
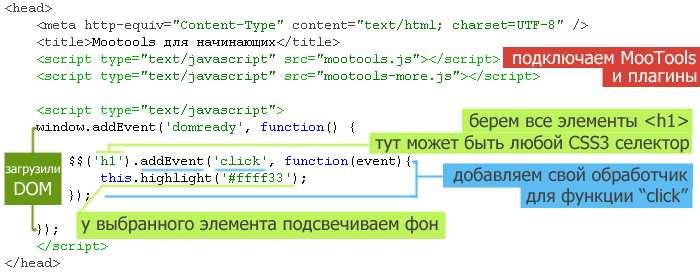
Продолжим изучать JavaScript фреймворки. Настала очередь MooTools…
О да, будем переделывать знакомый пример еще и под Mootools :)
Подключение
Ну, для начала берем фреймворк, его вы сможете скачать с домашней страницы проекта, и подключаем:
<script type="text/javascript" src="js/mootools.js" ></script>
Mootools так же доступен в Google CDN для JavaScript библиотек:
<!-- Google -->
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/mootools/1.2.3/mootools.js">
</script>
Как получить элемент с помощью MooTools?
Для получения элементов в MooTools существует две функции:
- $(“id”) – с помощью функции $ можно получить элемент по его id
- $$(“.class”) – функция $$ выбирает массив элементов используя CSS селекторы
Как и большинство других JavaScript фреймворков, MooTools опирается на CSS селекторы описанные в W3C стандарте, взгляните на диаграмму:

Еще немного примеров:
- $(“header”) – получение элемента с id=”header”
- $$(“#header”) – возвращает массив, первым элементов которого будет элемент с id=”header”
- $$(“h3”) – получить все <h3> элементы
- $$(“h3”, “h4”) – получить все <h3> и <h4> элементы
- $$(“h3, h4”) – получить все <h3> и <h4> элементы (обратите внимание на различия с предыдущим примером)
- $$(“div#content .photo”) – получить все элементы с классом =”photo” которые находятся в элементе div с id=”content”
- $$(“ul li”) – получить все <li> элементы из списка <ul>
- $$(“ul li:first-child”) – получить только первый элемент <li> из списка <ul>
- $(“content”).getElements(“p.sel”) – получить элементы <p> с классом sel, которые находятся внутри элемента с id=”content”
- $$(“#content”).getParent() – получить предка элемента с id=”content”
Как вы можете заметить, зачастую, для получения элементов, используется функция $$ – запомните – данная функция всегда возвращает массив элементов, функции getElement, getNext, getParent и т.д. так же возвращают массив
Выдвижная панель
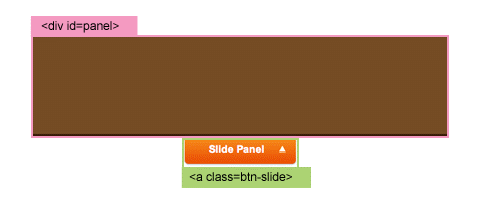
Начнем с простенького примера – слайд-панель, она у нас будет двигаться вверх/вниз по клику на ссылке (см. пример)

Реализуем это следующим образом, по клику на ссылку, у нас будет переключаться её класс (будет “мигать” класс “active” ), а панелька с id=”panel” будет выдвигаться/прятаться. (класс “active” изменяет позицию фонового изображения, см. CSS в примере).
window.addEvent('domready', function() {
// создаем новый объект Fx.Slide (см http://mootools.net/docs/more/Fx/Fx.Slide )
var fx = new Fx.Slide('panel').hide();
// вешаем обработчик события
$$('.btn-slide').addEvent('click', function(event){
// выдвигаем/прячем панель
fx.toggle();
// добавляем/удаляем класс active
$(this).toggleClass('active');
// для того чтобы не было перехода по ссылке возвращаем false или event.stop();
return false;
});
});
Магические исчезновения
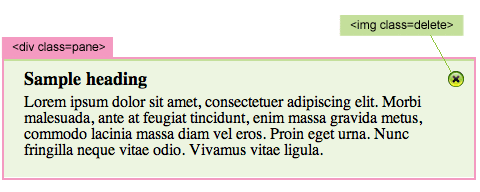
Этот пример покажет как можно красиво и легко убирать элементы со страницы (см. пример):

Когда мы кликаем по картинке <img class=”delete”>, будет найден родительский элемент <div class=”pane”>, и его прозрачность будет медленно изменяться от opacity= 1.0 до opacity=0.0, так же будет изменятся высота элемента до 0:
window.addEvent('domready', function() {
$$(&amp;quot;.pane .delete&amp;quot;).addEvent('click', function(event){
$(this).getParent().dissolve();
});
});
Связанная анимация
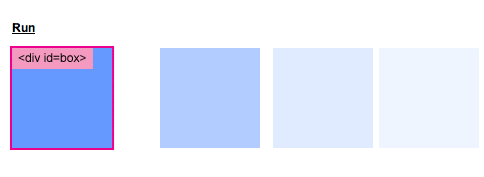
Теперь пример посложнее, но он поможет Вам лучше понять анимацию в MooTools. Всего несколько строк кода заставят квадрат двигаться, изменять размер и прозрачность. (см. пример):

