
Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов…
Материалы данной статьи включены в учебник «jQuery для начинающих». Учебник распространяется бесплатно, и сопровождается интерактивными примерами.
Что такое AJAX я думаю рассказывать не стоит, ибо с приходом веб-два-нуля большинство пользователей уже воротят носом от перезагрузок страниц целиком, а с появлением jQuery реализация упростилась в разы…
Примечание: Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию $ (знак доллара)
jQuery(..).load
Начнем с самого простого – загрузка HTML кода в необходимый нам DOM элемент на странице. Для этой цели нам подойдет метод load. Данный метод может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- функция которой будет скормлен результат (необязательный параметр)
Приведу пример JavaScript кода:
1 2 3 4 5 | $(document).ready(function(){ // по окончанию загрузки страницы $('#example-1').click(function(){ // вешаем на клик по элементу с id = example-1 $(this).load('ajax/example.html'); // загрузку HTML кода из файла example.html }) }); |
Пример подгружаемых данных (содержимое файла example.html):
1 2 3 | Example<br/>Data Loaded By AJAX<br/>Bye-Bye |
jQuery.ajax
Это самый основной метод, а все последующие методы лишь обертки для метода jQuery.ajax. У данного метода лишь один входной параметр – объект включающий в себя все настройки (выделены параметры которые стоит запомнить):
- async – асинхронность запроса, по умолчанию true
- cache – вкл/выкл кэширование данных браузером, по умолчанию true
- contentType – по умолчанию “application/x-www-form-urlencoded”
- data – передаваемые данные – строка иль объект
- dataFilter – фильтр для входных данных
- dataType – тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
- global – тригер – отвечает за использование глобальных AJAX Event’ов, по умолчанию true
- ifModified – тригер – проверяет были ли изменения в ответе сервера, дабы не слать еще запрос, по умолчанию false
- jsonp – переустановить имя callback функции для работы с JSONP (по умолчанию генерируется на лету)
- processData – по умолчанию отправляемые данный заворачиваются в объект, и отправляются как “application/x-www-form-urlencoded”, если надо иначе – отключаем
- scriptCharset – кодировочка – актуально для JSONP и подгрузки JavaScript’ов
- timeout – время таймаут в миллисекундах
- type – GET либо POST
- url – url запрашиваемой страницы
Локальные AJAX Event’ы:
- beforeSend – срабатывает перед отправкой запроса
- error – если произошла ошибка
- success – если ошибок не возникло
- complete – срабатывает по окончанию запроса
Для организации HTTP авторизации (О_о):
- username – логин
- password – пароль
Пример javaScript’а:
1 2 3 4 5 6 7 8 9 | $.ajax({ url: '/ajax/example.html', // указываем URL и dataType : "json", // тип загружаемых данных success: function (data, textStatus) { // вешаем свой обработчик на функцию success $.each(data, function(i, val) { // обрабатываем полученные данные /* ... */ }); } }); |
jQuery.get
Загружает страницу, используя для передачи данных GET запрос. Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
jQuery.post
Данный метод аналогичен предыдущему, лишь передаваемые данные уйдут на сервер посредством POST’а. Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
JavaScript:
01 02 03 04 05 06 07 08 09 10 11 12 13 | $(document).ready(function(){ // по завершению загрузки страницы $('#example-3').click(function(){ // вешаем на клик по элементу с id = example-3 $.post('ajax/example.xml', {}, function(xml){ // загрузку XML из файла example.xml $('#example-3').html(''); $(xml).find('note').each(function(){ // заполняем DOM элемент данными из XML $('#example-3').append('To: ' + $(this).find('to').text() + '<br/>') .append('From: ' + $(this).find('from').text() + '<br/>') .append('<b>' + $(this).find('heading').text() + '</b><br/>') .append( $(this).find('body').text() + '<br/>'); }); }, 'xml'); // указываем явно тип данных })}); |
Файл example.xml:
1 2 3 4 5 6 7 | <?xml version="1.0" encoding="UTF-8"?><note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body></note> |
jQuery.getJSON
Загружает данные в формате JSON (удобней и быстрее нежели XML). Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
JavaScript:
01 02 03 04 05 06 07 08 09 10 11 12 | $(document).ready(function(){ // по завершению загрузки страницы $('#example-4').click(function(){ // вешаем на клик по элементу с id = example-4 $.getJSON('ajax/example.json', {}, function(json){ // загрузку JSON данных из файла example.json $('#example-4').html(''); // заполняем DOM элемент данными из JSON объекта $('#example-4').append('To: ' + json.note.to + '<br/>') .append('From: ' + json.note.from + '<br/>') .append('<b>' + json.note.heading + '</b><br/>') .append( json.note.body + '<br/>'); }); })}); |
Файл example.json:
1 2 3 4 5 6 7 8 | { note:{ to:'Tove', from:'Jani', heading:'Reminder', body:'Don\'t forget me this weekend!' }} |
jQuery.getScript
jQuery.getScript данная функция загружает и выполняет локальный JavaScript. Может принимать следующие параметры:
- url запрашиваемого скрипта
- callback функция, которой будет скормлен результат (необязательный параметр)
JavaScript:
1 2 3 4 5 6 7 | $(document).ready(function(){ // по завершению загрузки страницы $('#example-5').click(function(){ // вешаем на клик по элементу с id = example-5 $.getScript('ajax/example.js', function(){ // загрузку JavaScript'а из файла example.js testAjax(); // выполняем загруженный JavaScript }); })}); |
Файл example.js:
1 2 3 | function testAjax() { $('#example-5').html('Test completed'); // изменяем элемент с id = example-5} |
Обработчики подгруженного контента
Если перед вами стоит задача повесить обработчик события на подгружаемый AJAX’ом контент, то вам стоит обратить внимание на метод live, с его помощью вы сможете осуществить задуманное, необходимо лишь немного преобразовать код:
01 02 03 04 05 06 07 08 09 10 11 12 | // было бы, если бы контент элемента #main не подгружался AJAX'ом$('#main a').click(function(event){ console.log($(this).attr('href')); return false; // отменяем действие по умолчанию и всплытие события});// теперь предположим, что контент элемента #main подгружается AJAX'ом// вносим минимум изменений в предыдущий код$('#main a').live('click', function(event){ console.log($(this).attr('href')); event.preventDefault(); // отменяем действие по умолчанию, но не трогаем bubbling - чтобы не мешать другим обработчикам}); |
В данном примере используется метод live, но я бы всё же посоветовал использовать метод delegate, более подробно о данном методе описано в 6-ой части — «События»
Отправка Формы
Для отправки формы посредством jQuery можно использовать любой из перечисленных способов, а вот для удобства “сбора” данных из формы лучше использовать плагин jQuery Form либо родные методы serialize и serializeArray.
Отправка Файлов
Для отправки файлов посредством jQuery можно использовать плагин Ajax File Upload иль One Click Upload
Взаимодействие с PHP
Для организации работы с PHP использую библиотеку jQuery-PHP, удобно если Вам нравится jQuery ;), подробней читаем в статье PHP библиотека для jQuery
Примеры использования JSONP
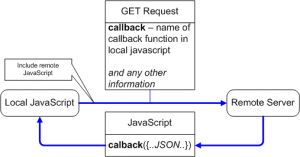
Отдельно стоит отметить использование JSONP – ибо это один из способов осуществления кросс-доменной загрузки данных. Если немного утрировать – то это подключение удаленного JavaScript’a, содержащего необходимую нам информацию в формате JSON, а так же вызов нашей локальной функции, имя которой мы указываем при обращении к удаленному серверу (обычно это параметр callback). Чуть более наглядно это можно продемонстрировать следующая диаграмма (кликабельно):
При работе с jQuery имя callback функции генерируется автоматически для каждого обращения к удаленному серверу, для этого достаточно использовать GET запрос вида:
http://api.domain.com/?type=jsonp&query=test&callback=?
Вместо последнего знака вопроса (?) будет подставлено имя callback функции. Если же Вы не хотите использовать данный способ, то Вам необходимо будет явно указать имя callback функции, используя опцию jsonp при вызове метода jQuery.ajax().
Google Поиск
Пример получения и обработки результатов поиска используя Google, более подробную информацию найдете в статье “jQuery + AJAX + (Google Search API || Yahoo Search API)”
Yahoo Поиск
Пример получения и обработки результатов поиска используя Yahoo, более подробную информацию найдете в статье “jQuery + AJAX + (Google Search API || Yahoo Search API)”
JSONP API
Приведу так же небольшой список открытых API с поддержкой JSONP:
- Google – поиск и большинство сервисов
- Yahoo – поиск и большинство сервисов
- Flickr
- MediaWiki – соответственно и все производные – Wikipedia, Wiktionary и т.д.
- Digg
- CNET
- aideRSS
События
Для удобства разработки, на AJAX запросах висит несколько event’ов, их можно задавать для каждого AJAX запроса в отдельности, либо глобально. На все event’ы можно повесить свою функцию.
