
Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…
Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:

Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
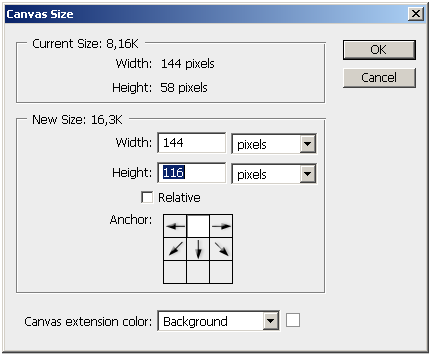
- Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):

- Далее увеличим размер полотна (canvas size) в два раза:

-
И дорисуем внешний вид элемента меню для реализации события hover

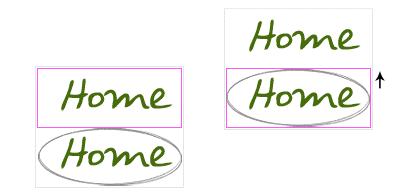
Как сия конструкция будет работать? Да очень просто – ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх:

- Создадим новый файл с произвольным размером и текстом – это будет наша подсказка к ссылке
- Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:

HTML код
Закончили строить из себя дизайнеров, пора начинать кодить – создадим не нумерованный список – <ul>:
- элементу <ul> присвоеим id=”menu”
- каждой ссылке <a> присвоим уникальное имя класса
- Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
1 2 3 4 5 | <ul id="menu"> <li><a href="#" class="home">Home <span></span></a></li> <li><a href="#" class="about">About <span></span></a></li> <li><a href="#" class="rss">RSS <span></span></a></li></ul> |
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative . Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
1 2 3 4 5 6 7 8 9 | #menu { list-style: none; padding: 0; margin: 0; width: 774px; height: 210px; background: url(images/menu-bg.jpg) no-repeat; position: relative;} |
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
1 2 3 4 | #menu span { display: none; position: absolute;} |
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
1 2 3 4 5 6 | #menu a { display: block; text-indent: -900%; position: absolute; outline: none;} |
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
1 2 3 | #menu a:hover { background-position: left bottom;} |
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
1 2 3 | #menu a:hover span { display: block;} |
#menu .home
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
1 2 3 4 5 6 7 | #menu .home { width: 144px; height: 58px; background: url(images/home.gif) no-repeat; left: 96px; top: 96px;} |
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
1 2 3 4 5 6 7 | #menu .home span { width: 86px; height: 14px; background: url(images/home-over.gif) no-repeat; left: 28px; top: -20px;} |
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в .about. Подгоняем размер и расположение, так же заменяем фон.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | #menu .about { width: 131px; height: 51px; background: url(images/about.gif) no-repeat; left: 338px; top: 97px;}#menu .about span { width: 40px; height: 12px; background: url(images/about-over.gif) no-repeat; left: 44px; top: 54px;} |
#menu .rss
Повторим для .rss
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | #menu .rss { width: 112px; height: 47px; background: url(images/rss.gif) no-repeat; left: 588px; top: 94px;}#menu .rss span { width: 92px; height: 20px; background: url(images/rss-over.gif) no-repeat; left: 26px; top: -20px;} |
Всё в одном
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | #menu { list-style: none; padding: 0; margin: 0; width: 774px; height: 210px; background: url(images/menu-bg.jpg) no-repeat; position: relative;}#menu span { display: none; position: absolute;}#menu a { display: block; text-indent: -900%; position: absolute; outline: none;}#menu a:hover { background-position: left bottom;}#menu a:hover span { display: block;}#menu .home { width: 144px; height: 58px; background: url(images/home.gif) no-repeat; left: 96px; top: 73px;}#menu .home span { width: 86px; height: 14px; background: url(images/home-over.gif) no-repeat; left: 28px; top: -20px;}#menu .about { width: 131px; height: 51px; background: url(images/about.gif) no-repeat; left: 338px; top: 97px;}#menu .about span { width: 40px; height: 12px; background: url(images/about-over.gif) no-repeat; left: 44px; top: 54px;}#menu .rss { width: 112px; height: 47px; background: url(images/rss.gif) no-repeat; left: 588px; top: 94px;}#menu .rss span { width: 92px; height: 20px; background: url(images/rss-over.gif) no-repeat; left: 26px; top: -20px;} |
