![]()
Да все уже наверное знают о обновлении браузера Safari до версии 3.1, но меня как разработчика больше всего “зацепило” появление “develop menu”…
По умолчанию меню отключенно, так что лезем в Edit -> Preferences -> Advanced и ставим галочку напротив “Show Develop Menu in Menu Bar”:

А теперь приступим к исследованию возможностей:
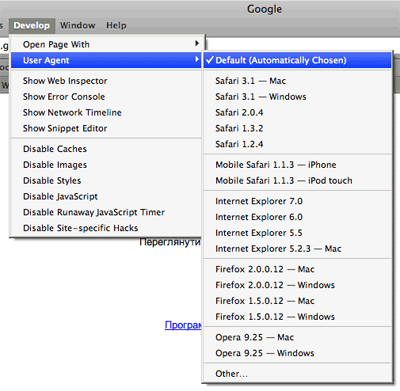
User Agent
Изменением User Agent’а нас не удивишь, но лишним не будет:
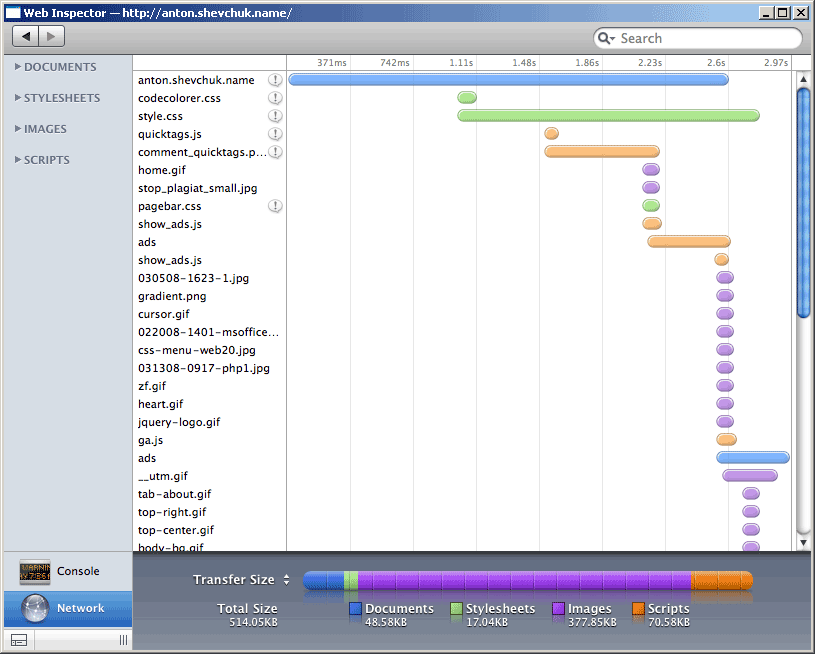
Network Timeline
Данная фича будет полезна для оптимизации и отладки ваших страниц, но подобный функционал не уникален и предоставляется плагином FireBug для Firefox, но зато как симпотично сделано (правда не менее глючно):
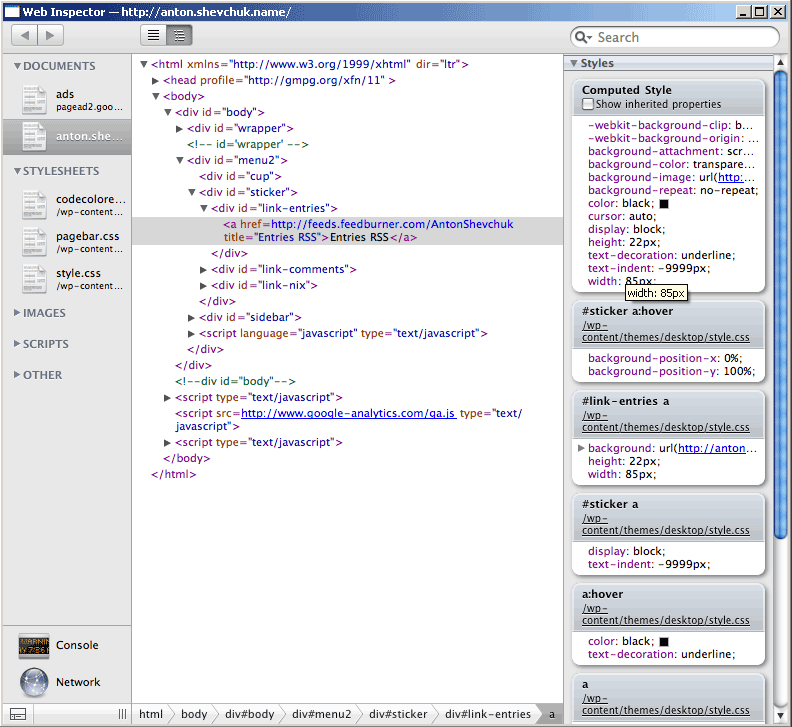
Inspect Element
Просмотр свойств элемента для нас тоже не ново, но насколько приятней это сделано в Safari:
Error Console
А вот консоль с ошибками подкачала – информирует нас лишь о том, что и где произошло, и никакого дебага :(…
Snippet Editor
Что это такое – для меня осталось загадкой… есть подозрения что это как-то связано с AppleScript, но уверенности нет никакой…
Disable …
Набор различных “отключателей” для javascript’a, картинок, стилей, кэша…
Выводы:
Плюсы:
– появление меню как такового
– дизайн и юзабилити
Минусы:
– стабильность работы
– функциональная бедность (в сравнении с FireBug’ом)



Непонятно две вещи: почему Apple не могли сделать инструментарий лучше, чем в Firebug, и зачем вообще было браться за Develop Menu, если существует последний.
То ли я не знаком с фишками Мака, но банально раздражает что нельзя ресайзить окошко Сафари просто по вертикали или по горизонтали. Поведение окна странное, а так выглядит браузер гламурно, но разработку вести под ним ещё не пробовал.
Сафари явно движется в правильном направлении, однако на носу ФФ3, который обещает много интересного. До Фаербага эпловскому Develop Menu ещё года 2 и пару тройку новых версий Сафари :)
Вести обычно и не требуется. У него минимальное из всех расхождение с W3C, так что обычно всё и так работает.