Пример для отображения элемента с id=”loading” во время выполнения любого AJAX запроса:
1 2 3 4 5 | $("#loading").bind("ajaxSend", function(){ $(this).show(); // показываем элемент}).bind("ajaxComplete", function(){ $(this).hide(); // скрываем элемент}); |
Для локальных событий – вносим изменения в опции метода ajax():
1 2 3 4 5 6 7 8 9 | $.ajax({ beforeSend: function(){ // Handle the beforeSend event }, complete: function(){ // Handle the complete event } // ...}); |
Для большей наглядности, приведу следующую диаграмму (кликабельно):

Ну и собственно список всех event’ов:
- ajaxStart – Данный метод вызывается в случае когда побежал AJAX запрос, и при этом других запросов нету
- beforeSend – Срабатывает до отправки запроса, позволяет редактировать XMLHttpRequest. Локальное событие
- ajaxSend – Срабатывает до отправки запроса, аналогично beforeSend
- success – Срабатывает по возвращению ответа, когда нет ошибок ни сервера, ни вернувшихся данных. Локальное событие
- ajaxSuccess – Срабатывает по возвращению ответа, аналогично success
- error – Срабатывает в случае ошибки. Локальное событие
- ajaxError – Срабатывает в случае ошибки
- complete – Срабатывает по завершению текущего AJAX запроса (с ошибкой или без – срабатывает всегда).Локальное событие
- ajaxComplete – Глобальное событие, аналогичное complete
- ajaxStop – Данный метод вызывается в случае когда больше нету активных запросов
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих. Часть 4. Селекторы
- jQuery для начинающих. Часть 5. Эффекты
- jQuery для начинающих. Часть 6. События
- jQuery для начинающих. Часть 7. Пишем плагины
- jQuery для начинающих. Часть 8. Расширяем фильтры
- jQuery для начинающих. Часть 9. Пишем плагины анимации

[html entities=’1′]
<div id="intro"></div>
<div id="loading" style="display: none">Ð
Здравствуйте. Я пытаюсь использовать функцию load() для загрузки содержания страницы из внешнего url. То есть http://… и т.д. Почемуто не работает. Подскажите пожалуйста работает ли эта функция с внешнеми страницами или нет? И есть ли какойнибудь способ подгружать данные с внешних url использую jquery?
Проблема решена, невнимательно прочитал документацию. Можно удалить последние мои посты.
Антон, сохранил ваш пример себе на комп, полностью со всеми файлами со стилями и библиотекой jQuery. И пример на компе не захотел работать, ничего не происходит при клике. Открыл в HomeSite, он выдал ошибку сценария: Строка: 19, Символ: 21, Ошибка: Permission denied.
Подскажите в чем проблема?
Таки в какой момент появляется ошибка…
ой извините пожалуйста, забыл уточнить, что это я говорю о примере функции jQuery(..).load. Ошибка появляется в тот момент когда я нажимаю на “Click to update”, тоесть когда должно подгрузится содержимое example.html.
Здравствуйте.
Подскажите как правильно использовать функцию jQuery.getScript на моём конкретном примере.
Использую этот скрипт
При помощи функции overlay вывожу контент, который содержит ToolTip.
Как правильно вписать сюда функцию jQuery.getScript, что бы в выводимом контенте работал tooltip?
Оба эти скрипта используют общую библиотеку
overlay
$(function() {// if the function argument is given to overlay,// it is assumed to be the onBeforeLoad event listener$("a[rel]").overlay({expose:'darkred',effect:'apple',onBeforeLoad:function() {// grab wrapper element inside contentvarwrap =this.getContent().find("div.wrap");// load the page specified in the triggerwrap.load(this.getTrigger().attr("href"));}});});и tooltip
$(document).ready(function() {$("#demo img[title]").tooltip('#demotip');});Попробуйте что-то типа следующего:
$(function() {// if the function argument is given to overlay,// it is assumed to be the onBeforeLoad event listener$("a[rel]").overlay({expose:'darkred',effect:'apple',onBeforeLoad:function() {// grab wrapper element inside contentvarwrap =this.getContent().find("div.wrap");// load the page specified in the triggerwrap.load(this.getTrigger().attr("href"));},onLoad:function() {this.getContent().find("div.wrap img[title]").tooltip('#demotip');}});});Сейчас попробую,вот только вопрос:
Искомая картинка img находится в отдельном слое, т.к. [title] нужен только от неё, другие img не используются для tooltip, правильно ли я сделаю дописав код таким образом?
onLoad:function() {this.getContent().find("div.wrap div.mydiv img[title]").tooltip('#demotip');}Ваш вариант работает.
Правда при задании параметров отображения для tooltip работают не так как должны, отображение смещается совсем не соотносясь с заданными параметрами. Пробовал указывать различные и никогда не получалось соответствия.
onLoad:function() {this.getContent().find("div.wrap img[title]").tooltip({position:'center left',tip:'#demotip'});}Моя попытка указать другой слой потерпела неудачу.
С позиционирование разобрался, помог параметр relative: ‘true’,:
onLoad:function() {this.getContent().find("div.wrap img[title]").tooltip({position:'center left',relative:'true',tip:'#demotip'});}Теперь пытаюсь победить ситуацию, когда в слое div.wrap есть слой div.mydiv и вот в нём то и есть искомая картинка, т.к. к другим изображениям не надо использовать tooltip, пока терплю неудачу.
