
Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов…
Материалы данной статьи включены в учебник «jQuery для начинающих». Учебник распространяется бесплатно, и сопровождается интерактивными примерами.
Что такое AJAX я думаю рассказывать не стоит, ибо с приходом веб-два-нуля большинство пользователей уже воротят носом от перезагрузок страниц целиком, а с появлением jQuery реализация упростилась в разы…
Примечание: Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию $ (знак доллара)
jQuery(..).load
Начнем с самого простого – загрузка HTML кода в необходимый нам DOM элемент на странице. Для этой цели нам подойдет метод load. Данный метод может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- функция которой будет скормлен результат (необязательный параметр)
Приведу пример JavaScript кода:
$(document).ready(function(){ // по окончанию загрузки страницы
$('#example-1').click(function(){ // вешаем на клик по элементу с id = example-1
$(this).load('ajax/example.html'); // загрузку HTML кода из файла example.html
})
});
Пример подгружаемых данных (содержимое файла example.html):
Example<br/> Data Loaded By AJAX<br/> Bye-Bye
jQuery.ajax
Это самый основной метод, а все последующие методы лишь обертки для метода jQuery.ajax. У данного метода лишь один входной параметр – объект включающий в себя все настройки (выделены параметры которые стоит запомнить):
- async – асинхронность запроса, по умолчанию true
- cache – вкл/выкл кэширование данных браузером, по умолчанию true
- contentType – по умолчанию “application/x-www-form-urlencoded”
- data – передаваемые данные – строка иль объект
- dataFilter – фильтр для входных данных
- dataType – тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
- global – тригер – отвечает за использование глобальных AJAX Event’ов, по умолчанию true
- ifModified – тригер – проверяет были ли изменения в ответе сервера, дабы не слать еще запрос, по умолчанию false
- jsonp – переустановить имя callback функции для работы с JSONP (по умолчанию генерируется на лету)
- processData – по умолчанию отправляемые данный заворачиваются в объект, и отправляются как “application/x-www-form-urlencoded”, если надо иначе – отключаем
- scriptCharset – кодировочка – актуально для JSONP и подгрузки JavaScript’ов
- timeout – время таймаут в миллисекундах
- type – GET либо POST
- url – url запрашиваемой страницы
Локальные AJAX Event’ы:
- beforeSend – срабатывает перед отправкой запроса
- error – если произошла ошибка
- success – если ошибок не возникло
- complete – срабатывает по окончанию запроса
Для организации HTTP авторизации (О_о):
- username – логин
- password – пароль
Пример javaScript’а:
$.ajax({
url: '/ajax/example.html', // указываем URL и
dataType : "json", // тип загружаемых данных
success: function (data, textStatus) { // вешаем свой обработчик на функцию success
$.each(data, function(i, val) { // обрабатываем полученные данные
/* ... */
});
}
});
jQuery.get
Загружает страницу, используя для передачи данных GET запрос. Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
jQuery.post
Данный метод аналогичен предыдущему, лишь передаваемые данные уйдут на сервер посредством POST’а. Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
JavaScript:
$(document).ready(function(){ // по завершению загрузки страницы
$('#example-3').click(function(){ // вешаем на клик по элементу с id = example-3
$.post('ajax/example.xml', {}, function(xml){ // загрузку XML из файла example.xml
$('#example-3').html('');
$(xml).find('note').each(function(){ // заполняем DOM элемент данными из XML
$('#example-3').append('To: ' + $(this).find('to').text() + '<br/>')
.append('From: ' + $(this).find('from').text() + '<br/>')
.append('<b>' + $(this).find('heading').text() + '</b><br/>')
.append( $(this).find('body').text() + '<br/>');
});
}, 'xml'); // указываем явно тип данных
})
});
Файл example.xml:
<?xml version="1.0" encoding="UTF-8"?> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note>
jQuery.getJSON
Загружает данные в формате JSON (удобней и быстрее нежели XML). Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
JavaScript:
$(document).ready(function(){ // по завершению загрузки страницы
$('#example-4').click(function(){ // вешаем на клик по элементу с id = example-4
$.getJSON('ajax/example.json', {}, function(json){ // загрузку JSON данных из файла example.json
$('#example-4').html('');
// заполняем DOM элемент данными из JSON объекта
$('#example-4').append('To: ' + json.note.to + '<br/>')
.append('From: ' + json.note.from + '<br/>')
.append('<b>' + json.note.heading + '</b><br/>')
.append( json.note.body + '<br/>');
});
})
});
Файл example.json:
{
note:{
to:'Tove',
from:'Jani',
heading:'Reminder',
body:'Don\'t forget me this weekend!'
