
В первой части были рассмотрены базовые принципы работы селекторов и приведены несколько примеров, в данной статье я постараюсь акцентировать внимание на реализации JavaScript меню для Вашего сайта.
Если Вам готовый код наглядней документации, то переходим от слов к делу, т.е. на страницу с примерами.
Материалы данной статьи включены в учебник «jQuery для начинающих». Учебник распространяется бесплатно, и сопровождается интерактивными примерами.
Slide меню
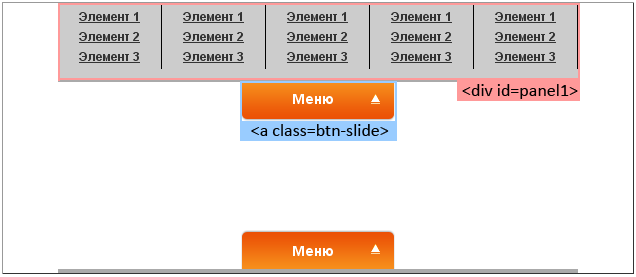
Два slide-меню на странице: вверху и внизу.
Кликаем по ссылке с классом “btn-slide”, выезжает панель с меню.
Частично данный пример присутствует в первой части, так что особо углубляться в реализацию не буду, приведу лишь JavaScript код с пояснениями:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <script type="text/javascript">// когда страница загрузится$(document).ready(function(){ // вешаем обработчик на ссылку с классом "btn-slide" (верхнее меню) $(".btn-slide").click(function(){ // выдвигаем/прячем панель с id = panel1 $("#panel1").slideToggle("slow"); // изменяем класс самой ссылки $(this).toggleClass("active"); // и ничего не делаем дальше (дабы не было перехода по ссылки) return false; }); // вешаем обработчик на ссылку с классом "btn-slide2" (нижнее меню) $(".btn-slide2").click(function(){ // выдвигаем/прячем панель с id = panel2 $("#panel2").slideToggle("slow"); // изменяем класс самой ссылки $(this).toggleClass("active2"); // и ничего не делаем дальше (дабы не было перехода по ссылки) return false; });});</script> |
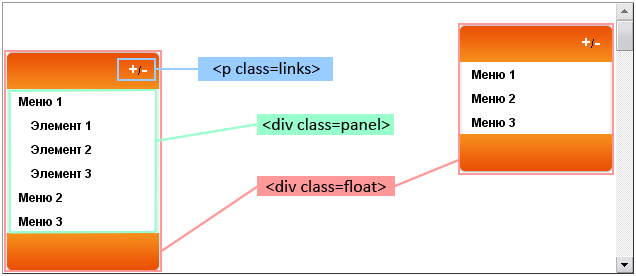
Slide меню 2
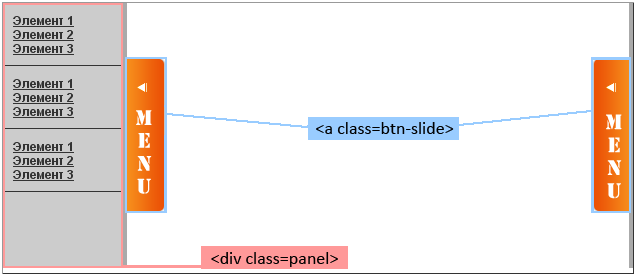
Slide-меню слева и справа страницы. Для начала приготовим HTML :
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div class="left"> <!-- Непосредственно содержание меню, мы его прячем --> <div class="panel"> <ul> <li><a href="#" title="Элемент 1">Элемент 1</a></li> <li><a href="#" title="Элемент 2">Элемент 2</a></li> <li><a href="#" title="Элемент 3">Элемент 3</a></li> </ul> <ul> <li><a href="#" title="Элемент 1">Элемент 1</a></li> <li><a href="#" title="Элемент 2">Элемент 2</a></li> <li><a href="#" title="Элемент 3">Элемент 3</a></li> </ul> <ul> <li><a href="#" title="Элемент 1">Элемент 1</a></li> <li><a href="#" title="Элемент 2">Элемент 2</a></li> <li><a href="#" title="Элемент 3">Элемент 3</a></li> </ul> </div> <!-- Панелька с кнопкой --> <p class="slide"><a href="#" class="btn-slide">Меню</a></p></div> |
У нас должно получиться что-то наподобие следующего:
Теперь создадим обработчик событий для ссылок с классом “btn-slide”:
01 02 03 04 05 06 07 08 09 10 | // создаем обработчик событий для ссылок с классом "btn-slide"$(".btn-slide").toggle(function(){ // ... 1-ый клик по ссылке // возвращаем false return false;},function(){ // ... 2-ой клик по ссылке // возвращаем false return false;}); |