Антон, вот сижу экспериментирую с функцией jQuery(..).load, получилось, инфа подгружается, но при этом страница перематывается вверх и из-за этого кажется что страничка обновляется. Как сделать так, чтобы если у меня информация подгружается в середину страницы чтобы я там и оставался на середине страницы?
Подозреваю, что контент подгружается по клику на ссылку с адресом href=”#” – засчет чего и происходит “подскакивание”, чтобы это пофиксить необходимо возвращать false в функции обработчике клика.
Здравствуйте Антон, я тут уже всю голову сломал и не знаю что и делать, делаю галерею фотографий на сайте, и там же ставлю меню вверху страницы простенькое (4 ссылочки), но все как бы должно работать с поддержкой jquery ? Но получается так , что один код начинает работать за место второго и ссылочки открываются в появляющемся окошке лайтбокса . Это точно я как то неправильно встраиваю код , но вот что с ним ума не приложу. Если не затруднит посмотрите и опишите где косяк, заранее благодарен.
вот сам код
<linkrel="stylesheet"href="jquery.fancybox/lavalamp_test.css"type="text/css"media="screen"><scripttype="text/javascript"src="jquery.fancybox/jquery-1.1.3.1.min.js"></script><scripttype="text/javascript"src="jquery.fancybox/jquery.easing.min.js"></script><scripttype="text/javascript"src="jquery.fancybox/jquery.lavalamp.min.js"></script><scripttype="text/javascript">$(function() {$("#1, #2, #3").lavaLamp({fx: "backout",speed: 700,click: function(event, menuItem) {return false;}});});</script><linkrel="stylesheet"type="text/css"href="jquery.fancybox/jquery.fancybox.css"media="screen"><scripttype="text/javascript"src="jquery.fancybox/jquery-1.3.2.min.js"></script><scripttype="text/javascript"src="jquery.fancybox/jquery.easing.1.3.js"></script><scripttype="text/javascript"src="jquery.fancybox/jquery.fancybox-1.2.1.pack.js"></script><scripttype="text/javascript">$(document).ready(function() {$("a").fancybox();});</script><style>здравствуйте.
есть форма. в ней – поля файл и текст.
форма перехватывается jquery и аяксом отдается на сервак.
в мозилле всё замечательно.
а вот в осле и опере…
если отправлять текст без файла, то тоже замечательно.
как только цепляем файл (картинко 50 кб), ничего никуда не уходит.
пробовал оба метода ajaxSubmit и ajaxForm.
множество других форм с текстовыми полями – работают.
вот сама форма:
<formmethod="POST"action="/mods/ajax/upd_view.php"id="ufile_jForm"enctype="application/x-www-form-urlencoded"><inputtype="hidden"value="ugfoto_add"name="action"/><inputtype="hidden"value="125"name="part_id"/><inputtype="hidden"value="300000"name="MAX_FILE_SIZE"/><labelfor="title">Название фото:</label><br/><inputtype="text"maxlength="200"size="38"value=""name="title"class="text"/><labelfor="userfile"/><br/><inputtype="file"size="17"name="userfile"class="button"/><br/><labelfor="description">Описание:</label><br/><textareastyle="width: 95%; height: 80px;"name="description"/><inputtype="hidden"value=""name="foto_id"/></form>вот обработчик (правила валидатора я вырезал):
$("#ufile_jForm").validate({submitHandler:function(form) {jQuery(form).ajaxSubmit({target:"#result",dataType:"json",timeout: 3000});кстати, о тех 2 ссылках в статье про отгрузку файлов: первый вариант не работает с оперой, а второй вовсе не открывается.
Как лучше реализовать AJAX, при помощи jQuery или через javascript без всяких фреймворков?
дак jQuery это и есть фреймворк…
Добрый день!
Помогите решить проблему.
В сайте использую библиотеку jQuery.
Во всех браузерах скрипты работают нормально за исключением IE, который выдаёт ошибку “Исключение брошено и не поймано” и ссылается при этом на jquery.js
Заранее очень благодарен!!!
Если запостите ссылку на ресурс, то возможно помогу…
Подскажите пожалуйста, использую метод load, но скрипт отвечает не сразу, а с задержкой, как сделать во время этой задержки бегающий кружок(картинку вставить).
ps разумеется в тотже dom элемент на странице.
Смотреть в сторону ajaxStart
Проблема: Не получается передать переменную NAME в testpage.php, для того что бы уже дальше с ней работать.
index.html
<html><head><scripttype="text/javascript"src="js/jquery-1.4.min.js"></script><scripttype="text/javascript">$(document).ready(function (){$.ajax({url: 'testpage.php',data: "name=John",type: 'POST',dataType: 'html',success: function (result){alert (result);}});});</script></head><body><divid="ajaxload"></div></body></html>testpage.php
<?$_POST['name']=$name;echo$name;?>После долгого шивеления мозгами в моей умной голове я понял, что ошибка спряталась в PHP файле, а точнее в строке $_POST[‘name’]=$name;. Её нужно заменить на $name=$_POST[‘name’]; и всё…
Здравствуйте!