}
}
jQuery.getScript
jQuery.getScript данная функция загружает и выполняет локальный JavaScript. Может принимать следующие параметры:
- url запрашиваемого скрипта
- callback функция, которой будет скормлен результат (необязательный параметр)
JavaScript:
$(document).ready(function(){ // по завершению загрузки страницы
$('#example-5').click(function(){ // вешаем на клик по элементу с id = example-5
$.getScript('ajax/example.js', function(){ // загрузку JavaScript'а из файла example.js
testAjax(); // выполняем загруженный JavaScript
});
})
});
Файл example.js:
function testAjax() {
$('#example-5').html('Test completed'); // изменяем элемент с id = example-5
}
Обработчики подгруженного контента
Если перед вами стоит задача повесить обработчик события на подгружаемый AJAX’ом контент, то вам стоит обратить внимание на метод live, с его помощью вы сможете осуществить задуманное, необходимо лишь немного преобразовать код:
// было бы, если бы контент элемента #main не подгружался AJAX'ом
$('#main a').click(function(event){
console.log($(this).attr('href'));
return false; // отменяем действие по умолчанию и всплытие события
});
// теперь предположим, что контент элемента #main подгружается AJAX'ом
// вносим минимум изменений в предыдущий код
$('#main a').live('click', function(event){
console.log($(this).attr('href'));
event.preventDefault(); // отменяем действие по умолчанию, но не трогаем bubbling - чтобы не мешать другим обработчикам
});
В данном примере используется метод live, но я бы всё же посоветовал использовать метод delegate, более подробно о данном методе описано в 6-ой части — «События»
Отправка Формы
Для отправки формы посредством jQuery можно использовать любой из перечисленных способов, а вот для удобства “сбора” данных из формы лучше использовать плагин jQuery Form либо родные методы serialize и serializeArray.
Отправка Файлов
Для отправки файлов посредством jQuery можно использовать плагин Ajax File Upload иль One Click Upload
Взаимодействие с PHP
Для организации работы с PHP использую библиотеку jQuery-PHP, удобно если Вам нравится jQuery ;), подробней читаем в статье PHP библиотека для jQuery
Примеры использования JSONP
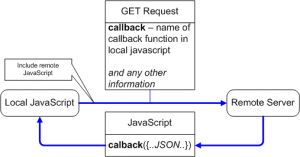
Отдельно стоит отметить использование JSONP – ибо это один из способов осуществления кросс-доменной загрузки данных. Если немного утрировать – то это подключение удаленного JavaScript’a, содержащего необходимую нам информацию в формате JSON, а так же вызов нашей локальной функции, имя которой мы указываем при обращении к удаленному серверу (обычно это параметр callback). Чуть более наглядно это можно продемонстрировать следующая диаграмма (кликабельно):
При работе с jQuery имя callback функции генерируется автоматически для каждого обращения к удаленному серверу, для этого достаточно использовать GET запрос вида:
http://api.domain.com/?type=jsonp&query=test&callback=?
Вместо последнего знака вопроса (?) будет подставлено имя callback функции. Если же Вы не хотите использовать данный способ, то Вам необходимо будет явно указать имя callback функции, используя опцию jsonp при вызове метода jQuery.ajax().
Google Поиск
Пример получения и обработки результатов поиска используя Google, более подробную информацию найдете в статье “jQuery + AJAX + (Google Search API || Yahoo Search API)”
Yahoo Поиск
Пример получения и обработки результатов поиска используя Yahoo, более подробную информацию найдете в статье “jQuery + AJAX + (Google Search API || Yahoo Search API)”
JSONP API
Приведу так же небольшой список открытых API с поддержкой JSONP:
- Google – поиск и большинство сервисов
- Yahoo – поиск и большинство сервисов
- Flickr
- MediaWiki – соответственно и все производные – Wikipedia, Wiktionary и т.д.
- Digg
- CNET
- aideRSS
События
Для удобства разработки, на AJAX запросах висит несколько event’ов, их можно задавать для каждого AJAX запроса в отдельности, либо глобально. На все event’ы можно повесить свою функцию.
Пример для отображения элемента с id=”loading” во время выполнения любого AJAX запроса:
$("#loading").bind("ajaxSend", function(){
$(this).show(); // показываем элемент
}).bind("ajaxComplete", function(){
$(this).hide(); // скрываем элемент
});
Для локальных событий – вносим изменения в опции метода ajax():
$.ajax({
beforeSend: function(){
// Handle the beforeSend event
},
complete: function(){
// Handle the complete event
}
// ...
