
Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов…
Материалы данной статьи включены в учебник «jQuery для начинающих». Учебник распространяется бесплатно, и сопровождается интерактивными примерами.
Что такое AJAX я думаю рассказывать не стоит, ибо с приходом веб-два-нуля большинство пользователей уже воротят носом от перезагрузок страниц целиком, а с появлением jQuery реализация упростилась в разы…
Примечание: Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию $ (знак доллара)
jQuery(..).load
Начнем с самого простого – загрузка HTML кода в необходимый нам DOM элемент на странице. Для этой цели нам подойдет метод load. Данный метод может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- функция которой будет скормлен результат (необязательный параметр)
Приведу пример JavaScript кода:
1 2 3 4 5 | $(document).ready(function(){ // по окончанию загрузки страницы $('#example-1').click(function(){ // вешаем на клик по элементу с id = example-1 $(this).load('ajax/example.html'); // загрузку HTML кода из файла example.html }) }); |
Пример подгружаемых данных (содержимое файла example.html):
1 2 3 | Example<br/>Data Loaded By AJAX<br/>Bye-Bye |
jQuery.ajax
Это самый основной метод, а все последующие методы лишь обертки для метода jQuery.ajax. У данного метода лишь один входной параметр – объект включающий в себя все настройки (выделены параметры которые стоит запомнить):
- async – асинхронность запроса, по умолчанию true
- cache – вкл/выкл кэширование данных браузером, по умолчанию true
- contentType – по умолчанию “application/x-www-form-urlencoded”
- data – передаваемые данные – строка иль объект
- dataFilter – фильтр для входных данных
- dataType – тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
- global – тригер – отвечает за использование глобальных AJAX Event’ов, по умолчанию true
- ifModified – тригер – проверяет были ли изменения в ответе сервера, дабы не слать еще запрос, по умолчанию false
- jsonp – переустановить имя callback функции для работы с JSONP (по умолчанию генерируется на лету)
- processData – по умолчанию отправляемые данный заворачиваются в объект, и отправляются как “application/x-www-form-urlencoded”, если надо иначе – отключаем
- scriptCharset – кодировочка – актуально для JSONP и подгрузки JavaScript’ов
- timeout – время таймаут в миллисекундах
- type – GET либо POST
- url – url запрашиваемой страницы
Локальные AJAX Event’ы:
- beforeSend – срабатывает перед отправкой запроса
- error – если произошла ошибка
- success – если ошибок не возникло
- complete – срабатывает по окончанию запроса
Для организации HTTP авторизации (О_о):
- username – логин
- password – пароль
Пример javaScript’а:
1 2 3 4 5 6 7 8 9 | $.ajax({ url: '/ajax/example.html', // указываем URL и dataType : "json", // тип загружаемых данных success: function (data, textStatus) { // вешаем свой обработчик на функцию success $.each(data, function(i, val) { // обрабатываем полученные данные /* ... */ }); } }); |
jQuery.get
Загружает страницу, используя для передачи данных GET запрос. Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
jQuery.post
Данный метод аналогичен предыдущему, лишь передаваемые данные уйдут на сервер посредством POST’а. Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
JavaScript:
01 02 03 04 05 06 07 08 09 10 11 12 13 | $(document).ready(function(){ // по завершению загрузки страницы $('#example-3').click(function(){ // вешаем на клик по элементу с id = example-3 $.post('ajax/example.xml', {}, function(xml){ // загрузку XML из файла example.xml $('#example-3').html(''); $(xml).find('note').each(function(){ // заполняем DOM элемент данными из XML $('#example-3').append('To: ' + $(this).find('to').text() + '<br/>') .append('From: ' + $(this).find('from').text() + '<br/>') .append('<b>' + $(this).find('heading').text() + '</b><br/>') .append( $(this).find('body').text() + '<br/>'); }); }, 'xml'); // указываем явно тип данных })}); |
Файл example.xml:
1 2 3 4 5 6 7 | <?xml version="1.0" encoding="UTF-8"?><note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body></note> |
jQuery.getJSON
Загружает данные в формате JSON (удобней и быстрее нежели XML). Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
JavaScript:
01 02 03 04 05 06 07 08 09 10 11 12 | $(document).ready(function(){ // по завершению загрузки страницы $('#example-4').click(function(){ // вешаем на клик по элементу с id = example-4 $.getJSON('ajax/example.json', {}, function(json){ // загрузку JSON данных из файла example.json $('#example-4').html(''); // заполняем DOM элемент данными из JSON объекта $('#example-4').append('To: ' + json.note.to + '<br/>') .append('From: ' + json.note.from + '<br/>') .append('<b>' + json.note.heading + '</b><br/>') .append( json.note.body + '<br/>'); }); })}); |
Файл example.json:
1 2 3 4 5 6 7 8 | { note:{ to:'Tove', from:'Jani', heading:'Reminder', body:'Don\'t forget me this weekend!' }} |
jQuery.getScript
jQuery.getScript данная функция загружает и выполняет локальный JavaScript. Может принимать следующие параметры:
- url запрашиваемого скрипта
- callback функция, которой будет скормлен результат (необязательный параметр)
JavaScript:
1 2 3 4 5 6 7 | $(document).ready(function(){ // по завершению загрузки страницы $('#example-5').click(function(){ // вешаем на клик по элементу с id = example-5 $.getScript('ajax/example.js', function(){ // загрузку JavaScript'а из файла example.js testAjax(); // выполняем загруженный JavaScript }); })}); |
Файл example.js:
1 2 3 | function testAjax() { $('#example-5').html('Test completed'); // изменяем элемент с id = example-5} |
Обработчики подгруженного контента
Если перед вами стоит задача повесить обработчик события на подгружаемый AJAX’ом контент, то вам стоит обратить внимание на метод live, с его помощью вы сможете осуществить задуманное, необходимо лишь немного преобразовать код:
01 02 03 04 05 06 07 08 09 10 11 12 | // было бы, если бы контент элемента #main не подгружался AJAX'ом$('#main a').click(function(event){ console.log($(this).attr('href')); return false; // отменяем действие по умолчанию и всплытие события});// теперь предположим, что контент элемента #main подгружается AJAX'ом// вносим минимум изменений в предыдущий код$('#main a').live('click', function(event){ console.log($(this).attr('href')); event.preventDefault(); // отменяем действие по умолчанию, но не трогаем bubbling - чтобы не мешать другим обработчикам}); |
В данном примере используется метод live, но я бы всё же посоветовал использовать метод delegate, более подробно о данном методе описано в 6-ой части — «События»
Отправка Формы
Для отправки формы посредством jQuery можно использовать любой из перечисленных способов, а вот для удобства “сбора” данных из формы лучше использовать плагин jQuery Form либо родные методы serialize и serializeArray.
Отправка Файлов
Для отправки файлов посредством jQuery можно использовать плагин Ajax File Upload иль One Click Upload
Взаимодействие с PHP
Для организации работы с PHP использую библиотеку jQuery-PHP, удобно если Вам нравится jQuery ;), подробней читаем в статье PHP библиотека для jQuery
Примеры использования JSONP
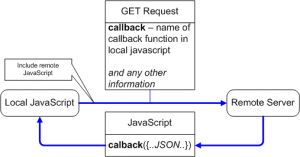
Отдельно стоит отметить использование JSONP – ибо это один из способов осуществления кросс-доменной загрузки данных. Если немного утрировать – то это подключение удаленного JavaScript’a, содержащего необходимую нам информацию в формате JSON, а так же вызов нашей локальной функции, имя которой мы указываем при обращении к удаленному серверу (обычно это параметр callback). Чуть более наглядно это можно продемонстрировать следующая диаграмма (кликабельно):
При работе с jQuery имя callback функции генерируется автоматически для каждого обращения к удаленному серверу, для этого достаточно использовать GET запрос вида:
http://api.domain.com/?type=jsonp&query=test&callback=?
Вместо последнего знака вопроса (?) будет подставлено имя callback функции. Если же Вы не хотите использовать данный способ, то Вам необходимо будет явно указать имя callback функции, используя опцию jsonp при вызове метода jQuery.ajax().
Google Поиск
Пример получения и обработки результатов поиска используя Google, более подробную информацию найдете в статье “jQuery + AJAX + (Google Search API || Yahoo Search API)”
Yahoo Поиск
Пример получения и обработки результатов поиска используя Yahoo, более подробную информацию найдете в статье “jQuery + AJAX + (Google Search API || Yahoo Search API)”
JSONP API
Приведу так же небольшой список открытых API с поддержкой JSONP:
- Google – поиск и большинство сервисов
- Yahoo – поиск и большинство сервисов
- Flickr
- MediaWiki – соответственно и все производные – Wikipedia, Wiktionary и т.д.
