Від недавно наша компанія перейшла на використання Google Workspace, що дозволило нам впроваджувати автоматизацію самих різноманітних робочих процесів. Серед усіх змін що наразі відбуваються у компаннії я виявився дотичним до розробки ботів до Google Workspace чатів.
В цій статті я поділюся з вами азами розробки базового бота для Google Chat, здатного реагувати на команди та формувати карточки для обговорень у чаті.
Перш за все я хотів зауважити, що ми використовуємо Google Apps Script як сервер для нашого бота в Google Workspace, завдяки чому процес створення та розгортання спрощується, оскільки Google Apps Script інтегровано з Google Cloud Platform і надає легкий доступ до API Google Services, включаючи Google Chat.
Створення бота для Google Chat
Для початку вам треба створити Apps Script проєкт. Ви можете перейти на сторінку та клікнути «New Project», але я все ж таки рекомендую обрати готовий шаблон для бота:

Цей шаблон містить вже готовий файл Code.gs з трьома функціями onMessage(), onAddToSpace() та onRemoveFromSpace():
/**
* Responds to a MESSAGE event in Google Chat.
*/
function onMessage(event) {
}
/**
* Responds to an ADDED_TO_SPACE event in Google Chat.
*/
function onAddToSpace(event) {
}
/**
* Responds to a REMOVED_FROM_SPACE event in Google Chat.
*/
function onRemoveFromSpace(event) {
}
Ці функції будуть визвани відповідно трьом типів подій:
- MESSAGE — коли додаток отримує особисте повідомлення, або його позначено у повідомленні у спейсі за допомоги равлика
@ - ADDED_TO_SPACE — коли додаємо додаток до спейсу
- REMOVED_FROM_SPACE — коли видаляємо зі спейсу (тут ви вже не можете взаємодіяти з чатом, можете щось для себе робити)
Ще є CARD_CLICKED, але цей тип подій ми розглянемо згодом.
Ось так, ви вже зробили свого першого бота, тепер вам треба його завантажити. Для цього клікайте на відповідний контрол та оберіть Test Deployment:

З віконця яке з’явиться вам потрібно буде запам’ятати Deployment ID, він нам знадобиться на наступному кроці.
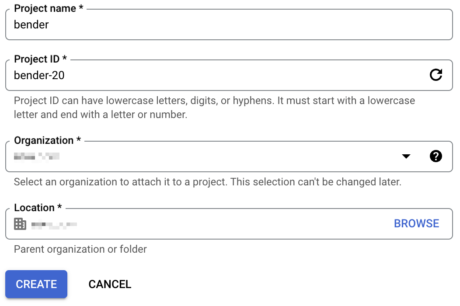
Перейдіть до Google Cloud Console. Та створіть новий проєкт:
Проєкт в мене зветься Bender 2.0 😄
Тепер треба додати до цього проєкту інтеграцію з Google Chat API, перейдіть до вкладки API Library (якщо будете переходити за цим посиланням, то на забудьте обрати ваш проєкт), знайдіть Google Chat API та увімкніть його:

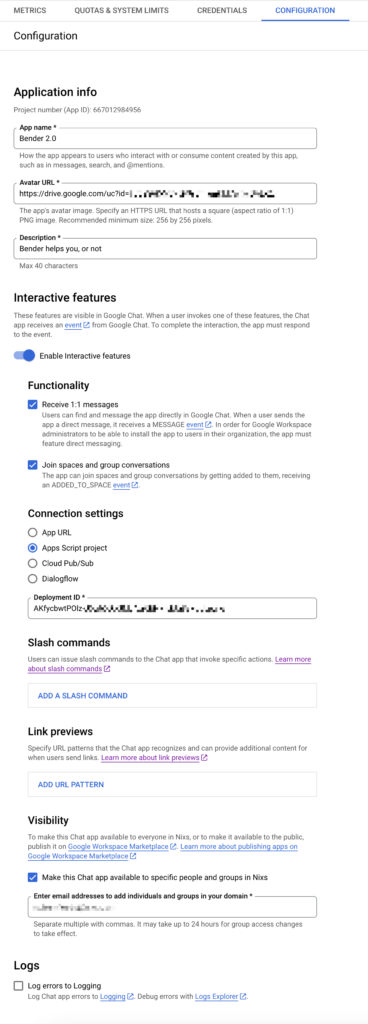
Почекайте трохи, поки ваші зміни вступлять у силу, та переходьте до налаштувань Google Chat API:
Ось тут вам і потрібен той Deployment ID, ще вкажіть ваш email, або email групи у Google Workspace кому слід надати доступ до бота.
Зберігаємо зміни, та можна перевіряти як працює наш бот:


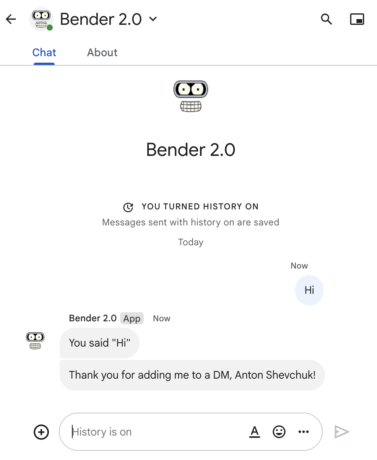
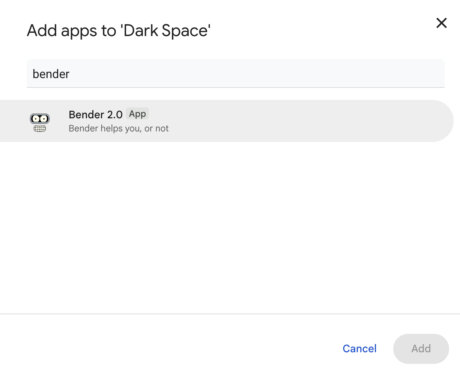
Так як ми тицнули опцію ✅ Join spaces, то ми також можемо додати бота до спейсу:


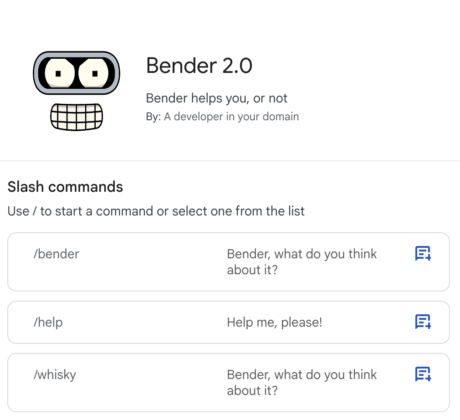
Як бачимо, бот вже працює, тож давайте перейдемо до розширення його можливостей.
Прості Slash команди
Почнемо з реалізації простих команд які можна відправляти нашому боту.
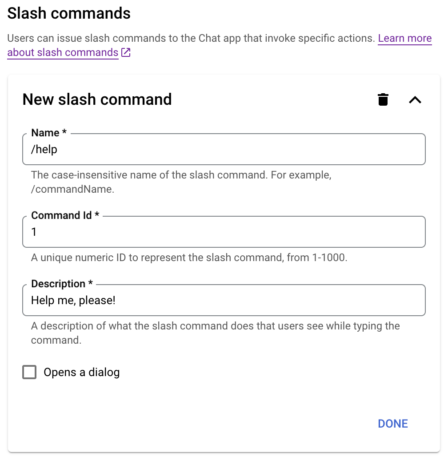
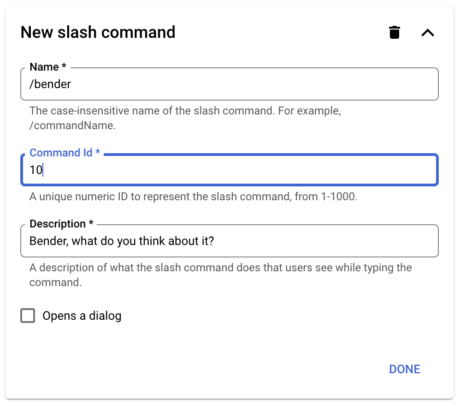
Для цього нам треба повернутися до конфігурації Google Chat API та додати нашу першу slash-команду:

Збережіть зміни, да переходьте до редагування коду файла Code.gs у Apps Scripts, нам треба спіймати команду /help у функції onMessage() за її Command Id:
/**
* Responds to a MESSAGE event in Google Chat.
*
* @param {Object} event the event object from Google Chat
*/
function onMessage(event) {
if (event.message.slashCommand) {
// Checks for the presence of event.message.slashCommand
// The ID for your slash command
switch (event.message.slashCommand.commandId) {
case 1:
return slashHelp(event)
}
} else {
// If the Chat app doesn't detect a slash command
// ...
}
}
Як бачите я лише визиваю функцію slashHelp() та нічого тут не роблю, далі хай функція працює. Для реалізації функції я створю окремий файл slashHelp.gs.
Треба запам’ятати, що всі файли у проєкті підключаються разом та все що ви напишете опиниться у єдиному спейсі:
/**
* Just help
*/
function slashHelp (event) {
return {
'privateMessageViewer': event.user,
'text': '*/help* — Ask for assistance'
}
}
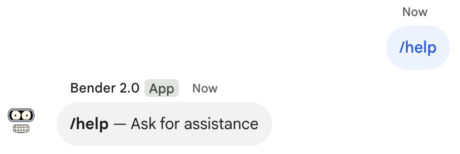
Як бачите, функція повертає об’єкт, текст у повідомлення підтримує форматування. Зберігаємо зміни, так як ми використовуємо тестовий енвайронмент (той що Deployment ID), то зміни відразу будуть доступні у нашому боті:

Давайте додамо ще трошки інтерактиву, у нас же бот зветься Бендер, давайте його навчимо відповідати на запит :)

Зміни у Code.gs:
// Checks for the presence of event.message.slashCommand
// The ID for your slash command
switch (event.message.slashCommand.commandId) {
case 1:
return slashHelp(event)
case 10:
return slashBender(event)
}
Код відповідної функції у файлі slashBender.gs:
/**
* @param {Object} event the event object from Google Chat
*/
function slashBender (event) {
const messages = [
'I\'m Bender, baby!',
'Wanna kill all humans?',
'I\'m so embarrassed. I wish everybody else was dead.',
'My story is a lot like yours, only more interesting \'cause it involves robots.',
'This is the worst kind of discrimination there is: the kind against me!',
'How can I be so bad at everything I try, and still be so great?',
'My life, and by extension everyone else\'s, is meaningless.',
'I\'m going to build my own theme park! With blackjack! And hookers!',
'Bite my shiny metal ass!'
]
const random = Math.floor(Math.random() * (messages.length - 1))
return {
'cardsV2': [{
'cardId': 'bender',
'card':
{
'sections': [
{
'collapsible': false,
'widgets': [
{
'textParagraph': {
'text': `— ${messages[random]}`
}
}
]
}
]
}
}
]
}
}
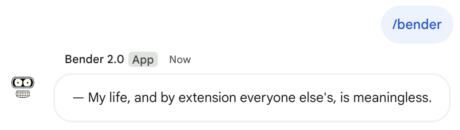
Тут вже цікаво, бо у відповідь ми отримаємо не звичайни текст, а вже картку:

Card Builder
Створення карток за тим мануалом то звісно не самий зручний спосіб, тож до вашої уваги є два сервіса які можуть нам допомогти створити картки для чату за допомоги зручного UI:
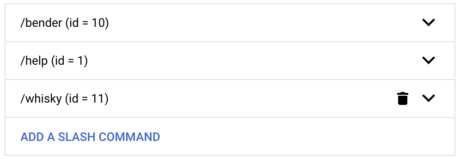
Давайте створимо ще одну slash-команду, яка нам поверне підготовлену картку:

Вносимо зміни до Code.gs:
// Checks for the presence of event.message.slashCommand
// The ID for your slash command
switch (event.message.slashCommand.commandId) {
case 1:
return slashHelp(event)
case 10:
return slashBender(event)
case 11:
return slashWhisky(event)
}
Та окрему функцію у окремому файлі slashWhisky.gs, ця функція лише створює картку з картинкою:
/**
* @param {Object} event the event object from Google Chat
*/
function slashWhisky (event) {
return {
'cardsV2': [{
'cardId': 'whisky',
'card': {
'sections': [
{
'collapsible': false,
'widgets': [
{
'grid': {
'title': '',
'columnCount': 1,
'items': [
{
'image': {
'imageUri': 'https://source.unsplash.com/featured/320x320?whisky+glass&sig=8',
'cropStyle': {
'type': 'CIRCLE'
},
'borderStyle': {
'type': 'STROKE'
}
}
}
]
}
}
]
}
]
}
}]
}
}
Результатом буде ось така відповідь бота на наш запит:

Це непоганий старт, та не забудьте ще оновити текст допомоги за запитом /help:
function slashHelp (event) {
return {
'privateMessageViewer': event.user,
'text': [
'*/help* — Ask for assistance',
'*/bender* — Seek my opinion',
'*/whisky* — It\'s time for a 🥃',
].join('\n\n')
}
}
Звісно, поки що це виглядає як дублювання вбудованої функції бота, але згодом ми розширимо цей функціонал.

Source Code
Код бота доступний на GitHub, реліз 1.0.0 відповідає коду з цієї статті.

Це перша частина покрокової інструкції, тож не пропустіть наступні частини :)



2 thoughts on “Google Chat Bot. Перші кроки.”