});
Для большей наглядности, приведу следующую диаграмму (кликабельно):

Ну и собственно список всех event’ов:
- ajaxStart – Данный метод вызывается в случае когда побежал AJAX запрос, и при этом других запросов нету
- beforeSend – Срабатывает до отправки запроса, позволяет редактировать XMLHttpRequest. Локальное событие
- ajaxSend – Срабатывает до отправки запроса, аналогично beforeSend
- success – Срабатывает по возвращению ответа, когда нет ошибок ни сервера, ни вернувшихся данных. Локальное событие
- ajaxSuccess – Срабатывает по возвращению ответа, аналогично success
- error – Срабатывает в случае ошибки. Локальное событие
- ajaxError – Срабатывает в случае ошибки
- complete – Срабатывает по завершению текущего AJAX запроса (с ошибкой или без – срабатывает всегда).Локальное событие
- ajaxComplete – Глобальное событие, аналогичное complete
- ajaxStop – Данный метод вызывается в случае когда больше нету активных запросов
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих. Часть 4. Селекторы
- jQuery для начинающих. Часть 5. Эффекты
- jQuery для начинающих. Часть 6. События
- jQuery для начинающих. Часть 7. Пишем плагины
- jQuery для начинающих. Часть 8. Расширяем фильтры
- jQuery для начинающих. Часть 9. Пишем плагины анимации

Привет! Подскажите, плис, что не так.
Не получается объединить валидацию и отправку формы ajax
Есть функция валидации:
$("#SendEmail").validate({ focusInvalid: false, focusCleanup: true, rules: { name_client: { required: true, minlength: 2 }, email_client: { required: true, email: true } } });Есть отправка данных с ajax
$("#ajax-contact-form").submit(function () { // this указывает на нашу форму var str = $(this).serialize(); // сериализуем данные для POST-запроса $.ajax( { type: "POST", url: "/action/sendemail.php", data: str, cache: false, success: function (result){ $("#fieldsEmail").hide(); if(result == 1){ $("#EmailBoxFormYes").show(); } else { $("#EmailBoxFormNo").show(); } }; } }); return false; });И есть строчка html
<form name="SendEmailExpert" id="ajax-contact-form" action="javascript:alert('Отправлено!');">Если id у формы ставлю ajax-contact-form – отлично отрабатывает отсылка
Если id у формы ставлю SendEmail – отлично отрабатывает валидация
А как сделать так, чтоб в начале у формы отработала Валидация, и если все ок, отработал ajax?
Вроде даже нашла, что применить в валмдации
submitHandler: function() { $("#ajax-contact-form").ajaxSubmit({ var qString = $(this).serialize(); $.ajax({...}); }); }Но как только ставлю
у меня перестает открываться pop-up окно, в котором все это происходит. Чтото не так делаю. А как?….
Подскажите, пожайлустаааааааааа!
$(“#SendEmail”).validate({
rules: {
name_client: {
required: true,
minlength: 2
},
email_client: {
required: true,
email: true
},
submitHandler: (function(e){
$(‘#SendEmail’).ajaxSubmit(function(html){
$.ajax({
success: (function(response){
alert(response);
}
})
});
}
}
})
Здравствуйте, не подскажите в чем ошибка? Я вот хотел осуществить подгрузку данных:
<script type="text/javascript"> $(document).ready(function(){ $('#chngstastus').html('<iframe src=/publ/0-0-0-0-1 width=700 height=450 scrolling=auto frameborder=0></iframe>'); }); </script>И скрипт с ID’ом
Но не в какую не грузит, в чем тут ошибка?
Подскажите пожалуйста как очистить значение формы после отправки данных методом POST…
Запрос на отправку данных без перегрузки страницы работает, но после добавления не обнуляется форма.. =(
Вот так работает – форма ресетится
$("#myform")[0].reset();Почему в этом списке нет .reset() – загадка сия велика есть…
Это функция из native javascript – $(“#myform”)[0] – это первый элемент из выборки без обертки jQuery
Гениально, но я, видимо, не корифей.
Возврат с сервера:
{k1:{k1t1:k1v1,k1t2:k1v2},k1:{k1t1:k1v1,k1t2:k1v2}}
так вот, получается следующее:
$.each(str,function(t,s) { echo t+”##”+s; // здесь выводит “k1″ и undefined (а хотелось {k1t1:k1v1,k1t2:k1v2})
$.each(s,function(key,val) { здесь, естественно, посылает очень далеко, поскольку undefined
echo key+”:”+val;
});
});
А не подскажите, если бы xml файл выглядел так:
Tove
Jani
Reminder
Don’t forget me this weekend!
Mike
Jessy
Hello
Hello world!
То как реализовать загрузку данных из него,чтобы конечный результат выглядел так:
To:Tove
From: Jani
Reminder
Dont forget me this weekend
To: Mike
From: Jessy
Hello
Hello world!
Потому что если просто внести изменения в xml-файл, то все будет выглядеть как
To: ToveMike
From: JaniJessy и т.д.
Вариант назначать в xmle каждой строчке свой идентификатор, типа To, To1< To2… не подходит.
xml файл выглядит так:
<?xml version="1.0" encoding="UTF-8"?> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> <to>Mike</to> <from>Jessy</from> <heading>Hello</heading> <body>Hello World!</body> </note>а xml не чем-то вроде того должно быть?
