Последнее время мне всё чаще задают вопрос как выбрать тот или иной элемент в DOM’е, и данный пост будет сплошь посвящен селекторам в jQuery, возможно большинство из них Вы видели в различных источниках, но собрать их воедино все же стоит…
Материалы данной статьи включены в учебник «jQuery для начинающих». Учебник распространяется бесплатно, и сопровождается интерактивными примерами.
Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию $ (знак доллара)
Селекторы в jQuery базируются на CSS селекторах, а так же поддерживают XPath. Дабы не закапываться в документацию буду приводить примеры, много примеров. Но начнем с самых азов…
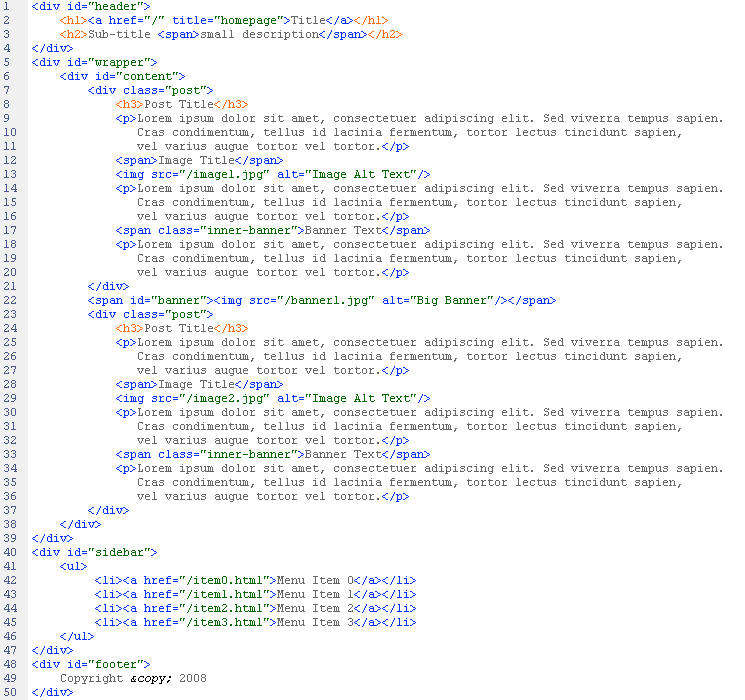
Для начала нам понадобиться макет HTML странички (вполне типичный макет):
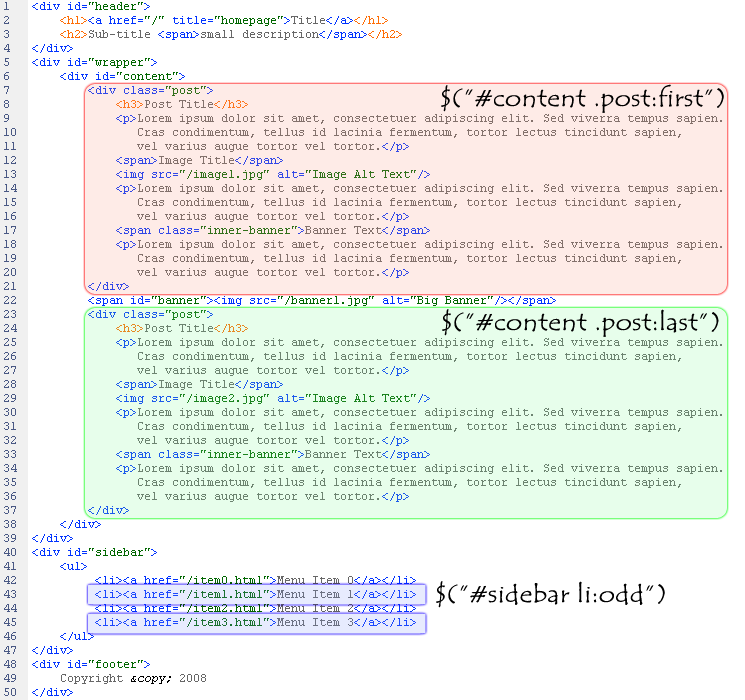
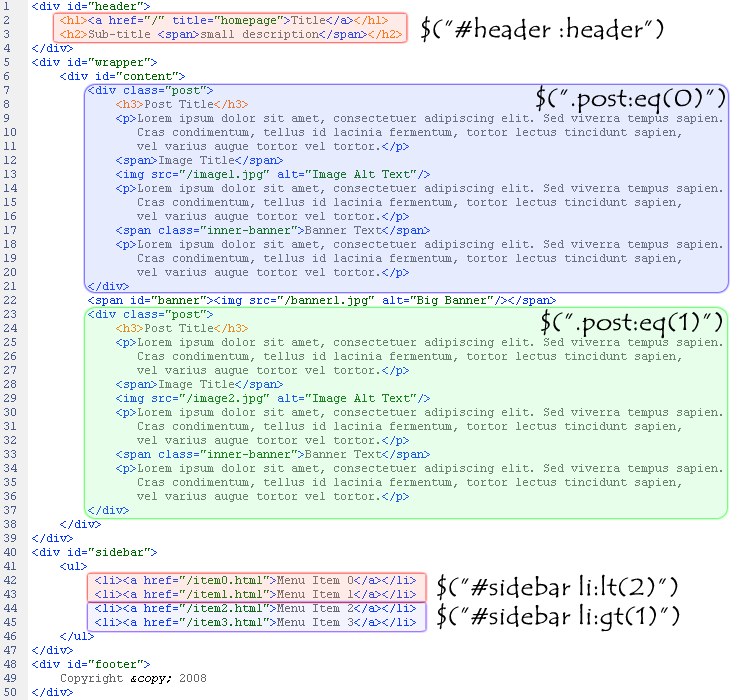
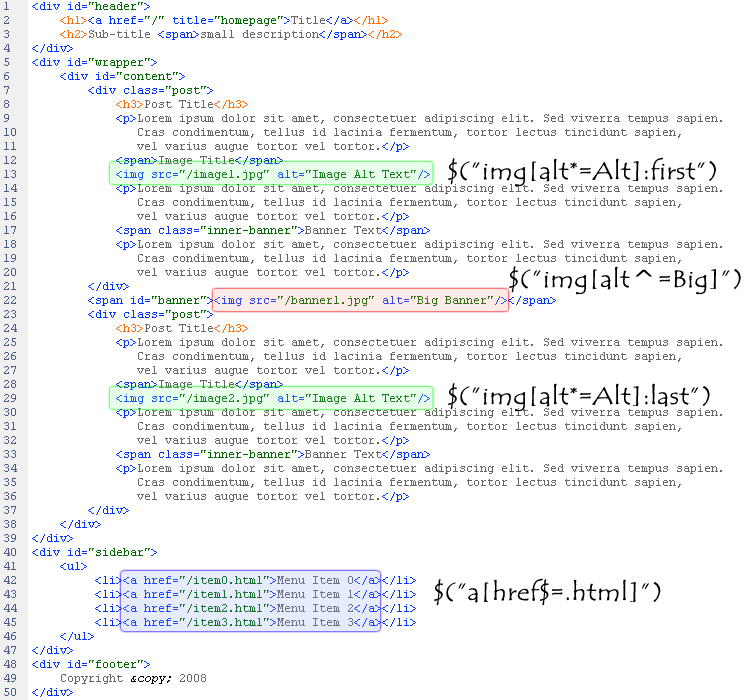
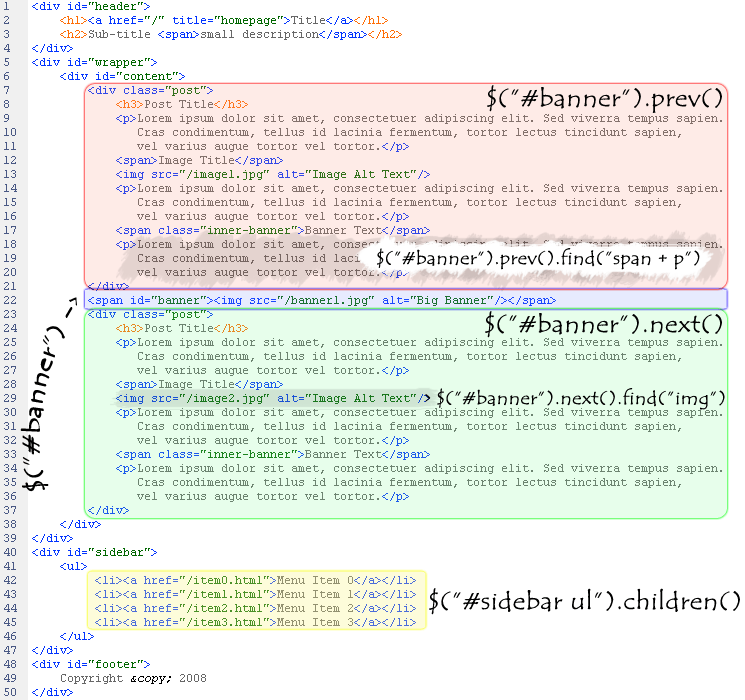
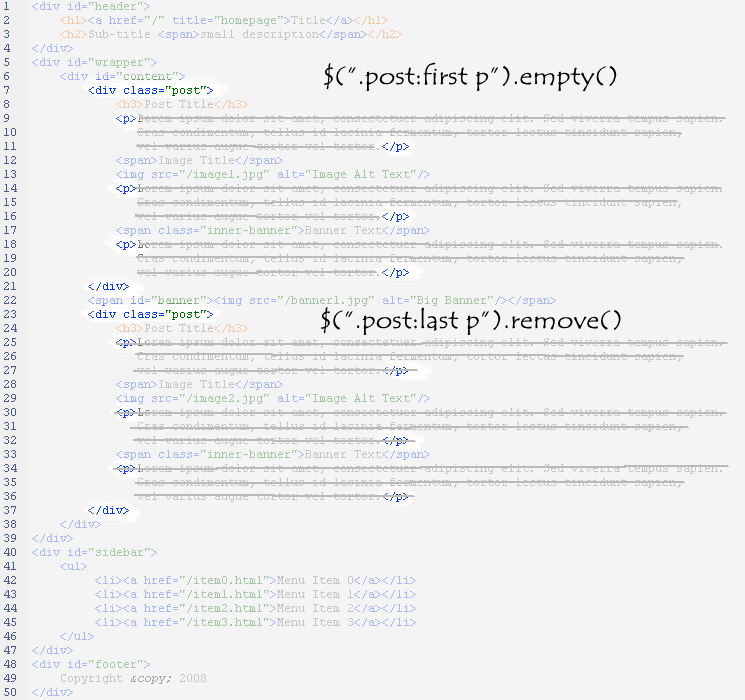
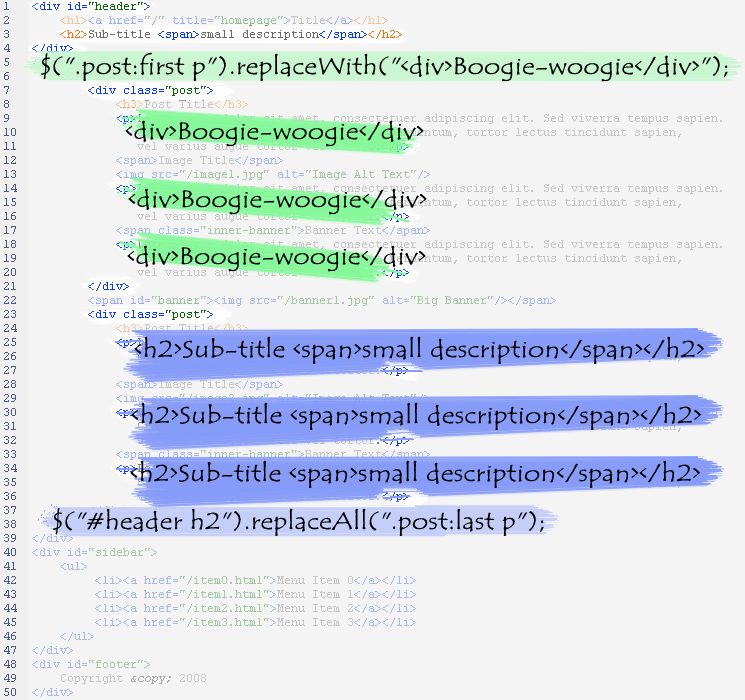
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <div id="header"> <h1><a href="/" title="homepage">Title</a></h1> <h2>Sub-title <span>small description</span></h2></div><div id="wrapper"> <div id="content"> <div class="post"> <h3>Post Title</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien. Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien, vel varius augue tortor vel tortor.</p> <span>Image Title</span> <img src="/image1.jpg" alt="Image Alt Text"/> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien. Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien, vel varius augue tortor vel tortor.</p> <span class="inner-banner">Banner Text</span> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien. Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien, vel varius augue tortor vel tortor.</p> </div> <span id="banner"><img src="/banner1.jpg" alt="Big Banner"/></span> <div class="post"> <h3>Post Title</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien. Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien, vel varius augue tortor vel tortor.</p> <span>Image Title</span> <img src="/image2.jpg" alt="Image Alt Text"/> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien. Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien, vel varius augue tortor vel tortor.</p> <span class="inner-banner">Banner Text</span> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien. Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien, vel varius augue tortor vel tortor.</p> </div> </div></div><div id="sidebar"> <ul> <li><a href="/item0.html">Menu Item 0</a></li> <li><a href="/item1.html">Menu Item 1</a></li> <li><a href="/item2.html">Menu Item 2</a></li> <li><a href="/item3.html">Menu Item 3</a></li> </ul></div><div id="footer"> Copyright © 2008</div> |
А теперь приступим к выборкам:
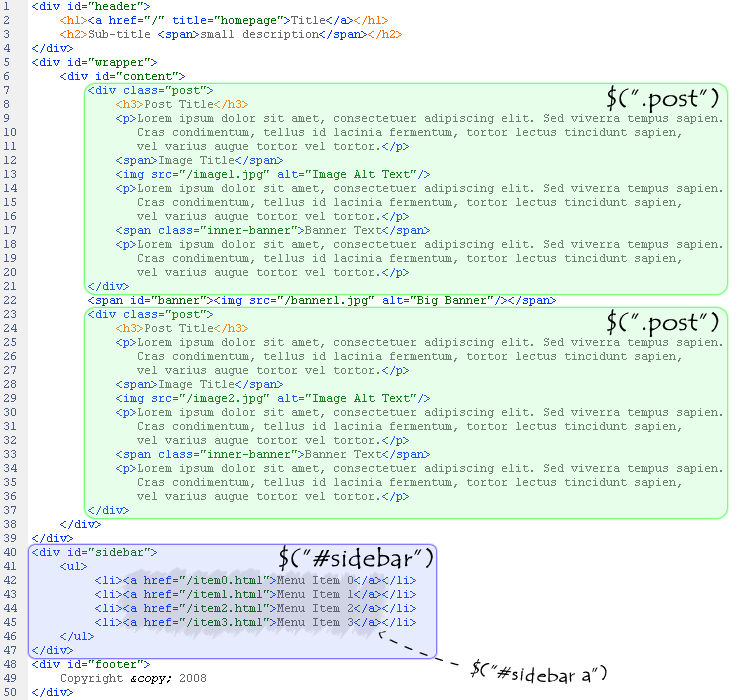
Выбор элементов по Id либо ClassName аналогично используемому в CSS
1 2 3 4 | $('#sidebar'); // выбор элемента с id = sidebar$('.post'); // выбор элементов с class = post$('div#sidebar'); // выбор элемента div с id = sidebar$('div.post'); // выбор элементов div с class = post |
Примечание: используйте валидные имена классов и id
Бродим по иерархии объектов в DOM’е
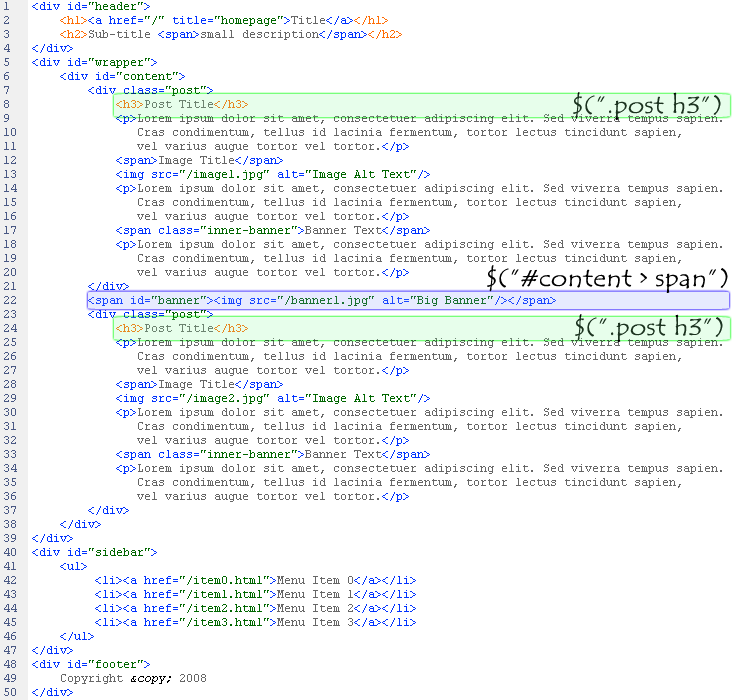
Простой выбор потомков:
1 | $('div span'); // выбор всех span элементов в элементах div |
Аналогичный результат так же можно получить используя следующую конструкцию:
1 | $('div').find('span'); // выбор всех span элементов в элементах div |
Выбор только непосредственных потомков
1 | $('div > span'); // выбор всех span элементов в элементах div, где span является прямым потомком div'a |
Как же лучше поступить, что работает быстрее? Надо бы протестировать…
Так же селекторы можно группировать:
1 | $('div, span'); // выбор всех div и span элементов |
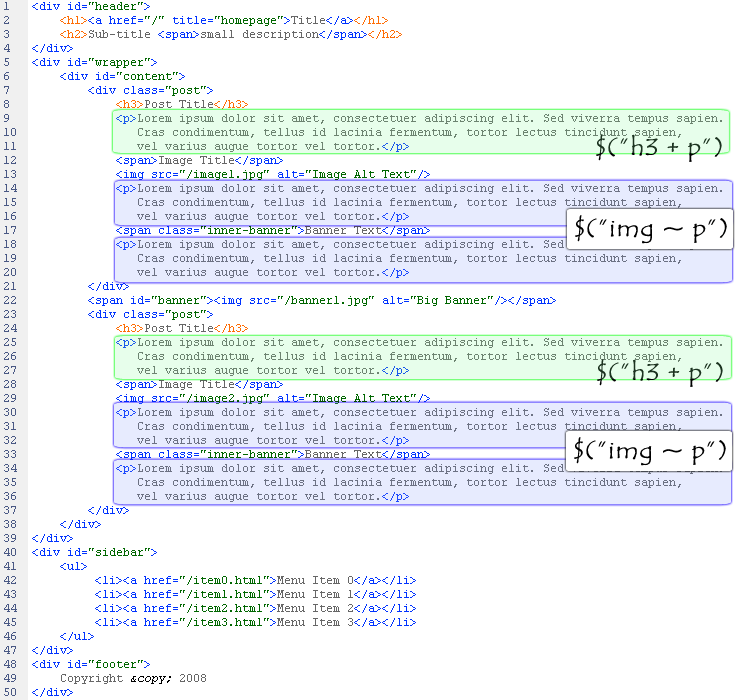
Поиск по соседям:
1 2 3 4 | $('span + img'); // выбор всех img элементов перед которыми идут span элементы$('span ~ img'); // выбор всех img элементов после первого элемента span$('#banner').prev(); // выбор предыдущего элемента от найденого$('#banner').next(); // выбор следующего элемента от найденого |
Выбор всех элементов, всех предков, всех потомков
1 2 3 4 5 6 7 | $('*'); // выбор всех элементов$('p > *'); // выбор всех потомков элементов p$('p').children(); // --$('p').parent(); // выбор всех прямых предков элементов p$('* > p'); // выбор всех предков элементов p (скорей всего Вам не понадобится)$('p').parents(); // --$('p').parents('div'); // выбор всех предков элемента p которые есть div (parents принимает в качестве параметра селектор) |
Фильтры
Фильтров в jQuery реализовано достаточно много, и пользоваться ими одно удовольствие:
01 02 03 04 05 06 07 08 09 10 | $('div:first'); // выбираем первый div в доме$('div:last'); // выбираем последний div в доме$('div:not(.red)'); // выбираем div'ы у которых нету класса red$('div:even'); // выбираем четные div'ы$('div:odd'); // выбираем нечетные div'ы$('div:eq(N)'); // выбираем div идущим под номером N в DOMe$('div:gt(N)'); // выбираем div'ы, индекс которых больше чем N в DOMe$('div:lt(N)'); // выбираем div'ы, индекс которых меньше чем N в DOMe$(':header'); // выбо заголовоков h1, h2, h3 и т.д.$('div:animated'); // выбор элементов с активной анимацией |
Фильтры по контенту и видимости:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 | $('div:contains(text)'); // выбираем div'ы содержащие текст$('div:empty'); // выбираем пустые div'ы$('div:has(p)'); // выбираем div'ы которые содержат p$('div.red').filter('.bold') // выбираем div'ы которые содержат класс red и класс bold$('div:hidden'); // выбираем скрытые div'ы$('div:visible'); // выбираем видимые div'ы[/code]Так же есть фильтры по атрибутам:[code lang="javascript"]$("div[id]"); // выбор всех div с атрибутом id$("div[title='my']"); // выбор всех div с атрибутом title=my$("div[title!