пример с постраничной навиг. мы по ссылке передаем на эту же стр. параметры.
не могу нигде найти, примеры вывода кроме алертов и такого .. $(“#content”).html(data); -возврат таким образом не подходит.
Я не имею возможности с манипуляциям, массивом-переменными.
Что можете посоветовать?
Заранее благодарен!
Парни отправляю запрос на обработчик, в обработчике получаю даные и отправляю обратно в div но вместо русских букв квадратики. Где что недописал?
Такая же ерунда. Башку сломал, headers указывал, перекодировщики вешал – бестолку. Мысль одна осталась – сайт возвращает только кодировку windows-1251 (и только ее!), и юникодовый AJAX выдает квадраты в ResponseText. Или я неправ?!
Привет,помогите если можете.
Вот только начал разбираться с библиотекой jQuery и у меня появилась проблемка.
При нажатии на ссылку выполняется POST-запрос, затем в загружаются ссылки.
ПРоблема состоит в том чтобы при НАЖАТИИ на одну из появившихся ссылок появились ссылки относящиеся к нажтой ссылке при чем из этогоже index.php файла и в этом же самом диве – .
jQuery("#tasks").click(function(){jQuery.post("index.php",function(data){jQuery("#main").html(data);returnfalse;});});как это сделать??
Как можно сделать это,чтобы
Подозреваю, нужно смотреть в сторону live метода, дабы на подгружаемый контент автоматически вешались нужные обработчики событий…
В более новых версиях пример на джейсон не работает, к сожалению. Подозреваю, что дело в неправильном синтаксисе
А не подскажите как выбрать элемент XML с определенным атрибутом?
Я пробовал это сделать вот так
jQuery(xml).find('fileInfo').attr('submittedBy','Andrei').each(function(){jQuery('#example') .append('Filename: '+ $(this).find('fileName').text() +'<br/>').append('Location: '+ $(this).find('location').text() +'<br/>').append('Type: '+ $(this).find('type').text() +'</b><br/>').append('Size: '+ $(this).find('size').text() +'<br/>');});},'xml');Но он по прежнему пробегается по всему XML и выводит все элементы
Примерно так:
jQuery(xml).find('fileInfo[submittedBy=Andrei]')Ну зато пока пробовал сделать это научился ещё и другим вещам..))
Большое Вам спасибо,всё работает.)
У меня вот такая проблема…
На странице есть ссылка “Запомнить” выглядит она так
<spanid="member"><ahref="addmem"><imgsrc="images/remember.gif">Запомнить</a></span><scripttype="text/javascript">$(document).ready(function(){jQuery("#member a").click(function(){$.post('ajax/' + $(this).attr(\"href\") + '.php', { vId: "100" }, function(data){$("#member").replaceWith( data );});return false;})});</script>В результате подгружается почти тоже самое.
<spanid="member"><ahref="delmem"><imgsrc="images/rememberOff.gif">Забыть</a></span>Но подгруженный кусок уже не отрабатывает вот эту штуку… jQuery(“#member a”).click(function()
Что нужно сделать, чтобы все работало?
Здравствуйте! Подскажите пожалуйста решение проблемы. С помощью $.post отправляю данные на сервер, получаю результат, в PHP смотрю все данные есть, а возвращаются обрезанные данные. Объём всех данных превышает 4Кб. Но ведь это же post. Почему данные обрезаются и ограничивается объём?
Попробовал через библиотеку Котерова почти та же история. До 4кБ загружается, а если больше то выскакивает сообщение сценарий не отвечает. Проверяю на Денвере, может с ним что-то связано?
в php.ini
memory_limit = 128M
post_max_size = 8M
upload_max_filesize = 3M
В принципе разобрался. Не post не jquery тут не при чём. Случайно совпало что передавались эти 4кБ. У меня подключён ещё tinymce и видимо при извлечении из textarea два подряд пробела как-то непонятно интерпретируются. Я в скрипте поставил замену всех пробельных символов на его мнемонику и всё заработало. И при get всё тоже работает
$(xml).find(‘card[Number=’+nul+$(“#id”).val()+’]’)
у меня проблемка, дело в том что нужно выбрать номер карты без последнего числа
т.е. юзер вводит 12844 без последней цифры 9 .. эта последняя цифры у всех номеров разная.
и ещё вопросик как определить что $(xml).find(‘card[Number=’+nul+$(“#id”).val()+’]’)
ничего не нашёл в XML файле..
заранее спс..