<?xml version="1.0" encoding="UTF-8"?> <note> <person> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </person> <person> <to>Mike</to> <from>Jessy</from> <heading>Hello</heading> <body>Hello World!</body> </person> </note>и
$(xml).find('person').each(function(){А вот если такая ситуация, у меня аяксом загружается контент в котором есть кнопочки для которых есть свой css, так вот если использовать
$("something").html(data)для загрузки данных стили не действуют на вновь добавленные кнопки =(
По поводу JSON
В тексте – {
note:{
to:’Tove’,
from:’Jani’,
heading:’Reminder’,
body:’Don\’t forget me this weekend!’
}
} – не работает
вот так –
{
“note”:{
“to”:”Tove”,
“from”:”Jani”,
“heading”:”Reminder”,
“body”:”Don’t forget me this weekend!”
}
} – работает
А очень тяжело будет приделать такую штуку:
есть блог на вордпресс,
на главной странице, при клике на заголовок статьи, не переходить на новую страницу, а подгрузить из базы не достающий контент.
Тогда бы пользователю не пришлось бы грузить новую страницу..
в общем аналог pikabu.ru только для вордпрпеса
Подскажите, пожалуйста, что не так, почему не работает?
<div id="loading_content" style="display: none;"><img src="/themes/site_style/load.gif" class="no" align="center"></div> <div id="comment_content"></div> <script> function show_comments() { $.ajax({ url: "http://site.ru/main_comments/", cache: false, beforeSend: function(html){ $("#loading_content").html(html); } success: function(html){ $("#comment_content").html(html); } }); } $("#loading_content").bind("ajaxSend", function(){ $(this).show(); }).bind("ajaxComplete", function(){ $(this).hide(); }); </script>для початку у тебе в параметрі url замість культурної адреси стоїть html тег
Георгий, ты просто спас меня!!
Я уже впал в уныние.
Часа два я тупо сидел и вникал в мой код и код что написал автор статьи и никак не мог понять где черт возьми подвох.
Добрый день.
Не подскажите, а как динамически подгрузить скрипт?
Задача: есть один html файл, и с него аякосм идет загрузка другого html с формой. По нажатию на кнопке сабмит на том html надо выполнить скрипт, но он же не грузится вместе с ним, значит надо его отдельно подгрузить. Я повесил на кнопку сабмит функцию onclick=”btnClick();”. Сама функция грузится еще в первом html и выполняет ту самую динамическую подгрузку скрипта:
function btnClick() { $.getScript('translator.js'); // вызываем скрипт };И все в порядке, он выполняется в нужный нам момент. Но только есть одно но — сколько раз пользователь нажмет кнопку, столько раз этот скрипт и загрузится, плодя свои копии в памяти. В итоге сколько было нажатий на кнопку, столько раз скрипт и запустится, выполняя свою работу. Например, если вместо работы в скрипте вызывать alert();, то это после очередного нажатия на кнопку сабмит это окно вылетает несколько раз подряд )))
Вопрос был выше, потворю — как мне загрузить скрипт динамически, при этом только один раз? Учитывая, что в загружаемом html нельзя прописать никаких скриптовых команд, кроме onclick в инпуте, а сам скрипт должен выполнятся в определенном месте, после загрузки всей страницы.
Мне больше всего нравится делать примерно так:
$.post('url',{key1:val,...},function(data){ data = JSON.parse(data); ... }Где url это php файл, который получает параметры, которые использует в mysql запросе, формирует нужный нам объект, и ехом возвращает этот объект превращенный в json. Оч удобный вариант для ajax запросов на мой взгляд.
Огромнейшее спасибо за статью. Как раз пытаюсь освоить ajax.
Автору небольшая просьба – существует масса плагинов для представления статьи в виде для печати или в pdf формате. У Вас отличнейшие статьи и, мне кажется, некоторым было бы удобнее распечатать статью. Всё же не все легко воспринимают информацию с монитора
Очепяточка: “отправляемые данный”
Статья супер, очень помогла разобраться! ))
Здравствуй, Антон. Можно небольшой вопрос по post. Есть скрипт отправки поста формы. Не пойму как записать в переменную jo результат, чтобы выполнилось условие
if (jo.success) { if (jo.reload_on_success) { } }Функция
$.post( $form.attr('action'), $form.serialize() + '&ajax=true', function(jo) { if (jo.success) { if (jo.reload_on_success) { } } else { if (jo.errors) { } } }, 'json' );jo – это ответ же сервера, т.е. он должен вернуть вам XML или JSON с соответсвующими данными
Спс
здравствуйте
Скажите, делая регистрацию используя ваш урок по AJAX
у меня возникли большие проблемы
1. страница перезагружается
2. данные передаются как в GET-запросе
Можете помочь? Заранее, спасибо!