Затем нам необходимо найти элемент с классом “panel” и выдвинуть его на 120 пикселей:
1 2 3 4 | // идем по DOM'у на 2-а уровня вверх, внутри элемента (это div c классом left/right) находим нужный нам элемент и приращиваем ему 120 пикселей в ширину$(this).parent().parent().find(".panel").animate({"width": "+=120px"}, "slow");// заменяем класс кнопки (для изменение стрелочки)$(this).toggleClass("active"); |
Соединяем это вместе:
1 2 3 4 5 6 7 8 9 | $(document).ready(function(){ $(".btn-slide").toggle(function(){ $(this).parent().parent().find(".panel").animate({"width": "+=120px"}, "slow"); $(this).toggleClass("active"); return false; },function(){ $(this).parent().parent().find(".panel").animate({"width": "-=120px",opacity: "hide"}, "slow"); $(this).toggleClass("active"); return false; }); }); |
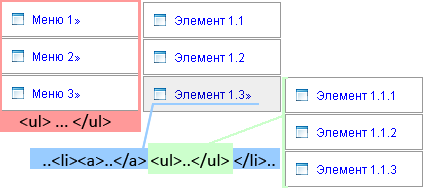
Drop-down меню
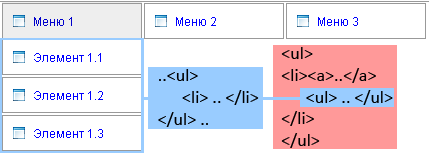
Одна из самых распространенных реализаций меню для сайта это горизонтальное выпадающее меню, его конечно можно реализовать при помощи CSS, но статья у нас о jQuery, так что будем орудовать оным. Начнем с HTML’a (замечу, что для всех остальных примеров код практически не отличается):
Ну и собственно сам HTML:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div class="topmenu"> <ul> <li><a href="#" title="Меню 1">Меню 1</a> <ul> <li><a href="#" title="Элемент 1.1">Элемент 1.1</a></li> <li><a href="#" title="Элемент 1.2">Элемент 1.2</a></li> <li><a href="#" title="Элемент 1.3">Элемент 1.3</a></li> </ul> </li> <li><a href="#" title="Меню 2">Меню 2</a> <ul> <li><a href="#" title="Элемент 2.1">Элемент 2.1</a></li> <li><a href="#" title="Элемент 2.2">Элемент 2.2</a></li> <li><a href="#" title="Элемент 2.3">Элемент 2.3</a></li> </ul> </li> <li><a href="#" title="Меню 3">Меню 3</a> <ul> <li><a href="#" title="Элемент 3.1">Элемент 3.1</a></li> <li><a href="#" title="Элемент 3.2">Элемент 3.2</a></li> <li><a href="#" title="Элемент 3.3">Элемент 3.3</a></li> </ul> </li> </ul> </div> |
Далее нам необходимо добавить обработчик для события hover для элементов li:
1 2 3 4 5 6 7 8 | $('.topmenu ul li').hover( function() { // ... }, function() { // ... }); |
И отображаем под-меню:
1 2 3 4 | // находим элемент ul и вызываем анимацию slideDown$(this).find('ul').slideDown();// изменяем фон выбранного элемента путем добавления класса active$(this).addClass("active"); |
А теперь всё вместе:
01 02 03 04 05 06 07 08 09 10 11 12 13 | $(document).ready(function(){ $('.topmenu ul li').hover( function() { $(this).addClass("active"); $(this).find('ul').stop(true, true); // останавливаем всю текущую анимацию $(this).find('ul').slideDown(); }, function() { $(this).removeClass("active"); $(this).find('ul').slideUp('fast'); } );}); |
Drop-down AJAX меню
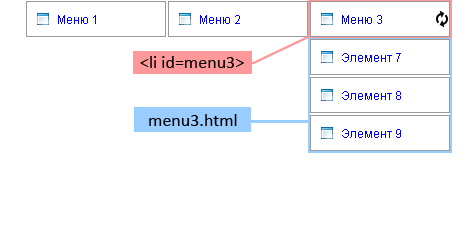
Горизонтальное выпадающее меню с подгрузкой элементов AJAX’ом.