='my']"); // выбор всех div с атрибутом title не равного my$("div[title^='my']"); // выбор всех div с атрибутом title начинающихся с my // <div title="myCat">,<div title="myCoffee">, <div title="my...">$("div[title$='my']"); // выбор всех div с атрибутом title заканчивающихся на my // <div title="itsmy">,<div title="somy">, <div title="...my">$("div[title*='my']"); // выбор всех div с атрибутом title содержащим my // <div title="itsmy">,<div title="myCat">, <div title="its my cat">,<div title="...my..."> |
так же стоит отдельно отметить следующий фильтр:
1 | $("a[rel~='external']"); // выбор всех A с атрибутом rel содержащим external в списке значений разделенных пробелом |
В результате его работы будут выбраны следующие теги:
1 2 3 4 5 | <a href="" rel="external">link</a> — да<a href="" rel="nofollow external">link</a> — да<a href="" rel="external nofollow">link</a> — да<a href="" rel="friend external follow">link</a> — да<a href="" rel="external-link">link</a> — нет |
Для работы с элементами форм есть ряд селекторов позволяющий выбирать по типу элемента и фильтров – enabled/disabled/selected/checked :
1 2 3 4 5 | $(":text"); // выбор всех input элементов с типом =text $(":radio"); // выбор всех input элементов с типом =radio // и так далее$("input:enabled"); // выбор всех включенных элементов input$("input:checked"); // выбор всех отмеченных чекбоксов |
Фильтры так же можно группировать:
1 | $("div[name=city]:visible:has(p)"); // выбор видимого div'a с именем city, который содержит тег p |
Приведу так же ряд полезных селекторов для работы с элементами форм:
1 2 3 | $("form select[name=city] option:selected").val(); // получение выбранного(-ых) элементов в селекте city$("form :radio[name=some]:checked").val(); // получение выбранного значения радиобатона с именем some$("form :checkbox:checked"); // выбор всех выбранных чекбоксов |
Примеры из ныне недоступной статьи “jQuery: 8 полезных советов при работе с элементом SELECT”:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // 1. удалить все элементы списка mySelect$('select[@name=mySelect] option').remove();// 2. добавить в список новый элемент$('select[@name=mySelect]').append('<option>Новый