- когда загрузится страница и DOM будет готов к манипуляциям
- привязываемся к событию click для элемента <a class=”run”>
- будем манипулировать элементом <div id=”box”>
- создаем объект Fx.Morph – в качестве первого параметра скармливаем ему “box”, в настройках указываем. что вся анимация должна вызываться последовательно link=chain (по умолчанию link=ignore – т.е. вся предыдущая анимация будет игнорироваться)
- уменьшаем прозрачность до 0.1, наращиваем позицию left до 400px
- затем медленно изменяем следующие параметры: opacity=0.4, top=160px, height=20, width=20
- затем opacity=1, left=0, height=100, width=100
- затем top=0
- затем добавляем в стек анимации еще две функции со следующими вызовами:
- slide(“out”)
- slide(“in”)
- возвращаем false для того чтобы браузер не перешел по ссылке
window.addEvent('domready', function() {
var box = $(&amp;quot;box&amp;quot;);
$$(&amp;quot;.run&amp;quot;).addEvent('click', function(){
var fx = new Fx.Morph(box, {
link: 'chain'
});
fx
.start({opacity: &amp;quot;0.1&amp;quot;, left: 400})
.start({opacity: &amp;quot;0.4&amp;quot;, top: 160, height: 20, width: 20})
.start({opacity: 1, left: 0, height: 100, width: 100})
.start({top: 0})
.chain(function(){
box.slide('show').slide('out');
this.start(0,1);
},function(){
box.slide('in');
})
;
return false;
});
});
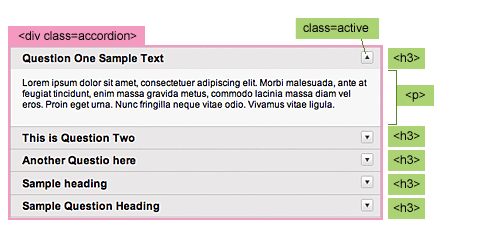
Гармошка #1
Пример реализации “гармошки”. (см. пример)

В отличие от рассматриваемых ранее jQuery и Dojo Toolkit данная функциональность реализована в MooTools More за счет плагина Fx.Accordion, который необходимо инициализировать со следующими параметрами:
- $$(‘.accordion h3’) – указываем кликабельные элементы (toggler)
- $$(‘.accordion p’) – указываем элементы, которые будут слайдитсья
- {…} – указываем дополнительные настройки
var myAccordion = new Fx.Accordion($$('.accordion h3'), $$('.accordion p'), {
opacity: false, // прозрачность не меняем
onActive: function(toggler, element){ // что делать, когда элемент стал активным
toggler.addClass('active');
},
onBackground: function(toggler, element){ // что делать, когда элемент перестал быть активным
toggler.removeClass('active');
}
});
Гармошка #2
Этот пример схож с предыдущим, лишь отличается тем, что мы указываем открытую по умолчанию панельку. (см. пример):
var myAccordion = new Accordion($$('.accordion h3'), $$('.accordion p'), {
display: 2,
opacity: false,
onActive: function(toggler, element){
toggler.addClass('active');
},
onBackground: function(toggler, element){
toggler.removeClass('active');
}
});
Данный плагин по какой-то причине съел паддинги у элементов :(
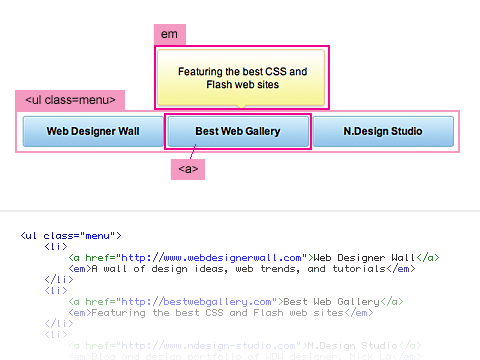
Анимация для события hover #1
Данный пример поможет создать Вам очень красивую анимацию для события hover (надеюсь, Вы знаете что это?), (см. пример):

Когда Вы наводите мышкой на элемент меню (mouseover), происходит поиск следующего элемента <em>, и анимируется его прозрачность и расположение:
window.addEvent('domready', function() {
$$(&amp;quot;.menu a&amp;quot;).addEvents({
'mouseover':function() {
this.getNext(&amp;quot;em&amp;quot;).setStyles({opacity:0,'display':'block'}).morph({opacity:1, top: &amp;quot;-75&amp;quot;});
},
'mouseout':function() {
this.getNext(&amp;quot;em&amp;quot;).morph({opacity:0, top: &amp;quot;-85&amp;quot;});
}
})
});
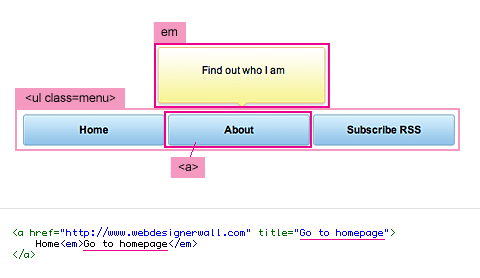
Анимация для события hover #2
Данный пример чуть-чуть посложней предыдущего примера: для формирования подсказки используется атрибут linktitle (см. пример):