- Digg
- CNET
- aideRSS
События
Для удобства разработки, на AJAX запросах висит несколько event’ов, их можно задавать для каждого AJAX запроса в отдельности, либо глобально. На все event’ы можно повесить свою функцию.
Пример для отображения элемента с id=”loading” во время выполнения любого AJAX запроса:
1 2 3 4 5 | $("#loading").bind("ajaxSend", function(){ $(this).show(); // показываем элемент}).bind("ajaxComplete", function(){ $(this).hide(); // скрываем элемент}); |
Для локальных событий – вносим изменения в опции метода ajax():
1 2 3 4 5 6 7 8 9 | $.ajax({ beforeSend: function(){ // Handle the beforeSend event }, complete: function(){ // Handle the complete event } // ...}); |
Для большей наглядности, приведу следующую диаграмму (кликабельно):

Ну и собственно список всех event’ов:
- ajaxStart – Данный метод вызывается в случае когда побежал AJAX запрос, и при этом других запросов нету
- beforeSend – Срабатывает до отправки запроса, позволяет редактировать XMLHttpRequest. Локальное событие
- ajaxSend – Срабатывает до отправки запроса, аналогично beforeSend
- success – Срабатывает по возвращению ответа, когда нет ошибок ни сервера, ни вернувшихся данных. Локальное событие
- ajaxSuccess – Срабатывает по возвращению ответа, аналогично success
- error – Срабатывает в случае ошибки. Локальное событие
- ajaxError – Срабатывает в случае ошибки
- complete – Срабатывает по завершению текущего AJAX запроса (с ошибкой или без – срабатывает всегда).Локальное событие
- ajaxComplete – Глобальное событие, аналогичное complete
- ajaxStop – Данный метод вызывается в случае когда больше нету активных запросов
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих. Часть 4. Селекторы
- jQuery для начинающих. Часть 5. Эффекты
- jQuery для начинающих. Часть 6. События
- jQuery для начинающих. Часть 7. Пишем плагины
- jQuery для начинающих. Часть 8. Расширяем фильтры
- jQuery для начинающих. Часть 9. Пишем плагины анимации

Антон, спасибо большое за статьи. Написано действительно хорошо без лишней воды и по сути. Одно замечение – ни один пример по ссылкам с этой страницы не работает.
@Макс:
Очень странно – у меня всё ок. Какая нить ошибка выскакивает али как?
Антон у меня такой вопрос, как можно сделать так чтоб, ранее открытый элемент не закрывалься при переходе по другим ссылкам(я щас делаю радио сайт).
Теперь работает. :) Показывало страницу с ошибкой. Спасибо
щось не дуже воно для починаючих.
@podarok:
Статья для начинающих изучать jQuery, но не JavaScript… :)
@podarok:
Это для начинающих, но уже третья часть, так что читайте первую.
Я полагаю, что в примере с jQuery.getJSON строку
$.post(‘ajax/example.json’, {}, function(json)
следует читать как
$.getJSON(‘ajax/example.json’, {}, function(json)
?
@Romashka:
Да конечно, спасибо, исправил…
Спасибо, ваши обзоры как всегда на высоте, по моему один из лучших в рунете и про jQuery и по PHP.
Являюсь давним читателем, и с нетерпением всегда жду новых постов, и вы не разу еще не обманули ожиданий, спасибо.
Спасибо, есть некоторые интересные вещи.
Вот тут тоже есть 3 замечательных урока по jQuery
Отличные статьи!
Спасибище!!! Очень помогли эти статьи. Я только начал постигать jQuery и это для новичков что надо!!
А можно попросить написать еще про prototype, moo tools, script.aculo.us
Где бы найти статью по загрузке файлов на сервер при помощи jquery …
@gibbzy:
В статье приведены ссылки на два плагина которые помогут реализовать аплоад файлов…
спасибо за статью, немного помогла разобраться в работе
Статьи классные. Но я так и не понял как решить мою задачу. Она безумно банальна – добавление коммента. Помогите? :( Самым простым способом – отправка данных из формы методом post и вывод программы обработки этого запроса в определённый div#id…
Друзья, подскажите, такая проблема.
Когда в .htaccess пишу AddDefaultCharset utf8
в IE7 (может и других) перестает работать $.ajax, т.е. success не выполняется.
Комментирую запись, все проходит, но сайт в кракозябрах.