Для начала нам понадобится само меню:
1 2 3 4 5 6 7 | <div class="topmenu"> <ul> <li id="menu1"><a href="#" title="Меню 1">Меню 1</a></li> <li id="menu2"><a href="#" title="Меню 2">Меню 2</a></li> <li id="menu3"><a href="#" title="Меню 3">Меню 3</a></li> </ul></div> |
И заготовки для подменю, назовем их menu1.html, menu2.html и menu3.html – по id соответствующих элементов меню (скорей всего данные элементы будут генерироваться динамически, но для упрощения примера используем статические странички):
Пример menu1.html:
1 2 3 4 5 | <ul> <li><a href="#" title="Элемент 1">Элемент 1</a></li> <li><a href="#" title="Элемент 2">Элемент 2</a></li> <li><a href="#" title="Элемент 3">Элемент 3</a></li></ul> |
Теперь, как и в предыдущем примере, нам необходим обработчик события hover:
01 02 03 04 05 06 07 08 09 10 11 12 13 | $(document).ready(function(){ $('.topmenu ul li').hover( function() { // ... тут необходимо внести изменения в код $(this).addClass("active"); }, function() { // тут оставляем так как есть $(this).removeClass("active"); $(this).find('ul').slideUp('fast'); } );}); |
Теперь необходимо загрузить недостающие элементы меню посредством AJAX’a:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 | // получаем id активного элемента менюvar id = $(this).attr('id');// запихиваем активный элемент в локальную переменнуюvar li = $(this);$.ajax({ // формируем имя запрашиваемой посредством AJAX страницы url: 'ajax/'+id+'.html', beforeSend: function(){ // перед тем как "спросить" изменяем класс элемента - отображаем loading картинку li.addClass('loading'); }, success: function(data){ // наполняем подменю li.append(data); // показываем что получилось li.find('ul').slideDown(); // убираем loading картинку li.removeClass('loading'); }}); |
Собираем:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | $(document).ready(function(){ $('.topmenu ul li').hover( function() { // добавляем проверочку - не загружали ли до этого элементы if ($(this).find('ul').length == 0) { var id = $(this).attr('id'); var li = $(this); $.ajax({ url: 'ajax/'+id+'.html', beforeSend: function(){ li.addClass('loading'); }, success: function(data){ li.append(data); li.find('ul').stop(true, true); // останавливаем всю текущую анимацию li.find('ul').slideDown(); li.removeClass('loading'); } }); } else { $(this).find('ul').stop(true, true); // останавливаем всю текущую анимацию $(this).find('ul').slideDown(); } $(this).addClass("active"); }, function() { $(this).find('ul').slideUp('fast'); $(this).removeClass("active"); } );}); |
Drop-down меню
Вертикальное выпадающее меню. Достаточно простенький примерчик:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | $(document).ready(function(){ // добавить обработчик события hover $('.topmenu ul li').hover( function() { $(this).find('ul:first').stop(true, true); $(this).find('ul:first').slideDown(); }, function() { $(this).find('ul:first').slideUp('fast'); } ); // всем элементам меню с вложенностью добавить символ » $('.topmenu li:has(ul)').find('a:first').append('»');}); |
Float меню
Плавающее меню. Нам понадобится плагин Dimensions (дабы работали методы height() и width()) – для jQuery 1.3.x данный плагин уже не нужен. Ну с HTML я думаю, Вы разберетесь:
Теперь по порядку – начнем с получение информации о текущем расположении “плавающих” меню:
1 2 3 4 | // получаем информацию из css о расположении верхнего менюmenu1 = parseInt($(".right").css("top").substring(0,$(".right").css("top").indexOf("px")));// расположении нижнего меню вычисляем отталкиваясь от размеров окна (96 взято на глаз)menu2 = $(window).height() - 96; |
Далее, нам необходимо “повесить” свою функцию для события scroll:
1 2 3 | $(window).scroll(function () { // тут будем перетаскивать наши меню}); |
Ну и собственно наполнение:
1 2 3 4 5 6 7 8 9 | $(window).scroll(function () { // определяем новое положение для наших меню offset1 = menu1 + $(document).scrollTop() + "px"; offset2 = menu2 - $('.left .panel').height() + $(document).scrollTop() + "px"; // перетаскиваем элементы на новое место $('.right').animate({top:offset1},{duration:500,queue:false}); $('.left').animate({top:offset2},{duration:1000,queue:false});}); |
Так же добавим отображение/скрытие элементов подменю:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 | // для всех элементов "a" которые находятся в "li" со вложенными списками "ul"$('.panel ul li:has(ul) a').click(function() { // идем к паренту, находим "ul" и прячем/скрываем его $(this).parent().find('ul').slideToggle(); return false; });// кнопка "+" - скрываем все "ul" вложенные в "li"$('a.plus').click(function(){ // идем к паренту, находим следующий элемент в доме, ищем в нем "ul li ul", выполняем "slideUp" $(this).parent().next().find('ul li ul').slideUp('fast'); return false; });// кнопка "-" - отображаем все "ul" вложенные в "li" $('a.minus').click(function(){ // идем к паренту, находим следующий элемент в доме, ищем в нем "ul li ul", выполняем "slideDown" $(this).parent().next().find('ul li ul').slideDown('slow'); return false; }); |
Так же Вы можете скачать все примеры в одном архиве.
