
Уже, наверное, месяц хвастаюсь своим коллегам своими успехами в написании тех или иных виджетов под jQuery-UI, но вот последнего шага к законченному и полезному продукту сделать не получалось, до сегодня…
Началось всё с того, что потребовался промо-сайт для iPhone приложения, в основу реализации легла идея о простом и ненавящевом сайте, который должен иметь много общего с самим iPhone. Результатом таких рассуждений стала страничка с изображением телефона, экран которого выполнял роль информационного табло. Но на этом я решил не останавливаться – хотелось интерактивности, и большего подобия “прототипу”, что у меня получилось – сможете попробовать на домашней странице библиотеки jQuery iPhone UI
Interface
Начну с основного – “создание” iPhone – ведь именно с этого и начиналась разработка. Нам потребуется подключить iphone.css и создать достаточно простую HTML страничку (графические элементы взяты из iPhone GUI PSD 3.0):
<link rel="stylesheet" href=css/iphone.css" type='text/css' media='all' />
<!-- or horizontal -->
<div class="iphone vertical">
<div class="phone">
<div class="topbar"></div>
<div class="screen">
<div class="titlebar">
iPhone UI
</div>
<div class="scroll">
</div>
</div>
</div>
<a href="http://iphone.hohli.com" class="bigbutton">Exit</a>
</div>
Результатом будет следующая картинка:

Так же в iphone.css есть описание для пачки иконок в количестве 100 штук:
![]()
Для их использования необходимо создать элемент с классом iicon и внутри элемент с классом необходимой иконки (префикс в классе иконки необходим, дабы не было пересечений с остальными элементами):
<a href="#" class="iicon"><em class="ii-frame"></em>ссылка с иконкой</a>
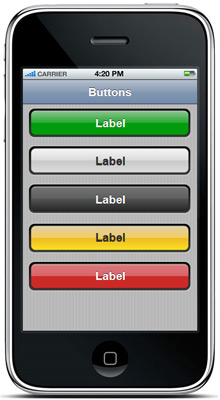
Еще есть заготовочка для кнопок, не знаю насколько они будут полезны, но всё же:

HTML код:
<a href="#" title="Label" class="button green">Label</a> <a href="#" title="Label" class="button white">Label</a> <a href="#" title="Label" class="button black">Label</a> <a href="#" title="Label" class="button orange">Label</a> <a href="#" title="Label" class="button red">Label</a>
Далее буду рассказывать о виджетах…
Widgets
Библиотека на данный момент содержит 10 виджетов, и файл jquery.iphone.js, в котором реализована автоинициализация виджетов с простым алгоритмом:
- Берем список всех реализованных виджетов и проверяем загружены ли они
- Пытаемся инициализировать каждый из загруженных плагинов – подразумевая, что элемент нуждающийся в обработке имеет класс соответствующий имени плагина (т.е. плагину iScroll будут скормлены все элементы с классом iscroll)
Если говорить о виджетах в jQuery – то надо понимать – что для работы нам потребует jQuery-UI, конечно не полностью, лишь core, но не забывайте его подключать:
<link rel="stylesheet" href="css/iphone.css" type='text/css' media='all' /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.js"></script> <script type="text/javascript" src="js/jquery.iphone.js"></script>
Теперь перейду непосредственно к списку виджетов (все картинки ведут на соответствующие демки).
iMenu
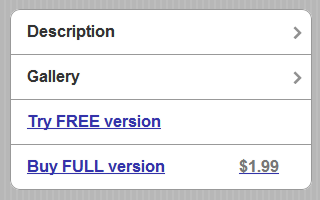
Создаем меню в стиле стандартного меню опций в iPhone:

HTML Код:
<script type="text/javascript" src="js/ui/ui.iMenu.js"></script> <ul class="imenu"> <li><a href="upackinglist/description.html" title="Description" class="arrow">Description</a></li> <li><a href="upackinglist/gallery.html" title="Gallery" class="arrow">Gallery</a></li> <li><a href="#" title="Try FREE version" class="external">Try FREE version</a></li> <li><a href="#" title="Buy FULL version" class="external">Buy FULL version<span>$1.99</span></a></li> </ul>
iMenuManager
Специфический виджет, его основная задача – смена “экранов” используя AJAX, его работу можете увидеть уже на первой странице проекта, а так же на промо-страничке приложения uPackingList. Пока его работа тесно завязана на “телефон”, в дальнейшем постараюсь это исправить.