Для удобства перенес все в онлайн-блокнот
http://notepad.cc/index2php
но также напишу здесь код:
<html> <head> <script type="text/javascript" src="js/jquery.min.js"></script> <title>Главная страница</title> </head> <body> <form method="POST" action="save_user.php"> <p> <label class="regl">Ваше имя :<br></label> <input name="login" type="text" size="15" maxlength="30" id="loginw"> </p> <p> <label class="regl">Ваша фамилия :<br></label> <input name="last_login" type="text" size="15" maxlength="30" id="last_loginw"> </p> <p> <label class="regl">Ваш E-mail :<br></label> <input name="email" type="text" size="15" maxlength="100" id="emailw"> </p> <p> <label class="regl">Ваш пароль :<br></label> <input name="password" type="password" size="15" maxlength="30" id="passwordw"> </p> <input type="file" class="file" /></label> <!-- В переменную fupload отправится изображение, которое выбрал пользователь. --> <div id="zahust"> <p style="float:left;"><img id="zahust_cod" src="code/my_codegen.php"></p> <input maxlength="6" type="text" name="code" id="code_place"> <!-- В “code/my_codegen.php” генерируется код и рисуется изображение --> </div> <p style=" text-align:center;"> <input type="submit" name="submit" value="Зарегистрироваться" > <button onclick="go()">Кнопка</button> <div id="write">Старый текст=)</div> </p> </form> <script> $(document).ready(function() { function go(){ }); </script> </body> </html>У вас функция go() находится внутри анонимной функции, следовательно, вызвать её извне никак не получится, лучше использовать обработчик отправки формы:
$(function(){ $('form').submit(function(){ // ajax call here return false; }); });Антон, здравствуйте, вот я хотел бы узнать, чем опасна HTTP авторизация, что вы даже там такой смайл поставили: – “Для организации HTTP авторизации (О_о):”. Если не трудно объясните пожалуйста, чего опасаться от такой авторизации. За ранее спасибо!
Вот к примеру часть моей функции, авторизации на HTTP
var log = document.getElementById('pac_name').value; var pas = document.getElementById('pac_pass').value; var save = document.pac_form.save.checked; var auto = document.pac_form.auto.checked; if(save == true) save = 1; else save = 2; if(auto == true) auto = 1; else auto = 2; xmlHttp.open('GET', 'include/autoriz.php?login='+escape(log)+'&password='+escape(pas)+'&save='+save+'&auto='+auto, true); xmlHttp.onreadystatechange = updatePage; xmlHttp.send(null);Запрос обработается на странице: nclude/autoriz.php и вернет результат в функцию “updatePage”. Если юзер прошел авторизацию, то обновляем страницу, если нет, то выдаем сообщение об ошибке и предлагаем авторизоваться еще раз.
Функция - updatePage function updatePage(){ if (xmlHttp.readyState == 4){ var response = xmlHttp.responseText; var tip=response.substr(0,1); if (response.length==1) {response='';} else {response=response.substr(1,response.length);} if (response==''){ rest('Не правильный ответ от сервера. Перезагрузите страницу.'); } else if (response=='YESAUT'){ rest('Успешная авторизация'); setTimeout("window.location.reload();",500); }else{ rest(response); } }else{ rest('Не правильный ответ от сервера. Перезагрузите страницу.'); } }Очень бы хотелось услышать ваше мнение по этому поводу.
Данный пример, хоть и рабочий, но проблема в том, что логин/пароль будет передаваться в открытом виде, и его будет очень легко отловить каким-нить сниффером, для начала стоит отправлять данные посредством POST, в идеале по https
Хм… А если сделать так:
function autGo()
{
$.post(“include/autoriz.php”,
{
act: “aut”,
login: $(“#login”).val(),
password: $(“#pass”).val(),
success: function(txt){
if (txt.length==1) {txt=”;} else {txt=txt.substr(1,txt.length);}
rest(txt);
}
}, autEr(2));
}
Вернее так:
$.post("include/autoriz.php", { act: "aut", login: $("#login").val(), password: $("#pass").val() }, function(data) { rest(data); });Примет всем!
У меня такая странная ситуация: код на ура работает в IE и FireFox,
а вот в Chrome игнорится.
Вот код:
$(document).ready(function () { jQuery.ajax({ type: "GET", url: "test.xml", dataType: "xml", success: function xmlParser(data) { alert("sasdf")} }); });
(даю упрощенную версию
аналогичная ситуация и с
$(document).ready(function () { $.ajax({ type: "GET", url: "test.xml", dataType: "xml", success: function() { alert("sasdf")} }); });P.S. Заранее спасибо за помощь :)
также приношу извинения за ошибки
Пример (самый первый) НЕ РАБОТАЕТ! Я в отчаянии. Как разобраться в jquery если вот такие простые примеры выложенные на вот таких сайтах не работают? Дайте простой пример который РАБОТАЕТ и от которого можно оттолкнуться. А иначе зачем существует ваш сайт???
Самый первый пример у меня в Chrome замечательно работает
Спасибо за хороший сайт. Отлично все описано :) переодически сюда возвращаюсь освежить знания
Здравствуйте!