элемент списка</option>');// 3. сделать выделенным первый пунки списка$('select[@name=loadFileName] option:first').attr('selected', 'yes');// 4. принудительно снять выделение с элемента списка$('select[@name=loadFileName] option:first').removeAttr('selected');// 5. получить значение выделенного пункта из списка // если вы используете атрибут <option value="some value">:var file = $('select[@name=loadFileName] option:selected').val(); // если вас интересует то, что заключено между <option>...</option>:var file = $('select[@name=loadFileName] option:selected').text();// 6. проверить, выбран ли какой-нибудь элемент спискаif( typeof $('select[@name=loadFileName] option:selected').text() === 'undefined' ){ alert('Ни один элемент списка не выбран');}// 7. превратить список в "автомасштабируемый"$('select[@name=loadFileName]').attr('size', $('select[@name=loadFileName] option').size());// 8. сделать недоступны для выбора отдельный элемент$('select[@name=loadFileName] option:contains('текст нужного элемента')').attr('disabled', 'disabled'); // разрешить выделение всех ранее недоступных элементов можно так:$('select[@name=loadFileName] option:disabled').removeAttr('disabled'); |
Если Вам хочеться опробовать как это все работает – то для этого можете воспользоваться тестовой страничкой
Слайды
Как-то слишком много текста получилось, пожалуй пора показывать слайды ;)














Данная статья написана с использованием следующих ресурсов:
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих. Часть 4. Селекторы
- jQuery для начинающих. Часть 5. Эффекты
- jQuery для начинающих. Часть 6. События
- jQuery для начинающих. Часть 7. Пишем плагины
- jQuery для начинающих. Часть 8. Расширяем фильтры
- jQuery для начинающих. Часть 9. Пишем плагины анимации

Здравствуйте. Подскажите пожалуйста, почему может не работать(не меняется border)
$(“document”).ready(function() {
$(“form input:checkbox:checked”).css(“border”, “3px solid red”);
});
Widgets
Hibbity Jibbities
SplashBangers
Whatzits
Спасибо.