В FF, Opera др. все нормально…
Спасибо, вопрос снимаю.
Лечится так:
header(“Content-type: text/html; charset=utf-8”);
Супер! Всю жизнь учился только на примерах. Статьи то что надо. Спасибо!
Спасибо за статьи, давно руки не доходили до аякса.
Вопрос такой, возможно ли повесить событие click на элемент который находится в загруженном документе? У меня вот не получилось… Использую jQuery(..).load.
@Fox:
С версии jQuery 1.3.0 появилась функция live – используй её для обработки событий в загруженных элементах…
Спасибо за быстрый ответ :)
Большое спасибо за статьи.
Кстати, добавлю от себя коммент на счет функции
jQuery(..).load
Чтобы загружаемая инфа уместилась в пределах размеров контейнера, в который она загружается, можно использовать полосы прокрутки.
Чтобы добавить полосы прокрутки в элемент, необходимо добавить в атрибут style следующее:
style=”height: 300px; overflow: auto; overflow-x: hidden; overflow-y:auto;”
Значениями height: 300px; overflow: auto; overflow-x: hidden; overflow-y:auto; мы задаем высоту контейнера (слоя DIV и т.п.), в пределах которой должна отображаться загруженная информация при помощи функции load библиотеки jQuery. Горизонтальную полосу прокрутки скрываем (overflow-x: hidden;), вертикальную показываем тогда, когда она необходима, т.е. в случаях, если текст не умещается в пределах высоты 300px.
Вот свойства полос прокрутки для подгонки их под дизайн вашего сайта:
scrollbar-face-color: #73a2c3;
scrollbar-highlight-color: #73a2c3;
scrollbar-shadow-color: #73a2c3;
scrollbar-darkshadow-color: #73a2c3;
scrollbar-3dlight-color: #73a2c3;
scrollbar-arrow-color: #FFFFFF;
scrollbar-track-color: #8EB4CE;
Всё это конечно хорошо… ну а если необходимо взять данные с пхп скрипта в котором в самом начале написано
defined('_JEXEC') or die('Restricted access');как например в Joomla.
да плюс ко всему необходимо взять результат работы какой-то определенной функции.
как быть в этом случае?
Я подозреваю, что архитектура джумлы предусматривает использование AJAX запросов и надо лишь внимательней изучать документацию, если же такого нет – то ИМХО пора перелазить с нее на что-нить более адекватное…
Joomla поддерживает внутренние ссылки на объекты
Ссылка на пункт меню
index.php?Itemid=номер пункта по админке
Ссылка на статью
index.php?option=com_content&view=article&id=номер статьи админке
Чтобы получить только текст, для обработки через Ajax, достаточно обратиться с сылкой к index2.php
О jQuery я почти ничего не знаю, только вчера столкнулся, нужна помощь в коде..
Моя задача при наведении мышой на ссылку показывать текстовое сообщение. Так как таких ссылок может быть не мало и тексты в них довольно объёмные, хотелось бы подгружать текст по необходимости, т.е. при наведении на конкретную ссылку. С помощью jQuery, я написал код. Но возникла проблема, во первых я гружу текст без проверки был ли он загружен ранее, а во вторых вторая часть кода (там где hover) результат выдаёт, только после второго вызова. Если же я переставляю местами куски кода, всплывающее окно перестаёт появляться…
Помогите справиться с этими неприятностями…
Используемые библиотеки jquery-1.3.2.min.js; jquery.dimensions.js; jquery.hoverIntent.js; jquery.cluetip.js
Java Код
$(document).ready
(
function()
{
$('a.tips').cluetip
(
{local:true, showTitle:false}
);
$("a.tips").hover
(
function()
{
$('.tips div').load(this.href);
}
);
}
);
Так выглядит ссылка
Подождите, идёт обновление...
Необходимая вам информация
Подозреваю что нужно использовать либо плагин cluetip либо второй способ, но не два одновременно, и уберите параметр local – cluetip должен подгрузить сам все используя AJAX
Все примеры заработали, а вот в реальной ситации трабл: не могу получить генерируемый xml с сервера во всех браузерах кроме Safari 4.
http://www.kinomax.ru/?m=shedule&date=16.03.2009 (дата должна быть не ниже сегодня)
Собственно код.