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих. Часть 4. Селекторы
- jQuery для начинающих. Часть 5. Эффекты
- jQuery для начинающих. Часть 6. События
- jQuery для начинающих. Часть 7. Пишем плагины
- jQuery для начинающих. Часть 8. Расширяем фильтры
- jQuery для начинающих. Часть 9. Пишем плагины анимации






ЗДОРОВО! Спасибо за статью и примеры!
Огромное спасибо, на примерах изучать намного проще.
Здорово. Самое главное что все просто и гениально.
Есть только один вопрос:
Когда элементов подменю становится слишком много (больше 3 или 4) появляется необходимость применить settimeout на onmouseout, что бы при случайном соскальзывании с маршрута меню не исчезало.
Как это реализовать?
Спасибо за статью) Вот только одна проблема. В сафари 3.1 пример Slide меню 2 немного криво работает.. Там картинка сползает под меню с элементами =\
float menu fail
@anonymous:
хотел было спросить в каком браузере – да сам увидал, что в Опере…
при 120% размере шрифта в винде дивы стандартно так не помещаются в некотрых меню)
спасибо, Антон, статья просто отличная!)
Можно ли реализовать меню, подобное drop-down, если его структура содержится в таблице, а не в списке? Как в таком случае получить доступ к пунктам меню.
Есть такая структура. Необходимо написать меню на js, с использованием jquery: каждому пункту горизонтального меню первого уровня соответствует выпадающее горизонтальное меню, а каждому пункту горизонтального меню(второй уровень вложенности) соответствует выпадающее вертикальное меню(3- ий уровень). Я никогда не писала на js, сделать надо быстро.
<!-- MENU --><divid="menu-container "><tableid="dark"><tr><tdclass="left"><imgsrc="img/x.gif"hspace="0"vspace="0"></td><tdclass="container"><tableclass="menu"><tr><tdclass="left"></td><tdclass="items"><aclass="item"href="">Пункт меню 1</a> //первый уровень , горизонтальное меню<imgsrc="img/x.gif"><aclass="item"href="">Пункт меню 2</a><imgsrc="img/x.gif"><aclass="item"href=""id="selected">Пункт меню 3 </a><imgsrc="img/x.gif"><aclass="item"href="">Пункт меню 4</a></td><tdclass="right"></td></tr></table></td><tdclass="right"><imgsrc="img/x.gif"hspace="0"vspace="0"></td></tr></table><tableid="light"> // горизонтальное меню второго уровня<tr><tdclass="left"><imgsrc="img/x.gif"hspace="0"vspace="0"></td><tdclass="container"><tableclass="menu"><tr><tdclass="left"></td><tdclass="items"><aclass="item"href="">Пункт меню</a><imgsrc="img/x.gif"><aclass="item"href="">Пункт меню в две строкивфаыва</a><imgsrc="img/x.gif"><aclass="item"href=""id="selected">Пункт меню в две строки fdsgsdfgs sdfg sdf g</a><imgsrc="img/x.gif"><aclass="item"href="">Пункт меню в две строки</a></td><tdclass="right"></td></tr></table></td><tdclass="right"><imgsrc="img/x.gif"hspace="0"vspace="0"></td></tr></table></div><!-- CONTENT --><divid="contenter"><!-- dropdown menu - меню третьего уровня --><divid="sub-menu"><ahref="">Пункт менюхи1</a><div><imgsrc="img/x.gif"hspace="0"vspace="0"></div><ahref="">Пункт менюхи2 sdf sdf sdf sdf sdf sdf sdf sdf sdf </a><div><imgsrc="img/x.gif"hspace="0"vspace="0"></div><ahref="">Пункт менюхи3</a></div><!-- end of dropdown menu -->Можно ли использовать что-то такого типа, как для вашего dropdown меню:
<script type="text/javascript"src="jss/jquery-1.2.6.min.js"></script><script language="JavaScript"type="text/javascript">$(document).ready(function(){$("div#menu-container table#dark td.container table.menu td.items a.item").hover(function() {<!--$(this).addClass("active");-->$(this).find("div#menu-container table#light td.container table.menu td.items a.item").slideDown();},function() {<!--$(this).removeClass("active");-->$(this).find('td.items').slideUp('fast');});});</script>красиво, сделал! Благодарю!!!