вместо бордера outline
Всем привет. Отличная статья.
Помогите пожалуйста разобраться.
<ulid="list"><liid="1">Ссылка1</li><liid="2">Cсылка2</li><liid="3">Ссылка3</li><liid="4">Ссылка4</li><liid="5">Ссылка5</li></ul>При клике на ссылку все остальные сдвигаются в стороны, при клике на следующую все возвращаются на исходную позицию, и кроме выбранного все остальные сдвигаются в сторону.
Находит 1й оставляет на месте, – как выбрать все остальные и сдвинуть влево.
$('li').each(function(){ $('li:first').css('margin-left','0');});Как реализовать для каждого пункта меню.
Подскажите пожайлуста в чем отличие.
$(‘div p img’)от
$(‘div>p>img’)
работает одинаково ведь..
Нет не одинаково. Во втором случае сработают только прямые потомки элементов.
Т.е. – сработает и в первом и во втором случае, а вот – только в первом.
Разница в том, что если припустим у вас есть такой код:
В таком коде вариант $(‘div p img’)выберет обе картинки даже при условии того что вторая лежит в теге ,/span> а вариант $(‘div>p>img’)выберет только вторую картинку.
Нет не одинаково. Во втором случае сработают только прямые потомки элементов.
Т.е.
<div><p><img /></p></div>– сработает и в первом и во втором случае, а вот
<div><p><a><img /></a></p></div>– только в первом.
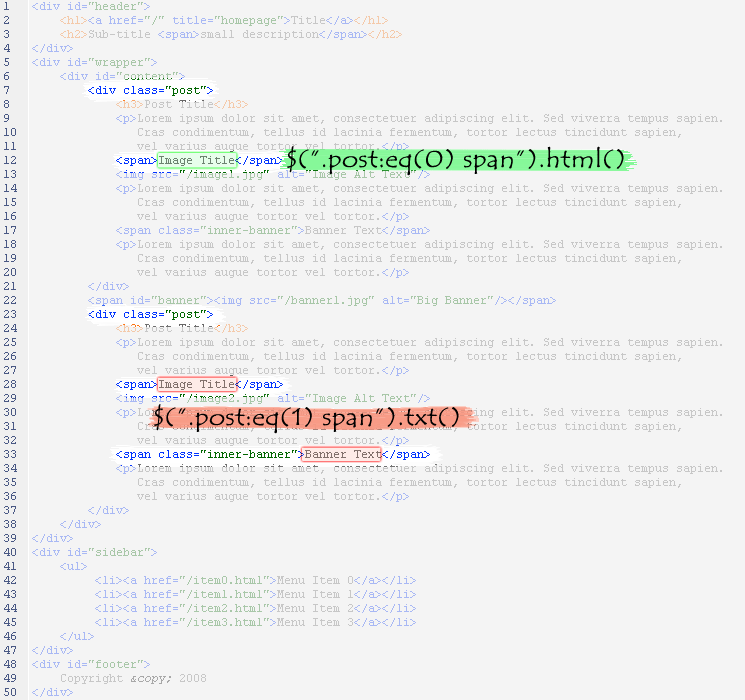
не понял 9й слайд: почему функция html() выбирает только текст в первом span-теге, а txt() – в обоих?