$('#example-2').click(function(){$.ajax({
type: "GET",
url: "kinomax.ru",
data: "m=shedule&date=16.03.2009&cinema_id=19",
success: function(){
alert( "Data Saved! );
}
});
})
Почему-то не выполянется succes. В чём ошибка моя?
Возможно проблема с кодировкой? Windows-1251 не самый лучший выбор…
Антон, у меня есть такой вопрос на тему jQuery + AJAX.
Как можно использовать например $.get() в функции JavaScript так, чтобы функция возвращала результат запроса? Имеется ввиду примерно такая конструкция:
function pushed()
{
var temp = check_f();
alert(‘temp = ‘ + temp);
}
function check_f()
{
$.get(‘check.html’, function(data){
return data;
});
}
Понятно, что это не будет работать, так как запрос асинхронный. Но менять его на синхронный нельзя и объединять функции тоже не желательно, так как функция check_f() должна использоваться в разных местах и функциях.
Похоже это проблема самого JavaScript’a чем jQuery, попробуй нечто следующее:
function check_f()
{
var result = null; // переменная только для нашей функции
// заставим ждать результат выполнения функции $.get
if ($.get('check.html', function(data){
// присваиваем полученные данные
result = data;
});) {
// возвращаем
return result;
}
}
Я правда не уверен в результате, но стоит попробывать…
Со своим “return data;” я конечно промазал. :)))
Твой вариант я пробовал, да и его модификации тоже. Естественно не работает. Ибо запрос асинхронный. Решил таки проблему рубить под корень и вводить синхронность Аякса.
function check_f(str)
{
var rez = null;
$.ajax({
url: str,
async: false,
success: function(data){
if (data != ”) rez = data;
}
});
return rez;
}
И, как ожидалось, в синхронном виде всё работает.
Спасибо.
Спасибо за статью.
Проскакивали вопросы про кодировку. Хочу добавить то, с чем столкнулся сам.
Если сайт на 1251, то “кракозябры” лечатся простой пилюлей (в файле .php, перед передачей) :
header(‘Content-type: text/html; charset=windows-1251’);
echo “Html to client script”;
Кратко опишу задачу и решение, может кому-то пригодится.
Задача: на сайте каталог отелей. Нужно динамически выдавать регионов, когда человек выбирает страну. Список отелей – уже после нажатия на кнопку поиска.
решение:
1. список стран формируется PHP.
2. ниже под селектом- див, в который я буду загружать селект с регионами.
Код JQUERY:
И серверный скрипт PHP
header('Content-type: text/html; charset=windows-1251');
if($data=get_rows('SELECT * FROM hotels_regions WHERE country_id='.$_POST['country'].' ORDER BY id',true)){
echo '
Выберите регион:
';
}//if
PS: я не крутой программер, просьба ногами не пинать, хотел поделиться кодом. Может кому-нибудь сгодится.
спасибо! отичная статья и комменты мне помогли! в особенности хочу спасибо сказать человеку под ником Artem помог мне с кодировкой =))
Замечательная статья. Люблю когда так системно организовано.Спасибо автору!
А как можно подменить адрес в строке URL браузера?
Пример Здесь
Но как работает window.location.hash не совсем понял. Можете пролить свет или опубликовать русскую версию этой статьи в своем видении? Буду очень благодарен.
Хорошая статья, но вот проблема, если я хочу строить XML с помощью PHP и в $.post( пишу тут ‘xml.php’… то не чего не работает, если же в конце функции написать не , ‘xml’ а ,’php’ то грузить то грузить но последующей обработке не потдается….
Попробуйте в начале PHP скрипта отдавать XML заголовок:
header('Content-type: text/xml; charset=windows-1251');а потом обычную генерацию и отдачу в stdout XML.
Нужна помощь для реализации следующего:
Имеем:
Библиотека jquery.tools.min
Скрипт на странице
jQuery(function() {// if the function argument is given to overlay, it is assumed to be the onBeforeLoad event listenerjQuery("a[rel]").overlay(function() {// grab wrapper element inside contentvarwrap =this.getContent().find("div.wrap");});});На странице присутствуют другие библиотеки mootools, для этого
jQuery.noConflict();Вызываем через клик
<ahref='jQuery(function()'rel="nofollow">Ссылка</a>Замечательно выводит в красивом окне содержимое
содержимоеПроблема:
Содержимое велико и ссылок несколько на разное содержимое, всё грузится вместе со страницей. Как заставить содержимое в
содержимоеподгружаться аяксом при вызове по клику?