Подскажите пожалуйста, как выполнить загрузку HTML кода в необходимый нам DOM элемент, но при этом чтобы существующие дочерние элементы не удалялись (не замещались тем, что пришло от сервера.)
Например есть список , у него уже есть дочерние элементы . Если использовать метод jQuery(#ul_id).load, то он перезапишет все дочерние элементы тем, что пришло от сервера. Как сделать так, чтобы то, что пришло от сервера добавилось к дочерним элементам, а не перезаписало их.
Конечно первое что приходит на ум, это скриптом сначала создать новый элемент и уже в него загружать непосредственно его содержимое. Но мне кажется это не совсем логичный и правильный путь. Хотелось бы услышать мнение профессионала.
$.ajax({ url: "/get-my-page.html", // указываем URL и dataType: "html", // тип загружаемых данных success: function (data) { // вешаем свой обработчик события success $("#content").append(data) } });Здравствуйте, у меня такая проблема при загрузке данных с помощью ajax
$.ajax({
type: “POST”,
url: “…..php”,
success: function(html){
$(“#spisok_time”).html(html);
}
в переменной html хранится
он не видит этот класс на родительской странице
$( “.time_button” ).click(function() {
var ID=$(this).attr(‘id’);
……..
}
помогите плиз!!!))
в переменной html хранится
Я так и не понял, что хранится в переменной HTML
Антон, как взять при помощи $.ajax переменную из php и использовать её?
У меня возникла проблема: хочу чтобы при загрузке jquery UI Slider положение ползунка бралось из php обработчика, но ни черта не получается.
Тут есть два пути:
1. На этапе генерации PHP должен сетить значение какой-то переменной:
2. После загрузки страницы стучаться на сервер за значением – сервер должен отдавать либо просто число, либо JSON
var a = 15;
function get_slider_value (slider_id)
{
$.ajax({
type: “POST”,
url: “slider.php”,
data: ({id : slider_id}),
dataType: “html”,
success: function(html){
a = parseInt(html);
alert (a);
}
});
alert (a);
return a;
}
В slider.php следующий код:
Происходит чудо! Сначала всплывает алерт 37, а потом алерт 15, хотя по логике должно быть наоборот.
И дело даже не в этом, черт с ними с алертами, я не могу передать значение a из события success в глобальную переменную (чтобы можно было её использовать). Бьюсь уже второй день, можете помочь?
Не отображает php-код почему-то, короче там просто выводится 37 в виде строки.
Подскажите, как вызвать функцию из success ajax запроса?
<script> $(document).ready(function(){ function Animal (imya) { this.imya = imya this.familiya = function(){ // выполняется какая-то функция } this.otchestvo = function(){ $.ajax({ url: "time.php", cache: false, success: function(){} // здесь нужно вызвать метод familia, который применится к объекту vorona. КАК? }); } } // создаем новый объект vorona var vorona = new Animal("скотинка"); // вызов метода familiya vorona.familiya(); }); </script>Пользователь заполняет данные на форме и нажимает копку сохранить, при нажатий кнопки производится обработчик событий (некий файл .php, в котором описано действие по занесению данных в базу с математическим вычислением), при этом на странице имеется архив даных. Теперь вопрос можно ли, сделать данную страницу, без перезагрузки? Используя средства ajax!
Здрвствуйте! Такая проблема, хочу сделать живой поиск для выбора регионов и городов в стране. Выбор страны осуществляется через select.
Таким образом, когда я выбираю страну, допустим Россия, то у меня срабатывает событие onchange и из БД вытягиваются все регионы по этой стране.
HTML:
<div id="form-search"> <select id="regCountryBirth"> <option value="0" selected>Выберите страну:</option> <?php $queryCountry = mysql_query("SELECT country_name_ru FROM country_ "); for ($i = 0; $i < mysql_num_rows($queryCountry); $i++) { $country_data = mysql_fetch_assoc($queryCountry); echo '<option value='.($i+1).'>'.$country_data['country_name_ru'].'</option>'; } ?> </select> <input name="search" type="text" id="search"> </div> <h2>Результат поиска</h2> <div id="result"></div>JavaScript:
$(function() { $('#search').attr('value','Вводие текст '); $('#regCountryBirth').change(function () { cheсk_country(this); }).change(); function cheсk_country(item){ var selectedCountry = ""; var selectedRegions=""; $(item.children).each(function () { //проверяем все дочерние элементы выбранного селектора if(this.selected) {//если он оказался выбранным, то selectedCountry+= $(this).text();//записываем в переменную значение выбранного элемента и $.ajax({ //передаём это значение аякс-запросом в скрипт type: "POST", dataType: "json", url: "/inc/test-search.php", data: "SelectedCountry="+selectedCountry success: function(region){ selectedRegions=region; $("#result").html(selectedRegions); } }); } }); } });Соответственно PHP-скрипт такой:
//подключение к БД $SelectedCountry=$_POST['SelectedCountry']; $result = mysql_query("SELECT region_.region_name_ru FROM region_ LEFT JOIN country_ ON country_.id_country = region_.id_country WHERE country_.country_name_ru='$SelectedCountry'"); $count=0; if(mysql_num_rows($result) > 0){ while($row = mysql_fetch_array($result)){ echo $row['region_name_ru'].'<br/>'; $regions[$count]=$row['region_name_ru']; $count++; } } else echo "Ничего не найдено";ну этот скрипт работает нормально. Но мне хочется, чтобы при вводе в input #search названия региона (событие по нажатию клавиши), он бы мне отображал, например 4-5 подходящих варианта. Подскажите, пожалуйста, как можно сделать. Уже несколько дней сижу, пытаюсь сделать, не получается. А JavaScript и jQuery только недавно стал изучать, поэтому опыта мало. Заранее спасибо!