спасибо за статью, в пример Slide меню в iE 7 разъезжается раметка
Да интересно только во float(попробуйте в ссылке заместо # поставить хотя бы index.html) меню не работают ссылки…
и что же это может быть?
спасибо за статью! =)
Вот такой вот у меня прикол:
Делаю полностью по инструкции, всё работает, но первоначальное состояние меню – раскрытое, а по идее должно быть спрятано, и в предыдущей статье в примерах тоже самое.
Выставь в CSS display:none;
рабоаит)))
Безнадега какае-то! Не могу сделать так, что бы выплывающее меню при первом открытии страницы НЕ появлялось.
Вот что у меня:
$(document).ready(function(){$('.topmenu').hover(function() {$(this).addClass("active");$(this).find('ul').slideDown();},function() {$(this).removeClass("active");$(this).find('ul').slideUp('fast');});});Вот CSS для меню:
a:focus {outline:none;}.topmenu {float:right;}.topmenu ul, .topmenu ul li{list-style:none;margin:0;padding:0;}.topmenu ul li {position:relative;width:140px;}.topmenu ul li a{display:block;padding:2px2px2px2px;color:#FFFFFF;text-decoration:none;border:1pxdotted#999;margin:1px;}.topmenu ul li a:HOVER{color:#000000;background-color:#FFFFFF;}И вот часть html где меню:
...<tablewidth="100%"border="0"cellpadding="0"cellspacing="0"><tr><tdclass="fon_menu1"><divclass="topmenu"><ahref="info.html"onMouseOut="MM_swapImgRestore()"onMouseOver="MM_swapImage('ИНФОРМАЦИЯ','','images/AG2_5.jpg',1)"><imgsrc="images/AG_5.jpg"alt="ИНФОРМАЦИЯ"name="ИНФОРМАЦИЯ"width="234"height="38"border="0"></a><divalign="center"><ul><li><ahref="about_stone.html">О КАМНЕ</a></li><li><ahref="about.html">О СЕБЕ</a></li><li><ahref="lern.html">К СВЕДЕНИЮ</a></li></ul></div></div></td></tr><tr><tdclass="fon_menu2"><divclass="topmenu"><ahref="img.html"onMouseOut="MM_swapImgRestore()"onMouseOver="MM_swapImage('ГАЛЕРЕЯ','','images/AG2_6.jpg',1)"><imgsrc="images/AG_6.jpg"alt="ГАЛЕРЕЯ"name="ГАЛЕРЕЯ"width="234"height="34"border="0"></a><divalign="center"><ul><li><ahref="#">КАРТИНЫ</a></li><li><ahref="#">АБСТРАКЦИИ</a></li><li><ahref="#">ШКАТУЛКИ</a></li><li><ahref="#">СТОЛЕШНИЦЫ</a></li><li><ahref="#">ПРОЧЕЕ</a></li><li><ahref="#">В ПРОЦЕССЕ</a></li></ul></div></div></td></tr>...Что надо поменять, что бы выплывающее меню было не сразу и потом пропадало только как мышку наведешь и убирешь, а сразу его не было.
Вот сам сайт полностью:
http://www.holdfast.ru/ag/img.html
Заметил глюк в примере “Drop-down меню” наблюдается в FireFox 3.0.10 : при наведении на пункт родительского меню выпадает дочернее, затем если курсор увести в сторону, а потом навести его на пункт дочернего меню, пока оно не успело свернуться меню начинает закрываться и открываться бесконечно.
