Ого, давно я нічого про jQuery не писав, та воно і зрозуміло, технологія вже давно перейшла з розряду основних до допоміжних. Але ж життя бентежне, та ми знов зустрічаємо jQuery у проєктах поруч з React, Angular та іншими сучасними та не дуже фреймворками. Тож до чого я все це розповідаю? Бо з виходом jQuery 4.0 я вирішив трохи оновити свій підручник та приклади коду для нього.
Що було, та не було зроблено
Головне, підручник оновлений та доопрацьований тепер переїхав на оновлений GitBook:
— https://antonshevchuk.gitbook.io/jquery-for-beginners/
Текст підручника – на GitHub:
— https://github.com/AntonShevchuk/jquery-for-beginners
Приклади кода на моєму блозі:
— https://anton.shevchuk.name/book/code/
Похідний код прикладів коду на GitHub:
— https://github.com/AntonShevchuk/jquery-for-beginners-code
Ніт, підручник залишився на російській мові, на жаль переклад потребує багато часу, якого в мене наразі немає :(
Зміни у підручнику
Переїзд на оновлену версію GitBook призвело до змін у самому підручнику, та на жаль прийшлось відмовитись від інтерактивних елементів, для реалізації котрих я навіть встиг плагін до GitBook свого часу розробити.
Пройшовся по всіх посиланнях, та видалив застарілі, навіть деякі глави видалив, бо інформація більш не актуальна.
Зробив реструктуризацію деякої інформації, щоб було зручніше вивчати матеріал. Додав посилання на відповідні приклади коду.
Додав інформацію про нову версію jQuery.
Зміни у прикладах коду
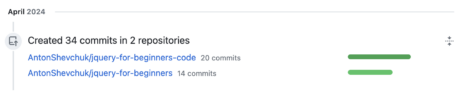
Тут головне, що усі приклади коду тепер використовують Tailwind CSS у концепції classless, для github це виглядало як дууууже велика активність, хоча насправді відбувалося дуже багато змін за принципом “зробити заміну у всіх файлах з … на …”:

Також переробив навігацію, щоб вона відповідала тій що є у підручнику, так я про розділи, що йдуть від 0% до 100%.
Деякі приклади прибрав, у деяких прохи навів ладу, стало веселіше.

hi anton,
i saw your chart builder https://charts.hohli.com/
but i didn’t saw any mail to contact you
i would like to get offer for a chart maker like yours
thanks
yogev