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод : http://www.webdesignerwall.com/tutorials/advanced-css-menu/
неплохо бы добавить еще объединение всех картинок в одну
и смещать ее с помощью CSS
надо приучать людей правильным азам
Еще бы хотелось чтобы это меню было видно при отключенных картинках
Здравствуйте!
Скажите, пожалуйста, а как сделан блокнотик с закладками, справа на Вашем сайте?
Спасибо.
to Владислав:
Данный “блокнот” использует JavaScript для переключения между закладками, т.е. каждый лист блокнота – отдельный див, по нажатию на закладку, див привязанный к ней (см. id элементов в сорцах страницы) отображается, все остальные скрываются…
Закладка представляется из себя див с фоновой картинкой, к примеру этой, при активации закладки – фон смещается (аналогично как в данной статье)…
как то некрасиво что картинки выехали из бокса
to max:
Из какого бокса?
Симпатично, но картинки действительно лучше было в виде одного спрайта сделать, а фон зациклить просто кусок – тоже чтобы уменьшить размер 8-)
А при помощи не судьба сделать? я всю жизнь делал на div и не парился
А как сделать посередине такую страницу белую как у вас с помощю ссs. Подскажите пожалуйста
@Girder:
Вам лучше всего будет взглянуть на примеры версток страниц по адресу http://blog.html.it/layoutgala/
Спасибо!
Нашол баг в ie … тэги span не отображаються
при отображении в IE6 появляется неприятное свойство. картинки меняются не бысто, а как-то в замедленном темпе что-ли. наводишь на пункт меню, картинка пропадает на полсекунды, и потом появляется ее вторая часть. Отводишь мышку и картинка опять пропадает на пол секунды и потом появляется первая часть. Вот даже не знаю из-за чего. А в варианте http://www.webdesignerwall.com/tutorials/advanced-css-menu/ такого бага нет, хотя код тот-же.
Ой что-то мудреное, я бы сделал проще, задал бы для <a href свойства
a {
display:block
width:по ширине картинки
height:по высоте
background: картинка 1
}
а при наведении на ссылку подменил бы бекграунд
a:hover {
background: картинка 2
}
+ позиционирование в стилях, марафет )) и все
Это я видел на уроках Евгения Попова, это его урок. А менюшка действительно классная.
@Alex:
Ну данная статья является лишь переводом, кстати можете скинуть ссылку на урок?
to ilya
Задержка происходит из-за того что картинка подгружается. Чем больше картинка, тем дольше она и будет грузиться.
На этом сайте при первом наведении на элемент навигации картинка с подсказкой появляется через 1-2сек. (подгружается), в последующие разы – отображается нормально, т.к. находится уже в кэше.
Для быстрого отображения сразу, такого рода изображения нужно подгружать предварительно перед загрузкой самой страницы.
Можно сделать при помощи JavaScript.
Ну, а при помощи CSS, точно не знаю, но в принципе тоже как то можно, например подгрузить нужное изображение поместив его в нижний слой под какойнить элемент страницы (Z-index: -1).
а сам Div в коде страницы разместить перед навигацией.
ilya, зачем подгружать? Если использовать метод смещения, то картинка загружается сразу, а потом только смещается, тоесть никакой задержки
В IE6 как всегда глюки :) Подсказки появляются, но не убираются.
разобрался как исправить??
Прикольно
Респект
Кстати в одну картинку все сливать не обязательно
:)
тк если поменять один пункт меню нужно менять все
и css тоже
——————————
форум верстальщиков http://html-css.com.ua
Спасибо огромное за этот урок!!!
благодаря нему я смог сделать себе нормальную менюшку на сайте))… ну, разумеется я там много всего поменял…
У меня вообще была проблема с отступом в эксплорере из-за Списков… не умел делать так что бы отступа не было)… теперь умею, спасибо!!
…проблема с отступом в эксплорере из-за Списков… у меня тоже. Как убрать?
А как сдлать чтобы при наведение менялась сама картинка линка, я пробывал но все равно оставалась изначальная картинка а новая появлялась поверх нее.
Нужно сделать две картинки в одной,тогда с помощью background-position: bottom при наведении будет меняться картинка. Скачай готовый пример и всё поймёшь.
Спасибо! Полезный урок.
Посмотрите как выглядит єтот сайт в IE 6, и вы сильно удевитусь. И этот пареню учит CSS! :)
IE6 – это что?
Лично для тебя Internet Explorer 6. Знаеш есть такой браузер, которым пользуеть 60% людей во всем мире.