А вообще классная статья.
На мой первый вопрос такой быстрый ответ был. А на главный жду ответа уже который день. Сам пробую переделат, но ни как… Уже по разному изменял, нужна квалифицированная помошь! Мой вопрос выше, через одного. Почему сразу идет показ тех меню, которые должны всплывать при навелении? Мне кажется нужно дописать, а не исправлять. Помогите, пожалуйста!
CSS:
.topmenu ul{display:none;}Вот спасибо! А я пробовал так делать раньше, но не туда поставил display:none. Сейчас тоже поставил в одно место не работало вообще, а потом в другое и все ок. Спасибо!
А как избавиться от касяка с “Drop-down меню”, который заметил Rider?
статья зачетна!
Добрый день.
А проблема с “Drop-down меню” так и не решена?
Привет
Данную проблему не решал – подозреваю, что просто необходимо останавливать анимацию, возможно в ближайшее время исправлю сей бажок…
Пост и пример исправлены…
Добрый день!
Подскажите как закрывать список при повторном клике, в приведенном ниже коде он просто раскрывается.
Понимаю что это должно быть элементарно, но сам понять не могу.
$(document).ready(function(){$('.topmenu ul li').click(function() {$(this).find('ul').slideDown();});});$(document).ready(function(){$('.topmenu ul li').toggle(function() {$(this).find('ul').slideDown();},function() {$(this).find('ul').slideUp();});});Добрый день!
Подскажите, пожалуйста, как сделать ссылки в Float-меню кликабельными.
Там проблема (проверил во всех браузера): ссылки “Элемент 1”..”Элемент 3″ не срабатывают на клик (срабатывают только при использовании контекстного меню или средней кнопой миши).
ЗЫ: отступы между пунктами в IE6 значительно больше.
Пример исправил
P.S. IE6 считаю умершим…
примеры не работающие, особенно dd3
по поводу ie6. хм. зря батенка, его еще долго терпеть придется (
зы. Hmmm, your comment seems a bit spammy. We’re not real big on spam around here.
Please go back and try again.
ну очень сильно напрягает
Ваш комментарий действительно похож на спам, нет информации для понимания в чем именно проблема.
И да – IE6 умер, для некрофилов – отдельные расценки…
Подскажите, пожалуйста, а как сделать, что текст снизу меня не сдвигался, а накрывался этой панелью (Slide)
Спасбиа за публикации ваших статей о jQuery очень полезно …особенно в такое время ….и если можно то пожалуста опубликуйте парочку статей про Cappucino
Интересная особенность (но наверное она наследуется от библиотеки).
В противоположных меню (верх/низ и лево/право) различно реализована анимация.
Т.е. в одном случае сам “блок с элементами” остается неподвижным и скрытие/открытие происходит над ним, а в другом случае “блок с элементами” двигается сам, как-бы выезжая из-за края экрана.
Можно ли этим манипулировать, или остается принять как данность?
Добрый день. Ребята подскажите как сделать вот такое меню.
http://www.client-server.ru/index3.jpg
Чтобы было горизонтальное и раздвигалось вправо при наведении на блок. Уже неделю парюсь не получается(((
Добрый день!
Сайт очень познавательный, но разобраться сам не могу.
То что в исходнике.
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/><title>Документ без названия</title><head><scripttype="text/javascript"src="SpryAssets/jquery.js"></script><linkhref="SpryAssets/menu.css"rel="stylesheet"type="text/css"></head><body><divclass="allp"><divid="panel"><p>..........................</p><p>..........................</p><p>..........................</p><p>..........................</p><p>..........................</p><p>..........................</p><p>..........................</p><p>..........................</p></div><ahref="#"class="button">click!</a></div></body></html>То что в jquery:
$(document).ready(function(){$(".button").toggle(function(){$(this).parent().parent().find("#panel").animate({"width":"+=120px"},"slow");$(this).toggleClass("active");returnfalse;},function(){$(this).parent().parent().find("#panel").animate({"width":"-=120px",opacity:"hide"},"slow");$(this).toggleClass("active");returnfalse;});});В CSS:
@charset"UTF-8";.allp{background:#CFC;border:dashed;border-color:#000;}.allp #panel{margin:50px505050px;background:#0F0;border:double;background-color:#F00;}.button{border-bottom:dashed#06F;}Пример взят отсюда, попытка разобраться самостоятельно провалилась.