Я так думаю, что стоит взглянуть на http://jqueryui.com/autocomplete/#remote
Скажите пожалуйста, на какое событие нужно повесить вызов функции чтобы она исполнилась сразу после того как валидция фейлится ??
А подскажите как сделать, что бы по щелчку на ссылку происходила отправка данных и передавались указанные в ссылке параметры?
Например, ссылка
jQuery(document).ready(function($) { // Вешаем обработчик на ссылки с классом add $('a.add').on('click', function(ev){ $.ajax({ url: $(this).attr('href'), type: 'GET', success: function(data, textStatus, jqXHR){ // Функция при успешно выполненном запросе console.log('Ajax request success', data, textStatus, jqXHR); }, error: function(jqXHR, textStatus, errorThrown){ // Функция при ошибочном запросе console.error('Ajax request failed', jqXHR, textStatus, errorThrown); } }); // Избавляемся от перехода по ссылке return false; }); });Привет всем, а можно ли вместо test.php в параметре URL: указать конкретный тэг, информацию в котором нужно обновить без перезагрузки страницы?
Ситуация:
Сейчас: Открывается модальное окно с тегом DIV в котором скрипт PHP генерирует UL список. При нажатии на кнопку button рядом с пунктом списка, отправляется AJAX запрос на выполнение стороннего php-скрипта и возвращает результат в это модальное окно.
НО, если результатом выполнения скрипта становится удаление одного из пугктов списка – пункт списка остается показаным в модальном окне.
НУЖНО сделать так, чтобы этот DIV, в котором генерируется список, обновился прямо из этой же страницы.
Помогите, плиииз
Спасибо большое за статью! Очень все хорошо описано.
Слава Украине))
$.ajax({ url: 'time.php', dataType : "json" // тип загружаемых данных });time.php:
Как сделать алерт ??? И правильно ли?
time.php:
<?php echo json_encode(date("D M j Y G:i:s")); ?>Уважаемый, Антон, здравствуйте! Я использую функцию для импорта данных из ленты rss на страничку .html
Код:
$(document).ready(function () { $.ajax({ type: "GET", url: "http://www.calend.ru/img/export/today-events.rss", dataType: "xml", success: rss_control }); }); function rss_control(xml) { $('#load').fadeOut("slow"); $(xml).find("item").each(function () { $(".main_control").append('' + $(this).find("title").text() + '' + $(this).find("description").text() + 'Опубликовано ' + $(this).find("pubDate").text() + ''); $(".infobox").fadeIn("slow"); }); }Все работает. Два вопроса:
1. Как ограничить количество тем, импортируемых из ленты xml.
2. Возможно ли сделать одновременную обработку нескольких лент rss.
Заранее благодарен за ответ. К сожалению, в написании кодов не “силен”. Спасибо.
а как сделать что бы не по клику а автоматически показывало и обновлялась
Спасибо за цикл статей!
подскажите пожалуйста, этот код не работает при событии клик по кнопке, а отдельно работает, почему такое возможно?
$('#log_btn').click(function() { var urln="mobilet/orderlist.php?action=9&login=264&pass=264"; $.getJSON(urln, function(data) { $.each(data, function (key, i) { if( i == 'authyes'){ console.log("authYES"); }else{ console.log("authNO"); } }); }); });Странное поведение, вроде всё ок
Попробуйте убрать $.each и вместо него посмотрите что в data – console.log(data)
Здравсвтуйте! подскажите, пожалуйста
$(document).ready(function(){ // по завершению загрузки страницы $('#example-3').click(function(){ // вешаем на клик по элементу с id = example-3 $.post('ajax/example.xml', {}, function(xml){ // загрузку XML из файла example.xml $('#example-3').html(''); $(xml).find('note').each(function(){ // заполняем DOM элемент данными из XML $('#example-3').append('To: ' + $(this).find('to').text() + '<br/>') .append('From: ' + $(this).find('from').text() + '<br/>') .append('<b>' + $(this).find('heading').text() + '</b><br/>') .append( $(this).find('body').text() + '<br/>'); }); }, 'xml'); // указываем явно тип данных }) });вот этот пример подходит для решения задачи на сайте, только проблема в том что данные xml генерятся по ссылке
https://api.vk.com/method/board.getComments.xml?group_id=1234567890&topic_id=1234567890&v=5.53
как можно их использовать в том же примере?