Спасибо.
Дайте ссылку на живой проект…
http://bdsmspace.ru
придётся зарегиться, регистрация без проверки емайла.
За основу взято это http://flowplayer.org/tools/demos/overlay/index.html
Что касается ссылки на живой сайт, то после входа сразу искомая страница, на ней блок из горизонтальных картинок – это именно оно.
Зашел на проект, где именно будет подгрузка AJAX’ом?
Сейчас содержимое каждого слоя грузится вместе со страницей. Всплывающих слоёв уже 12, в дальнейшем будет больше. Подгрузка содержимого аяксом должна быть уже после, прямо в самом всплывающем “overlay” слое.
Я удалил предыдущий комментарий с кодом, т.к. он походу поломатый получился, скиньте на мыло пример кода…
Можете попробывать конечно еще раз запостить – я чутка подсветку синтаксиса докрутил…
Господа, напишу не по теме.
Напишите, пожалуйста, статью на основе JQuery, где показывается вызов Inline Window с подгрузкой какого нибудь URL. ThickBox не подходит, так как еще одно требование имеется: окно должно перемещаться по сайту, как, например, авторизация на сайтах ucoz. Буду весьма благодарен. И статья полезная для всех.
varboxSort =newArray();varboxId =newArray();varboxName =newArray();varboxContent =newArray();varinum = 0;jQuery.getJSON("ajax.php",function(data){jQuery.each(data,function(i,itemsss){boxSort [inum] = itemsss.sort;boxContent [inum] = itemsss.content;boxName [inum] = itemsss.name;boxId [inum] = itemsss.id;console.log(boxId [inum] +" - "+ inum );// boxId [0] - видетinum++;if( i == 2 )returnfalse;});});console.log(boxId [2] +" - "+ inum );// boxId [0] - не видетя не понимаю как сделать в getJSON видимый для всей странице массив.
Может кто сталкивался с подобной проблемой?
(повтор, на всякий случай)
Вы делаете всё правильно, попробуйте стучаться через window.var
тот же эффект
судя по всему getJSON, в прочим как и все остальные связанные с ajax “закрыты” для использования из вне. хотя странно…
Можно ли перенаправить на другой URL сайт сохранив плавающий слой iframe? При этом этот слой и должен перенаправить сайт. Скажем по нажатию кнопочки в Iframe.
Нет, как вариант использовать другой iframe во все текущее окно…
А как библиотекой JQuery добавить новый слой динамичеки?
$(document).append("<div></div>");не сработал.
functiongetMsg(){varto=$("#agent input[name='to']").val();varlastmsgId=$("#agent input[name='lastmsgId']").val();$.post("http://servershop.ru/agent/getmsg.php",{},function(xml){$(xml).find("note").each(function(){$("#agentMsgWindow").append("hi"+$(this).find("msg").text());});},'xml');}В чем ошибка?? не могу понять, не грузит и вообще callback не срабатывает
Блин заработал… Проблема была в заголовке скрипта…
Подскажите пожалуйста, выводит ошибку при передаче post запроса “The data area passed to a system call is too small.”
Вот код:
$(document).ready(function(){query(id, action);});functionquery(id, action){jQuery.post("http://xn--80aaad1a9bltb4h.net/admin/ajax.php",{id: id,action: action},function(data) {$("#ajax").val() = data;});returnfalse;}А при отправке формы:
functionquery(id, action) {$(document).ready(function(){$('#form').submit(function(){$.ajax({type:"POST",url:"/admin/ajax.php",cache: false,data:"id="+ id +"&action="+ action,dataType:'html',success:function(html){$("#ajax").html(html);}});if(action =="delete") {$(this).parents("#row"+ id).animate({opacity:"hide"},"slow");}returnfalse;});});}Накапливаются запросы(с каждым кликом) и передаются на сервер один за другим.
Как это исправить?
Спасибо!!!
Можно ли как-то обрабоать ответ об ошибке? Делаю следующее
$.ajax({type:"POST",url:"my-post.php",data:"ID="+id+"&post="+post,dataType:"html",error:function(data){$(".respone").append(data);},success:function(data){$(".respone").append(data);}});Если success,то возвращается кусок html, если error, то ничего. При ошибке выводится html страница с описанием ошибки (если без аякска отправлять запрос), как можно получить это описание или всю страницу, чтобы вывести описание ошибки?