Это я второй спан не заметил, когда слайды рисовал
Доброго всем времени суток. Буду очень признателен, если кто-нибудь сможет мне помочь. Являюсь дизайнером на сайте, решил прикрутить галерею картинок (за основу взял плагин fancybox). Проблема состоит в следующем – мне нужно написать скрипт замены ббкода [gimg][/gimg] на хтмл’ный вариант. И все бы хорошо, да вот незадача – при выборке элементов через фильтр
$('img[id=gimg]').attr('src')берется путь к файлу только первой картинки. И далее подставляется во все картинки. Итог – превью разные, а изображения в галерее одинаковые. Ниже привожу полный код страницы:<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"/><scripttype="text/javascript"src="jquery-1.7.1.min.js"></script><scripttype="text/javascript"src="./fancybox/jquery.fancybox-1.3.4.packed.js"></script><linkrel="stylesheet"type="text/css"href="./fancybox/jquery.fancybox-1.3.4.css"media="screen"/></head><body><divid="message">[gimg]./images/img01.jpg[/gimg][gimg]./images/img02.jpg[/gimg]</div><scripttype="text/javascript">$(document).ready(function() {$('#message').html($('#message').html().replace(/\[gimg]/g, '<imgid="gimg"width="320"height="240"src="').replace(/\[\/gimg]/g, '"/>'));$('img[id=gimg]').wrap('<arel="gimg"href="'+$('img[id=gimg]').attr('src')+'"></a>');$('a[rel=gimg]').fancybox();});</script></body></html>Заранее спасибо за помощь
<html><head><metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"/><scripttype="text/javascript"src="jquery.js"></script></head><body><divid="message">[gimg]p1.jpg[/gimg][gimg]p2.jpg[/gimg][gimg]p3.jpg[/gimg]</div><scripttype="text/javascript">$(document).ready(function() {$('#message').html($('#message').html().replace(/\[gimg]/g, '<imgid="gimg"width="200"height="140"src="').replace(/\[\/gimg]/g, '"/>'));$('img[id=gimg]').wrap(function(){var t1 = '';var t2 = $(this).html();var t3 = $(this).attr('src');t1 = '<div>';t1 += '<ahref="http://site.com/#' + t3 + '">';t1 += t3;t1 += '<div></div>';t1 += t2;t1 += '<div></div>';t1 += '</a>';t1 += '<div></div>';t1 += '</div>';return t1;});});</script></body></html>Там при вставке кода в одной строчке (№21) ересь какая-то появилась.
Поэтому пишу отдельно, чтобы было понятно:
…
t1 += ‘‘;
…
…
t1 +='<a href="http://site.com/#'+ t3 +'">';…
t1 +='<a href="h t t p : / / s i t e . c o m /#'+ t3 +'">';1. id – он на то и айли чтобы быть уникальным – но это замечание так – не совсем по теме
2. функцию wrap в вашем случае надо применять для каждого элемента – используете ее внутри вызова each
Да, большое спасибо, добропорядочное комьюнити htmlbook помогло разобраться. Еще раз спасибо :)
Спасибо за статью!
як зробити щоб при оновленні сторінки кнопка залишалась активною
я написав так
$(document).ready(function() {
$(“#list”).click(function () {
$(this).toggleClass(“active”);
});
});
але активна кнопка тілки до перезавантаження
$(document).ready(function() {
$(“#list”).addClass(“active”);
});
Спасибо большое за Ваш труд по систематизации знаний =) Очень полезно, интересно и колоссально экономит время =)
Так же есть [name|=”foo”]
Позволяет выбрать атрибут по префиксу. Префиксом является либо “foo”, либо “foo-“.
Приятный блог.
Понятно описаные многие вещи. Спасибо.
Подскажите как сделать
вот HTML
<divclass="size-box-item false-size">38<inputtype="number"class="hidden"value="0"></div>вот JS
$(document).ready(function(){$(".size-box-item.true-size").click(function(){obj = $(this).children();if(obj.get(0).value > 0) {obj.get(0).value = 0;obj.addClass("hidden");}else{obj.get(0).value = 1;obj.removeClass("hidden");}});});Проблема в том что при использовании input type=number срабатывает событие click, как сделать что бы при изменение значения input описанное выше событие не срабатывало.
$(“div”).eq(0) вернет первый div-элемент на странице.
$(“div”).eq(-1) вернет последний div-элемент на странице.
$(“div.lBlock”).eq(5) вернет шестой по счету div-элемент с классом lBlock.
Спасибо за отличную статью. У меня есть один вопрос, на который “копания” в интернете пока не дали ясного ответа. Суть вопроса проста делаю выпадающий текст по нажатию на надпись(ссылку). Эти ссылки формируются в php и их может быть n-ое количество. Для обработки используется скрипт
(function() {$(".btn-slide").click(function() {$("#panel").slideToggle("slow");$(this).toggleClass("active");returnfalse;});});вот так выглядит формирование:
for($i=0;$i<$int_a;$i++){print'<div id="panel'.$i.'">text'.$i.'</div>}Как поймать одним скриптом размноженные id?
Добавьте панелям класс, и используйте его, можно конечно искать как
div[id^=panel]– но это медленный способ.Привет всем!
Есть система переписки на php + mySql + jQuery
Проблема вот в чем:
Нужно реализовать клик мышки на комментарии.