Здравствуйте, уважаемые.
Неделю назад появилась потребность создания формы с отправкой данных через обработчик и выводом результата обработки пользователю. Так как до этого из интернет-технологий немного знал html и css, то неделю рыскал по сети, немного нахватался начальных знаний php и немного js.
Соорудил все из того, что надо (более-менее понимая что делаю), только не понимаю как сделать, чтобы ответ не просто приходил в html, а появлялся во всплывающем окне. Помогите пож-та.
Код формы (ajax.php):
<script type="text/javascript"> $(function () { $('#form_id').submit(function(e){ e.preventDefault(); var data = $(this).serialize(); $.ajax({ url:'reg.php', type:'post', data:data, success:function(res){ $('#result').html(res); } }) }) }) </script> <form id="form_id" method="post"> <input type="hidden" name="data1" value="<?=$ip?>"> <label class="form_label">Ф.И.О.:</label> <input type="text" name="name" placeholder="Введите имя" pattern="[a-zA-Zа-яА-ЯёЁіІїЇєЄ]+\s[a-zA-Zа-яА-ЯёЁіІїЇєЄ]{2,64}|[a-zA-Zа-яА-ЯёЁіІїЇєЄ]{2,64}" required title="Разрешены только буквы"> <label class="form_label">Телефон:</span></label> <input type="text" name="phone" placeholder="Введите телефон" pattern="[+]{1}[0-9]{5,15}|[0-9]{5,14}" required title="Разрешены только цифры"> <button type="submit" name="sub">Ok</button> </form> <div id="result"></div>Сокращенный код скрипта-обработчика (reg.php) для примера:
<?php
echo 'name-'.$_POST['name'].'’.’phone- ‘.$_POST[‘phone’];
?>
Понимаю, что должно быть просто, но рыская дальше по интернету ничего не могу человеческого найти, а то, что нахожу – больше похоже на костыли, или просто непонятно из-за сложности..( Может не так ищу, не знаю, но за неделю уже голова кипит от количества информации – сплошная каша из php/js/html/css..(( и никак не могу понять как это сделать.
PS: Файл с формой на самом деле в несколько раз больше, а в reg.php почти 100 строк (php мне далось проще всего), – здесь показал сокращенный вариант для простоты.
Спасибо заранее.
Если использовать Twitter Boostrap, то у них есть плагин Modal, вам только надо по завершению AJAX вызова заполнить соответствующий шаблон и отобразить модальное окно вызвав плагин:
success:function(res){ $('#result').html(res); $('#result').modal(); }Шаблон и документация есть тут – http://getbootstrap.com/javascript/#modals
Я даже обратился на несколько форумов с таким вопросом, но везде просто игнор даже не смотря на хорошую репутацию в другом разделе форума, где я несколько раз помогал другим отвечая на их вопросы..(( просто обидно, такое чувство, что все спецы в веб-разработке родились сразу спецами и никогда сами не учились..((
Здравствуйте! Я отправляю запрос на файл calc.php а там дата запроса не могу получит, кто-то может мне помощь? Спасибо заранее )))
jQuery("form#calc_price").submit(function() { $.ajax({ type: "POST", url: "/wp-content/themes/i-max/calc.php", data: jQuery(this).serialize() }).done(function() { jQuery(this).find("input").val(""); alert("Смета отправлена на указаный email."); jQuery("form#calc_price").trigger("reset"); // очищаем поля }); return false; console.log( jQuery(this).serialize() ); });А что внутри
jQuery(this).serialize()у вас получается? (только вызывайте его непосредственно перед вызовом$.ajax).Ну и на PHP части интересно посмотреть
var_dump($_REQUEST)Здравствуйте. Несколько примеров из этой статьи не работают. Ниже я приведу страницы и ошибки в консоли.
1) Failed to load resource: the server responded with a status of 405 (Not Allowed) http://anton.shevchuk.name/wp-demo/jquery-tutorials-3/post.html
2) Uncaught TypeError: Cannot read property ‘results’ of null http://anton.shevchuk.name/wp-demo/jquery-tutorials-3/google-search.html
3) Failed to load resource: net::ERR_NAME_NOT_RESOLVED http://anton.shevchuk.name/wp-demo/jquery-tutorials-3/yahoo-search.html
Привет
Спасибо за информацию, да действительно данные сервисы изменили свои API.
На данный момент актуальные примеры приведены в книге jQuery для начинающих – http://anton.shevchuk.name/book/code/ajax.jsonp.html