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | #menu { list-style: none; padding: 0; margin: 0; width: 774px; height: 210px; background: url(images/menu-bg.jpg) no-repeat; position: relative;}#menu span { display: none; position: absolute;}#menu a { display: block; text-indent: -900%; position: absolute; outline: none;}#menu a:hover { background-position: left bottom;}#menu a:hover span { display: block;}#menu .home { width: 144px; height: 58px; background: url(images/home.gif) no-repeat; left: 96px; top: 73px;}#menu .home span { width: 86px; height: 14px; background: url(images/home-over.gif) no-repeat; left: 28px; top: -20px;}#menu .about { width: 131px; height: 51px; background: url(images/about.gif) no-repeat; left: 338px; top: 97px;}#menu .about span { width: 40px; height: 12px; background: url(images/about-over.gif) no-repeat; left: 44px; top: 54px;}#menu .rss { width: 112px; height: 47px; background: url(images/rss.gif) no-repeat; left: 588px; top: 94px;}#menu .rss span { width: 92px; height: 20px; background: url(images/rss-over.gif) no-repeat; left: 26px; top: -20px;} |
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод : http://www.webdesignerwall.com/tutorials/advanced-css-menu/
Спасибо, пригодилось.
А можете подсказать, вот допустим мы перешли по одной из этих рисованных ссылок и как мне потом сделать эту ссылку (см. рисунок) активной?
a:active поможет тебе
Привет. У меня не отображается бэкграунд, делал все как у тебя. (только своя картинка и ее размеры подогнал). В чем может быть проблема?
Какие шрифты использовались в образце?