Комментарии находятся в такой иерархии:
<divclass="form_field_center"id="message_list"><div id="newComment"></div><div id="comment_list">//Сообщение читаются из базы и вставляются сюда</div></div>Сообщения читаются из базы в файле .рhp и возвращаются благодаря функции на AJAX
foreach($commentsas$c)echo'<div>'.$c->markup_read().'</div>';$('#comment_list').append(html);В свою очередь, существует класс сообщений с методом markup_read, что возвращает HTML разметку сообщение с соответствующими классами.
publicfunctionmarkup_read(){$this->data['date_time'] =strtotime($this->data['date_time']);return'<div class="comment" id='.$this->data['id'].'><divclass="avatar"></div><divclass="delete"id='.$this->data['id'].'></div><divclass="edit"id='.$this->data['id'].'></div><divclass="author">'.$this->data['author'].'ᐅ'.$this->data['recipient'].'</div><divclass="date"title="Added at '.date('H:i \o\n d M Y',$this->data['date_time']).'">'.date('d/m/Y H:i:s',$this->data['date_time']).'</div><p>'.$this->data['message'].'</p><div>'.$this->data['id'].'</div></div>';}Нужно реализовать обработки клик по разметке сообщение – есть по классу comment, delete, edit …
Как добраться до класса comment? Помогите, пожалуйста. Спасибо.
здравствуйте=) скажите пожалуйста, что означает конструкция $(“div:odd[innerText^=2][innerText*=1]”)[0]
ТС, привет!
Помоги, плиз!
Не могу придумать, как поменять свойства .css у предыдущего элемента. Есть конструкция:
<div><span></span></div><div><span></span></div><divclass="active"><span></span></div><div><span></span></div>div span {border-bottom:1pxsolidred;}div span.active {border-bottom:none;}Как убрать border у элементов, следующих сразу перед
<divclass="active"><span></span></div>?
Или можно это решить с помощью CSS. Никак не полуается.. =(
$(".active").prev().css("border", 0)В предыдущем комментарии ошибка, надо:
Как убрать border у элементА, идущего перед
<divclass="active"><span></span></div>То есть у предыдущего элемента должно получиться:
То есть у предыдущего элемента должно полуиться:
<divclass="БЕЗ БОРДЮРА"><span></span></divзабыл ещё написать про фильтр “:first-child”
Антон, спасибо. хорошее дело делаешь.
я извиняюсь, если не в теме, но как мне лучше сократить код?
vart = 600//время анимации$(document).ready(function(){$('#but1').click(function(){$('#box1').animate({left:'0px', bottom:'0px'}, t);setTimeout(function() {$('.box').not('#box1').css({ left:'800px', bottom:'600px', zIndex:'10'});$('#box1').css({zIndex:'5'});},t);});$('#but2').click(function(){$('#box2').animate({left:'0px', bottom:'0px'} , t);setTimeout(function() {$('.box').not('#box2').css({left:'800px', bottom:'600px', zIndex:'10'});$('#box2').css({zIndex:'5'});},t);});$('#but3').click(function(){$('#box3').animate({left:'0px', bottom:'0px'}, t);setTimeout(function() {$('.box').not('#box3').css({left:'800px', bottom:'600px', zIndex:'10'});$('#box3').css({zIndex:'5'});},t);});});Смотри в сторону $.proxy()
$(document).ready(function(){// Variant #1:varxbut1 = {name :"but1",funkA :function( event ) {varid =this.name;$('#'+id ).animate({left:'0px', bottom:'0px'}, t);setTimeout(function() {$('.box').not('#'+id).css({ background:'#fbb'});$('#'+id).css({background:'#bfb'});},t);}}varxbut2 = { name :"but2"}varxbut3 = { name :"but3"}$("#but1").bind("click", $.proxy( xbut1.funkA, xbut1 ) );$("#but2").bind("click", $.proxy( xbut1.funkA, xbut2 ) );$("#but3").bind("click", $.proxy( xbut1.funkA, xbut3 ) );// Variant #2:functionfunkB( e ) {varid = e.target.id;$('#'+id ).animate({left:'0px', bottom:'0px'}, t);setTimeout(function() {$('.box').not('#'+id).css({ background:'#fbb'});$('#'+id).css({background:'#bfb'});},t);}$("#but1").bind("click",function(e) { funkB(e); } );$("#but2").bind("click",function(e) { funkB(e); } );$("#but3").bind("click",function(e) { funkB(e); } );});вот ни как не могу сообразить, как мне выбрать div – у которого z-index приобретен во время или после анимации???
Спасибо за статью! Очень пригодилась )
Спасибо! Очень помогло!
А как выбрать элемент с Id и классом? У меня класс элемента меняется динамически. У элемента один статичный id и несколько классов. Нужно выбрать элемент с id и строго определенным классом. Как сделать?
Здравствуйте!
$.ajax($url).done(function (data) {});
в data возвращается страница как найти
значение False в этом теге?
типа такого, только из data
$(‘meta[name=new]’).attr(“content”);
Заранее благодарю!