Насколько я понял задачу, то будет достаточно изменить слегка селектор (добавилась ^)
$(xml).find("card[Number^='+nul+$("#id").val()+']")в XML
<сard Number="0000000128449"bonus="0"type="gold"/>Здравствуйте.
Прошу помочь консультацией, с решением задачи: есть страница (далее по тексту “Страница”), на ней есть iframe (высотой 600px) (далее по тексту “iframe”), в котором грузится скрипт для совершения каких-то действий с формами, т.е. есть и submit. После нажатия на submit – количество содержимого фрэйма увеличивается и появляется вертикальный скролл, от которого я бы хотел избавиться.
Планирую сделать следующее: повешать на submit в iframe инициализацию заранее подготовленного скрипта
$('#iframe').css('height','1200px')на Странице, с помощью AJAX.
Буду рад комментарием, правильная ли это логика, или нужно что-то изменить.
Отказаться от использования фрэйма – нельзя. Так же нужно сохранить начальную высоту фрэйма (600px).
Заранее спасибо всем откликнувшимся!
Всем доброго времени суток!
Вопрос. Какая область видимости у обёртки jQuery? И можно-ли как-нибудь вызвать функцию, содержащуюся в данной обёртке из вне?
Много новых опций, не рассмотренных здесь, были добавлены в руководстве jQuery 1.4.2, около 25 (http://slyweb.ru/jquerydoc/jQuery-ajax-options.php) не могли бы Вы объяснить для чего нужны опции xhr и traditional.
Здравствуйте, бьюсь со скриптом уже довольно долго, и чувствую что застрял. Подскажите если можно, где моя ощибка.
Задача: передать данные формы в соседний див.
-Форма стандартная, с submit кнопкой
-Скрипт
$(function() {$("#f1").submit(function() {varqString = $("#f1").formSerialize();$.ajax({url:'warenkorb.php',type:'POST',dataType:"html",data: qString, success:function(res) {alert(res);}});returnfalse;$('#aus').load('aus.php');});});*******
aus.php – стандартный вывод
foreach($_POSTas$Key=>$Value){echo$Key.": ".$Value."<br>";}********
alert, с данными выскакивает, но #aus остается пустой
return false; явно не по месту…
Приветствую Антон. у меня вопрос по jQuery(..).load ( подгрузга html файла в div)/
Скачал пример. Все работает. Но мне надо что бы файл html загружался в другой .
То есть в моем случае кликая по пункту меню , содержимое файла .html загружалось в определенный ?Сам пробовал не получается.?????????? Потому как недавно начал знакомство с js.
Обсуждал этот пример на форуме http://www.softtime.ru/forum/read.php?id_forum=4&id_theme=76771&page=2/ Vyt jngbcfkb xnj/.
4. Если Вы хотите внутри тега установить “тексты и изображения” с сервера (а не из текущего документа), то Вам надо использовать аякс.
Который должен дать Вам строку символов. Кою Вы потом (после получения) сможете установить в качестве значения для свойства innerHTML Вашего тега .
5. Эту строку символов может Вам дать ТОЛЬКО и ИСКЛЮЧИТЕЛЬНО файл, который ИСПОЛНЯЕТСЯ на сервере. Файлы с расширением *.html на сервере не исполняются – они там просто хранятся. И при запросе их просто отдаются сервером как есть – целиковым файлом, а не строкой символов.
6. ИСПОЛНЯЕМЫМИ НА СЕРВЕРЕ файлами могут быть файлы с расширением *.php, *.cgi, *.pl и прочее. Которые не будут формировать ……, ибо эти теги Вам не нужны – они уже есть у Вас в текущем документе (а в любом документе разрешается иметь только по одному экземпляру этих тегов). Вам нужно получить от сервера сформированную им строку символов, что-то типа: ‘text\n
Привет! Есть такой вопрос от новичка. Написал функцию типа вот такой:
functionJQsendReply(t,i){$.post("/act/send_reply.php",$("#reply_form_"+t+"_"+i).serialize(),function(data){if( data ){$("#last_"+t+"_"+i).remove();$("#rp_list_"+t+"_"+i).before(data);}});returnfalse;}Работает… пока :)
Не понимаю, откуда callback берёт переменные t,i, т.е. в каком контексте, если можно так сказать, эти ивенты выполняются?
Предполагаю, что правильнее переписать код под использование JSON, чтобы эти переменные брать из ответа сервера.
Спасибо!