<script type="text/javascript">
$(document).ready(function(){
// вешаемся на элемент с классом = screen
$('.screen').iMenuManager({
link : 'a[href!=#]:not(.external)', // внутри него ищем все ссылки которые мы будем подгружать AJAXом
content: '.screen', // загружать будем только то, что находится внутри данного селектора
title : '.titlebar', // внутри данного элемента ищем заголовок
back : '.titlebar' // внутрь данного элемента запихиваем кнопку назад
});
});
</script>
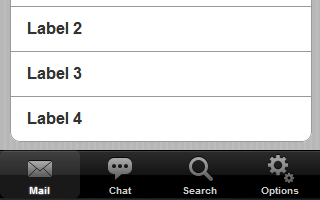
iTabs
Табы с иконками, простая инициализация:
<script type="text/javascript" src="js/ui/ui.iTabs.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".tabbar").iTabs();
});
</script>
<ul class="tabbar">
<!-- ссылка указывает на идентификатор таба -->
<li><a class="iicon" href="#mail" title="Mail"><em class="ii-envelope"></em>Mail</a></li>
<li><a class="iicon" href="#chat" title="Chat"><em class="ii-chat2"></em>Chat</a></li>
<li><a class="iicon" href="#search" title="Search"><em class="ii-magnify"></em>Search</a></li>
<li><a class="iicon" href="#options" title="Options"><em class="ii-gear2"></em>Options</a></li>
</ul>
<div id="mail" title="Mail">...</div>
<div id="chat" title="Chat">...</div>
<div id="search" title="Search">...</div>
<div id="options" title="Options">...</div>
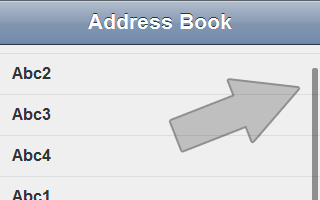
iScroll
Вертикальный скролинг, изначально идея/код был взят отсель: Реализация айФонных UI прелестей с помощью jQuery, но при дальнейшей переработке получился вполне полноценный и самостоятельный продукт:
Для работы требует плагин jQuery Mousewheel, опционально можно подключить плагин disableTextSelect- и тогда текст не будет выделятся при скроле с помощью курсора.
HTML Код:
<script type="text/javascript" src="js/other/jquery.disable.text.select.js"></script> <script type="text/javascript" src="js/other/jquery.mousewheel.js"></script> <script type="text/javascript" src="js/ui/ui.iScroll.js"></script> <div class="iscroll" style="height:200px;"> Lorem Ipsum... </div>
iGallery
Галерея картинок, для пролистывания изображения вам придется его “перетаскивать”, аналогично iPhone интерфейсу:
HTML Код:
<script type="text/javascript" src="js/ui/ui.iGallery.js"></script>
<div class="igallery" style="width:320px;height:480px">
<img src="images/home.jpg" alt="Home Screen"/>
<img src="images/list.jpg" alt=""/>
<img src="images/list_edit.jpg" alt=""/>
</div>
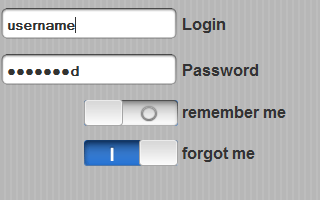
Элементы форм
Тут целый набор виджетов которые заменяют привычные нам элементы форм:
- iInput
- iPassword – может использовать плагин dPassword
- iCheckBox – рекомендую использовать с плагином backgroundPosition, для более плавного переключения чекбокса
- iRadioButton
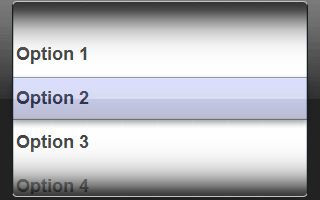
- iSelect – требует уже упомянутый mousewheel плагин
HTML Код:
<script type="text/javascript" src="js/ui/ui.iInput.js"></script>
<script type="text/javascript" src="js/ui/ui.iPassword.js"></script>
<script type="text/javascript" src="js/ui/ui.iCheckBox.js"></script>
<script type="text/javascript" src="js/ui/ui.iRadioButton.js"></script>