Не работает. объясните плиз где ошибка?
Не бейте ногами, только начинаю осваивать :)
Спасибо!
с drop-down-2 столкнулся с такой проблемой:
ели поменять значение $(this).find(‘ul’).slideUp(‘fast’); на ‘slow’ то после “заезжаение” менюшки обратно – оно на долю секунды появляться опять. как избавится от этого эффекта. она появляется только в ие
Только недавно перечитывал ваш оригинальный пост. Огромное спасибо за этот небольшой, но весьма информативный туториал. Он мне очень сильно помог в изучении jQuery.
Спасибо за статью!
Но у меня возникла большая проблема!
Весь мозг сломал и гугл закатал((
Если в Вашем примере Float меню даже на странице примера http://anton.shevchuk.name/wp-demo/jquery-tutorials-2/float.html сменить кодировку с
!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”
на
!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”
то в IE 7-8 при сворачивании наблюдаются скачки с показом всего размера сворачиваемой области в конце что очень некрасиво(( В сети есть решения таких проблем оборачиванием всего в дивы или использованием max-width или min-width но мне это не помогло((
Может у Вас есть идея как исправить баг??
(ps просто сменить кодировку на всем сайте не вариант – всю верстку придется менять на сайте)
А как будет выглядеть jquery код в float меню, если нуцжно три уровня? вот такой пробывал вставить, но он его раскрывает и закрывает сразу
http://gimpforyou.org/abstr.php
Спасибо автору за блог в целом и примеры в частности. Теперь по делу.
Slide меню 2 как оно приведено не работает – меню не выезжают (последний FF, а так же разные Explorer’ы). Чтобы нормально заработало(у меня по меньшей мере) нужны следующие исправления:
стр№13
$(this).parent().parent().find(“.panel”).animate({“width”: “+=120px”}, “slow”).show();
стр№16
$(this).parent().parent().find(“.panel”).animate({“width”: “-=120px”}, “slow”).animate({opacity: “hide”}, 0); //я jq изучаю, ставлю в очередь как умею :), и еще не хочу, чтобы меню исчезали/появлялись плавно.
На работе еще вроде что-то по верстке надо было исправить, чтобы кнопки вниз не съезжали при полном раскрытии, но дома этого глюка нет(а может автор уже исправил).
Во Float меню в FF также случается маленький глючек – когда меню выезжает за пределы первого экрана, теряется фон шапочки меню. Решил тупо засовыванием шапочки p#links в отдельный div с соответствующим фоном. Автор с этим видимо сталкивался(оставив след – ) и у него эта проблема, похоже решилась с помощью z-index:10.
Slide меню 2 фейл.
ни левое, ни правое меню не открывается. огнелис4.
А также проблемы с верхним и нижним меню, пункты выходят за саму менюшку
А исходничками можно выкласть. Если не сложно!!!
Подскажите как сделать так, что бы меню
раскрывалось вверх, а кнопка оставалась на месте –
как кнопка ПУСК с винде!
Как сделать чтобы пункты меню которые справа близко к краю экрана научились выезжать в другую сторону?
Вот страничка:
Там ниже скрин с проблемой.
Заранее благодарю за помощь!
Спасибо большое.
Заметил небольшую особенность практически всех jQuery меню описанных в интернетах: если на пункте меню второго (или глубже) уровня щелкнуть правой клавишей мыши (например, если в новом окне надо ссылку открыть) то все ок, но стоит чуть сдвинуть курсор и “подменю” закрывается (видимо скрипт “считает” что если курсор находится на меню браузера то он уже не находится на объекте которому присвоено $(‘объект’).hover(действие)). Думаю что это можно исправить с помощью псевдокласса active но что то никак не получается.
Может кто знает если уж не как решить эту задачку то хоть в каком направлении копать??
Тоже интересно!!
Тьфу, блин, спать пора. focus, а не active, ми скузи.
подскажите, как настроить ширину панели в css
Все, исправил. ))
Привет Антон. А не подскажешь как сделать как на этом сайте http://worldwide.hyundai.com/WW/Showroom/Cars/Elantra/PIP/index.html
При нажатии на кнопку show room не двигается все что находится под ним. При использовании toggle так не получается.