Спасибо за статьи! Регулярно к ним обращаюсь
Возник вопрос: передать в callback функцию параметры. Например, вместо
<script type="text/javascript">functionupdateSubcategory(id,options){$.each(options,function(val, text) {$(id).append($('<option></option>').val(val).html(text));});}functionupdateState(options){updateSubcategory('#state_id',options);}$(document).ready(function(){//linked subcategory to category$('#country_id').change(function(){$('#state_id').empty();//.parent().children('a').remove();$.get('<?php echo $this->view->url(array('controller' => 'locations', 'action' => 'state')); ?>',{'catid':this.value}, updateState(),'json');returntrue;});//end});</script>замени
function updateSubcategory(id,options){
$.each(options, function(val, text) {
$(id).append(
$(”).val(val).html(text)
);
});
}
$(document).ready(function(){
//linked subcategory to category
$(‘#country_id’).change(function(){
$(‘#state_id’).empty();//.parent().children(‘a’).remove();
$.get(‘view->url(array(‘controller’ => ‘locations’, ‘action’ => ‘state’)); ?>’,
{‘catid’:this.value}, updateCategory(‘state_id’), ‘json’);
return true;
});
//end
});
Первый вариант работает, но это не очень красиво.
Проблема во втором – не видит ответ сервера (переменную options). Как сделать красиво?
Напутал с тегами. Вторая часть:
<script type="text/javascript">functionupdateSubcategory(id,options){$.each(options,function(val, text) {$(id).append($('<option></option>').val(val).html(text));});}$(document).ready(function(){//linked subcategory to category$('#country_id').change(function(){$('#state_id').empty();//.parent().children('a').remove();$.get('<?php echo $this->view->url(array('controller' => 'locations', 'action' => 'state')); ?>',{'catid':this.value}, updateCategory('state_id'),'json');returntrue;});//end});</script>Подскажите в чем дело, не могу правильно передать переменную name из JS в PHP.
Отсюда:
<body><p>djlj</p><script type="text/javascript">varname ="TestParam";$(document).ready(function(){$.ajax({url:"index1.php",data :"name",type :"POST",});});</script></body>Сюда:
<?phpecho$_POST['name']);$db= mysql_connect ("localhost","root","");mysql_select_db("score",$db);mysql_query("INSERT INTO scores (user_name) VALUES('$name')",$db);?>Буду признателен.
<script type="text/javascript">varname ="TestParam";$(document).ready(function(){$.ajax({url:"index1.php",data :"name="+name,type :"POST",});});</script>Помогите сделать оглавление из списка ссылок, нажимая на которые внизу в будут подгружаться файлы *.html содержащие контент соответствующего заголовка. Нигде не нашел примера, сам я ничего не понимаю в jquery.
Здравствуйте!
Как передать php обработчику переменную содержащую кириллицу (
varstr ='Иван Ургант';)? Транслит, или есть более изящные решения?
Спасибо за цикл статей, довольно познавательно написано…
Здравствуйте!
Подскажите пожалуйста как записать данные в xml-файл
Люди! Подскажите, как быть.
Пишу собственную ЦМС. Админка полностью на аяксе. Такой вопрос: допустим в блок на странице загрузил содержимое файла (HTML). Как потом изменить HTML в загруженных элементах?
То есть, например: загрузил кусок гипертекста
($("#allcontent").load("1.html"))а потом нужно вставить HTML в DIV, загруженный в этом 1.html.
Мой код:
$("#userrights #actions #adm-groups").live("click",function(){$.post("root/rootadmin/getAdmGroups",function(data){$("#allcontent").load("admin_supervisors_groups.htm");if(data.indexOf('<h2 class="underlined aaa">У вас нет разрешения на выполнение данной операции.</h2>')<0){$("#allcontent #adm-groups-list").html(data);}else{$("#allcontent").html(data);}});});Извините, если криво написал…
У меня вопрос по функции post
Почему если в этой функции указать url просто как файл на сервере, пример: /test2.php
то он работает, а если указать как http://servername.ru/test2.php то он не работает.
Вот собственно и вопрос, как отправить данные POST на удаленный компьютер??
Привет подскажи как зделать чтобы jquery видел html вставленный ajax
<!DOCTYPEhtml><html><head><scriptsrc="query.js"></script><scriptsrc="form.js"></script></head><body><script>$(document).ready(function(){$('form').ajaxForm(function(data){$('#form').html(data);});});</script><divid="form"><formmethod="post"action="test.php"><inputname="test"/><inputtype="submit"name="post"value="go"/></form></div></body></html>файл test
<formmethod="post"action="test.php?"><inputname="test"value="Введено <?=$_POST['test']?>" /><inputtype="submit"value="Ввести еще раз?"/></form>При повторном клике браузер уже переходит по указаному экшену, а не грузит в #form
Как зделать чтобы при втором и последующих кликах все работало и не кидало меня на test.php
Во-первых я бы посоветовал переписать данную реализацию, чтобы сервер отдавал лишь значение переменной, а его уже подставлять в input.
Если же хотите оставить текущую реализацию, то необходимо использовать live или delegate, и не заморачиваться на ajaxForm
Слушай что то тестирую ничего не пойму.
Можешь показать пример, и можно ли обойтись без фреймворка form мне надо просто отправлять форму со всеми её вложениями и получить результат в HTML.