<script type="text/javascript" src="js/ui/ui.iSelect.js"></script>
<script type="text/javascript" src="js/other/jquery.dPassword.js"></script>
<script type="text/javascript" src="js/other/jquery.backgroundPosition.js"></script>
<script type="text/javascript" src="js/other/jquery.mousewheel.js"></script>
<input class="iinput" type="text" id="login" name="login" value=""/>
<input class="ipassword" type="password" id="password" name="password" value=""/>
<input class="icheckbox" type="checkbox" id="remember" name="remember" value="1"/> <label for="remember">remember me</label>
<input class="icheckbox" type="checkbox" id="noremember" name="noremember" value="1" checked="checked"/> <label for="noremember">forgot me</label>
<input class="iradiobutton" type="radio" name="type" id="type_abc" value="ABC" checked="checked" /> <label for="type_abc">ABC</label>
<input class="iradiobutton" type="radio" name="type" id="type_def" value="DEF" /> <label for="type_def">DEF</label>
<input class="iradiobutton" type="radio" name="type" id="type_ghi" value="GHI" /> <label for="type_ghi">GHI</label>
<select class="iselect" name="options" style="width:100%">
<option>Option 1</option>
<option selected="selected">Option 2</option>
<option>Option 3</option>
<option>Option 4</option>
</select>
TODO
На этом пока всё, в ближайших планах выполнить следующее:
- Собрать файл всё-в-одном – для ускорения загрузки библиотеки
- Добавить поддержку AJAX’a в виджет iTabs и iGallery
- Полечить мелкие и не очень баги
- Реализовать список контактов





Молодец (-:
Очень прикольно и натурально выглядит
Антон! Ссылка в начале поста на iphone.hohli.com при переходе по ней редиректится на правильный URL, но в конце стоит точка с запятой. Приходится идти в строку адреса и удалять ; чтобы попасть на сайт :(
А чем jqtouch не устраивает? Или свой велосипед более по душе? :)
jqtouch – предназначен для создания web-приложения специально для iPhone, моя же библиотека для обычных браузеров, имитирует интерфейс телефона.
тогда понятно, а то я подумал что страничка нужно под ифон, а сам интерфейс телефона сделан для тестирования обычным браузером
Прикольно!)
вначале поста ссылку поправь ;)
Автору РЕСПЕКТ!
Ребята-мастера ajax! Если у кого будет время и желание – очень бы хотелось заказать вам сайт в таком виде и стиле.
Спасибо всем! Дмитрий, icq 193 311 353, http://www.ksd.kiev.ua
было бы намного понятней, если бы автор выложил исходники готовых примеров.
Несоклько не удобно смотреть элемент, лезть на сайт http://iphone.hohli.com, анализировать, вставлять себе.
+ если не работает – лезть в гуглу, разбираться, почему.
Статья хорошоая, но бесполезная без реально работающих примеров.
Хм, в архиве есть все примеры представленные на сайте: http://code.google.com/p/jquery-iphone-ui/
Все. Спасибо, разобрался.
Но, до этого половину пути прошел фактически сам :) Ориентировался только по названиям компонентов.
Хорошо для понимания всей глубины глубин.
Hi, good job, I have a question, how can I update the scroller while it is infinite loading data, and how can I know the user had scroll to the bottom of the div element? Any solutions will be appreciatively.