Вы прикалываетесь или действительно так считаете? О_о
Конешно же шучу.
Да, в IE6 кнопки с отступом бОльшим чем в других броузерах. А я делал меню шаблона по этому уроку, прийдется разбираться.
Здравствуйте я пишу сайт и у меня есть один вопрос в каком формате сохранять рисунки(просто gif-ухудшает немного качество и вместо плавного перехода одного цвета в другой получается переход построчный, bmp-тоже ухудшает, а мне надо прозрачные фоны очень часто, а jpg-не сохраняет прозрачности и делает фон белым? (заранее спасибо)
используй gif, он единственный работает в IE, png работает в нормальных браузерах, но в IE не работает с прозрачностью
у меня все работает… И .ПНГ в ИЕ тоже. Лучше использовать .ПНГ, он и полупрозрачности поддерживает и качества не портит… хотя, ГИФ тож полезен
Здравствуйте.
Подскажите как можно меню, сделанное в css вложить в таблицу созданную в html для шапки, меню и контента?
спасибо за переведенный урок взял его для своего сбьорника- 99 меню для сайта CSS и jQuery
Здравствуйте!
Я полный ноль в JS,но очень хочу такой же блокнот на своем сайте…скажите плиз как его сделать?про див я поняла что к чему,а вот JS для него сделать не могу…буду признательна за вашу помощь)))
Хочу предложить вариант красивого меню на ксс без использования изображений, но без поддержки ИЕ, так что кому это не столь важно:
http://webdevel.pp.ua/archives/36
Доброго времени суток, прежде всего спасибо большое за статью! но нашел проблему: в IE6 при отображении подсказки она назад не скрывается, сам никак не смог ее спрятать, помогите пожалуйста.
Советую не использовать IE6, да и помочь с ним не могу – т.к. у меня его нет, и никакого решения я предложить не смогу…
Люди помогите!я ток недавно в css полез…как правильно вставить код чтобы он работал?
<html><head><styletype="text/css">css код меню "Всё в одном"</style></head><body><ulid="menu"><li><ahref="#"class="home">Home <span></span></a></li><li><ahref="#"class="about">About <span></span></a></li><li><ahref="#"class="rss">RSS <span></span></a></li></ul></body></html>Да вот мне кое что тоже интересно..а вот тут показан пример трёх кнопочек…а вот мне к примеру надо сделать 4 ,у меня что то не выходит помогите
спс хороший урок тока хотел спросить а как сделать ссылку на другую страницу из кнопки
если там и так все занято?? или можно снаружи еще один <a> поставить
а все спс вместо # поставил ссылку сайта тогда у мя 1 вопрос # для чего нужна там?? или чтоб место пустым не оставалось??? просто недавно начал учить и я незнал что можно span так использовать
кстати очень хочется понять а для чего вот ето display: block; за что оно отвечает?
вот сижу разбираюсь почему именни так написано в стилях ну и изменяя по ходу и обновляю страницу когда я удаляю и потом смотрю что не так и так понимаю зачем она тут и вот у меня возникают вопросы по некоторым тегам
на примере
}
#menu a {
display: block; ????? удаляю а css пофиг работает как работал тогда вопрос зачем он тут???? просто не понимаю зачем ставить тогда лишнее и нерабочее
text-indent: -900%; если удалить то будет видна ссылка (название)
position: absolute; отвечает за отступ от родителя
outline: none; скрывает рамку ссылки
}
жду ответа так как тока учусь и нехочу как бот прописывать не понимая о чем пишется)))
вот еще
#menu {
list-style: none; скрывает квадраты 3 ( не пойму ето что он считает какие 3 картинки?? )
padding: 0; УДАЛЯЕШЬ И НЕЧЕ НЕ ИЗМЕНЯЕТСЯ (внутрение отступы)
margin: 0; УДАЛЯЕШЬ И НЕЧЕ НЕ ИЗМЕНЯЕТСЯ (внешние отступы)
width: 774px; размер задний план
height: 210px; размер задний план
background: url(images/menu-bg.jpg) no-repeat; ну ето задний план
position: relative; для дочерних чтоб отступали от рамки
left:140px; для рилейтив отступ от края браузера
top:220px; для рилейтив отступ от края браузера
}
ето я просто так написал если вопросы у кого то будут как у меня)))))))
}
#menu span { для исчезновение если не наведено
display: none; если удалить то подсказка не прячится
position: absolute; дает для всех позиций span отступ от родителя а не от браузера
}
Красивое меню, спасибо.
В IE не отображается. Сам не пользуюсь, но посетители сайта, судя по статистике, (ливинтернет) – 30 процентов браузеров. WTF?!!)
Спасибо!!!!