Я вот хочу оставить как есть у меня просто разные темы и папка с php файлами которые сгружаются все на главную. Ну например форум я вырезал из него тему и подгружаю обычный код как форум для мобильных а еще точнее как фрейм. Но не хочу его юзать это зло
О слушай получилось
<?if($_GET['test']) {echo'<a href="?test='.($_GET['test']+1).'">Go next '.($_GET['test']+1).'</a>';exit;} ?><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/2002/REC-xhtml1-20020801/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="content-type"content="text/html; charset=utf-8"/><title>jQuery для начинающих. Часть 3. AJAX. Функция load</title><meta name="keywords"content="ajax, jquery, javascript, yahoo"/><meta name="description"content="jQuery library, AJAX. Load Function"/><script type='text/javascript'src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js'></script><link href="style.css"media="screen"rel="stylesheet"type="text/css"/><style>body { width: 600px; margin:2px auto}</style></head><body><script type="text/javascript">jQuery(document).ready(function(){$('a').live('click',function(event){event.preventDefault();linkLocation = this.href;$("#example-1").load(linkLocation);});});</script><div id="example-1"><a href="?test=1">Go next</a></div></body></html>А как быть с формой обязательность надо добавлять form.js для того чтобы просто отдать её целиком без каких либо обработок?
Если это можно обычным jquery покажи плис пример.
И обратно не то, live поставил но когда форма кликаю по форме загруженой через
$(‘a’).live(‘click’,function(event){event.preventDefault();linkLocation =this.href;$("#example-1").load(linkLocation);});Отправляет на адрес екшена
не работает пример
http://anton.shevchuk.name/wp-demo/jquery-tutorials-3/json.html
Пример исправил, был не валидный JSON ответ
Здравствуйте.
Пишу один скрипт, для себя, и в jQuery только новичок, поэтому есть одна проблема.
Есть страница index.htm и test.htm
Задача – в index.htm, с помощью jQuery получить данные meta-тегов страницы test.htm
Заранее спасибо.
Подгрузите страницу используя метод $.ajax, затем в callback функции success получите необходимую вам информацию:
function(data) {$('meta', data).attr('content');}Спасибо Вам Антон за хороший блог, но всё же он разрастается и не плохо было бы поставить форум свой, как считаете? Извините, если есть то наверное плохо искал :)
Привет, пока не планирую, возможно как-нить заведу…
Есть форма.
Использую mootools.js
После отправки открывается div без перезагрузки страницы.
$(‘formVarPost’).send({update:’result2′, onComplete: function() { log.removeClass(‘imgload’); }});
Данные передаются, но…
не передается файл из поля .
В $_FILES пусто.
Технология AJAX не позволяет передавать файлы, для передачи файлов без перезагрузки страницы обычно используют iframe
Начал изучать jquery недавно и вот такой у меня вопрос.
Почему этот код работает:
Стиль:
#none{display:none;}Скрипт:
$('body').html('<div id="none">Int</div>');$('#none').fadeIn(350);А вот этот код не работает:
Стиль тот-же.
Скрипт:
$('body').load('ext.html');$('#none').fadeIn(350);ext.html:
<divid="none">Ext</div>Надо fadeIn вставить в callback функцию метода load, сейчас получается, что на момент выполнения fadeIn на странице еще нет элемента с id=none
Спасибо большое Антон. Только не могу понять почему если скрипт добавляет данные в DOM, то они появляется сразу, а если скрипт добавляет те же данные, загруженные из внешнего файла, то эти данные появляются не сразу. Не пойму логику.
Здравствуйте! я в веб-технологии не силён. Поэтому может кто подскажет почему мы ставим знак решётку # например здесь:
$(document).ready(function(){
$(‘#example-1’).click(function(){
$(this).load(‘ajax/example.html’);
})
});
перед #example-1 значок ‘#’
что он означает?
сам же задал вопрос, и сам же успел найти ответ. Этот значок # – нужен чтобы выбирать элемент по id. Чтото вроде ссылки(указателя) в языках программирования.
Антон хочу использовать ваш пример у себя на сайте
http://anton.shevchuk.name/wp-demo/jquery-tutorials-3/google-search.html
Но мне надо, чтоб поиск осуществлялся только по моему сайту, подскажите пожалуйста где подправить???
добавь в строку поиска site:http://…
Почему не работает этот код:
$(document).ready(function(){$('#load').click(function(){$('body').load('ex.html');});});<divid="load">Подгрузить данные</div>Хорошая статья. Спасибо создателю )))
Очень полезные упоминания про ajaxStart и ajaxStop.
Были вложенные асинхронные запросы.
Пригодилось.
Спасибо.
Спасибо Антон за полезную информацию!!! Я только сейчас понял принцип AJAX В библиотеке jquery!!