У error следующая нотация:
function(XMLHttpRequest, textStatus, errorThrown) {// typically only one of textStatus or errorThrown// will have infothis;// the options for this ajax request}У XMLHttpRequest есть свойство responseText, там и должен быть ответ сервера, но для того чтобы сработал этот метод, сервер должен вернуть ошибку (к примеру 404-ую).
Всем доброго времени суток!
Столкнулся с проблемой. У меня на странице динамически подгружается контент. Казалось бы все хорошо! Но! Как теперь работать с этим контентом? Такое ощущение, что они просто не прописываются в ДОМ. Пробовал bind – не помогло, а вот live отлично отрабатывает, но не не для моей ситуации.
Задача: Динамически подгрузить на страницу контент – выполнена. При наведении на блок, появляется кнопка удаления – не выполнено.
Блок, после отрисовки:
<divid="86"class="pane"style="display: block;"><imgclass="btn-delete"src="delete.gif"style="display: none;"/><aclass="user"href="/pap"><imgheight="50"alt="User Photo"src="photo.jpg"title="pap"/></a><h2class="icon"></h2></div>JS-код:
$(".pane").live('mouseover',function(event) {$(this).children(".btn-delete").animate({opacity:"show"},"slow");}).live('mouseout',function() {$(this).children(".btn-delete").animate({opacity:"hide"},"slow");});Как же все-таки надо? Заранее спасибо!
Ваш пример вполне правильный, почему же вам не подходит использование метода live?
Если я навожу на блок, то изображение появляется, но не один раз, как этого хотелось, а многократно. Она плавно появляется и так же плавно исчезает (в то время, как мышь еще над блоком) и так много раз, потом останавливается. Вот это мне и не понятно.
Приветствую!
Хотелось бы рассказать об одном глюке JQuery Tools (объект Overlay).
Вкратце, это объект типа Popup окошка или алерта, в библиотеке JQuery Tools (http://flowplayer.org/tools/overlay.html).
Всё работает замечательно, пока не возникла потребность привязать вызов Overlay на кнопку, загружаемую в составе прочего контента, как объект AJAX, через $.ajax({}). То бишь весь основной контент, включая ссылки и кнопки, загружается на страницу посредством AJAX, и нажатие кнопок должно порождать окна Overlay. В этом случае Overlay перестаёт работать. Просто окошко не появляется
Вот здесь есть вопрос, оставшийся без ответа (с примерами кода):
http://flowplayer.org/forum/20/24864
Там есть соображение, что (async: false) решает эту проблему, но при проверке оказалось, что оно работает только один раз, а при повторной загрузке блока через AJAX, оверлей опять отваливается.
Решение нашлось тут:
http://groups.google.com/group/jquery-en/browse_thread/thread/dc027e01d59177c7/1af7933bdf387807?lnk=raot
Надо найти функцию-объект
functionOverlay(el, opts) {внутри неё найти вызов
w.load(function() {и закрывающую скобку
});И закомментировать обе строки, чтобы не было вызова w.load(), т.к. при XMLhttpRequest событие window.onload не включается. Оверлей работает.
Насколько я понял, при этом отвалится вызов отдельного CSS для загружаемого блока в браузерах Safari и Chrome.
Но если вы не используете в AJAX внешние CSS, то проблемы нет.
Надеюсь что Аякс-программистам это решение сэкономит два дня потерянного времени, как это было у меня. :)
Добрый день, проблема в следующем:
есть 2 простейших ajax-запроса. при первом вызове одного из них всё нормально, но когда запускаю второй происходит глюк – события ajaxStart и ajaxComplete срабатывают для обоих случаев. Как исправить?
<script language="JavaScript"><!--functionaa(){$.getJSON('ajax_backend/back.php', {'name':'basist'},function(json){$('#intro').html('');$('#intro').append('Name: '+ json.note.name +'<br/>');});$("#loading").ajaxStart(function(){$("#message").hide();$(this).show();});$("#message").ajaxComplete(function(){$("#loading").hide();$(this).show();});}functionaa2(){$.getJSON('ajax_backend/back.php', {'name':'basist'},function(json){$('#intro2').html('');$('#intro2').append('Name: '+ json.note.name +'<br/>');});$("#loading2").ajaxStart(function(){$("#message2").hide();$(this).show();});$("#message2").ajaxComplete(function(){$("#loading2").hide();$(this).show();});}//--></script><div id="intro"></div>
<div id="loading" style="display: none">Ð