
Вы хотите добавить эффект градиента для заголовков на страницах вашего сайта, но не хотите заморачиваться с Photoshop’ом? Ну тогда данная статья для Вас.
Это простенький CSS трюк, покажет Вам как можно добавить эффект градиента при помощи PNG картинки (никакого Flash’a и JavaScript’a, только CSS). Всё что Вам потребуется – это добавить пустой тэг <span> в ваши заголовки (имеется ввиду <h1>,<h2> и т.д.) и указать фоновое изображение. Этот способ работает практически во всех браузерах.

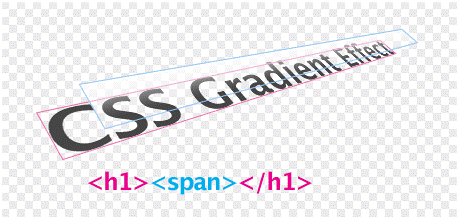
Начнем с HTML – добавляем пустой тэг <span> в заголовок:
<h1><span></span>CSS Gradient Text</h1>
Ну и естественно изменяем CSS:
h1 {
font: bold 330%/100% "Lucida Grande";
color: #464646;
/* тут соль */
position: relative;
}
h1 span {
/* указываем изображение с градиентом */
background: url(gradient.png) repeat-x;
/*позиционируем абсолютно */
position: absolute;
/*отображаем блоком на всю ширину заголовка */
display: block;
width: 100%;
height: 31px;
}
И всё, множество примеров можете найти на это странице. Сам пример можете скачать по данной ссылке (в архиве вы найдете все градиенты, готовые к применению).
Чуть не забыл, надо еще повоевать с IE6, для этого в HTML код вставляем следующее:
<!--[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png', sizingMethod='scale');
}
</style>
<![endif]-->
Кстати, если Вы не хотите править горы HTML кода, за Вас это может сделать jQuery:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag to H1
$("h1").prepend("<span></span>");
});
</script>
Вольный перевод : http://www.webdesignerwall.com/tutorials/css-gradient-text-effect/
Симпатичненько – если, как и сказано, с мультибраузерностью проблем не будет, тогда надо будет обязательно заюзать 8-)
Добавь плиз в блог пункт “Версия для печати”
У меня в IE6 на странице с примерами не отображается корректно
ни один градиент. а именно: полоски с градиентом есть, но они
загораживают все надписи сверху.
В firefox все прекрасно и красиво работает
Объясните, аожалуйста, чем добивается такой эффект ?
Я что-то не понял.
@illusion:
Наложением поверх текста полупрозрачной картинки с градиентом…
Спасибо, просто я видел, что картинка в бекграунде, подумал, она то снизу должна быть.
А как сделать на белом фоне,
красные буквы с зелёным градиентом??
@iteshnik:
Ограничение данного метода заключается в том, что цвет фона и градиента должны быть одинаковыми…
Красиво так. Спасибо ; ).