Когда произойдет событие mouseover, мы возьмем текст из атрибута “title” вставим в новосозданный тэг <em>:
window.addEvent('domready', function() {
$$(&amp;quot;.menu2 a&amp;quot;).addEvents({
'mouseover':function() {
var em = new Element('em', {html:this.get('title')});
this.getParent().grab(em);
this.getNext(&amp;quot;em&amp;quot;).setStyles({opacity:0,'display':'block'}).morph({opacity:1, top: &amp;quot;-75&amp;quot;});
},
'mouseout':function() {
this.getNext(&amp;quot;em&amp;quot;).morph({opacity:0, top: &amp;quot;-85&amp;quot;}).chain(function(){this.destroy()});
}
});
});
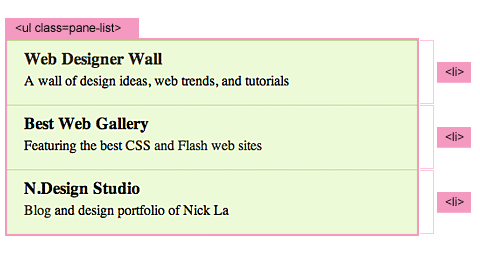
Кликабельные блоки
Этот пример демонстрирует как сделать кликабельным блок с текстом, а не только ссылку (см. пример):

Создадим список <ul> с классом class=”pane-list” и мы хотим сделать элементы <li> кликабельными. Для начала привяжемся к событию click для элемента “.pane-list li”; когда пользователь будет кликать по элементу списка, наша функция произведет поиск тэга <a> и сделает редирект на страницу указанную в атрибуте href.
window.addEvent('domready', function() {
$$(&amp;quot;.pane-list li&amp;quot;).addEvent('click', function(){
window.location = this.getElement(&amp;quot;a&amp;quot;).get(&amp;quot;href&amp;quot;);
return false;
});
});
Складывающиеся панельки
Ну а теперь чуть-чуть скомбинируем предыдущие примеры и создадим ряд складывающихся панелек (см. пример):

- скрываем все элементы <div class=”message_body”> после первого.
- скрываем все элементы <li> после четвертого
- клик по <p class=”message_head”> – вызывает метод toggle() для следующего элемента <div class=”message_body”>
- клик по <a class=”collpase_all_message”> – вызывает метод slideOut для всех <div class=”message_body”>
- клик по <a class=”show_all_message”> – скрывает элемент, и отображает <a class=”show_recent_only”>, так же вызывается метод slide(‘in’) для всех <li> после четвертого
- клик по <a class=”show_recent_only”> – скрывает элемент, и отображает <a class=”show_all_message”>, так же вызывается метод slide(‘out’) для всех <li> после четвертого
window.addEvent('domready', function() {
// hide message_body after the first one
$$(&amp;quot;.message_list li:not(:first-child) .message_body&amp;quot;).slide('hide');
// hide message li after the 5th
$$(&amp;quot;.message_list li)&amp;quot;).filter(function(el, i) {
if (i&amp;gt;4) el.slide('hide');
});
// toggle message_body
$$(&amp;quot;.message_head&amp;quot;).addEvent('click', function(){
this.getParent().getElement('.message_body').get('slide').toggle();
});
// collapse all messages
$$(&amp;quot;.collpase_all_message&amp;quot;).addEvent('click', function(){
$each($$(&amp;quot;.message_body&amp;quot;), function(el) {
el.get('slide').slideOut();
});
return false;
});
// show all messages
$$(&amp;quot;.show_all_message&amp;quot;).addEvent('click', function(){
this.hide();
$$(&amp;quot;.show_recent_only&amp;quot;).show();
$$(&amp;quot;.message_list li)&amp;quot;).filter(function(el, i) {
if (i&amp;gt;4) el.slide(&amp;quot;in&amp;quot;);
});
return false;
});
// show recent messages only
$$(&amp;quot;.show_recent_only&amp;quot;).addEvent('click', function(){
this.hide();
$$(&amp;quot;.show_all_message&amp;quot;).show()
$$(&amp;quot;.message_list li)&amp;quot;).filter(function(el, i) {
if (i&amp;gt;4) el.slide(&amp;quot;out&amp;quot;);
});
return false;
});
});
Fx.Slide зачем-то оборачивает элемент который необходимо слайдить в дополнительный <div> – из-за этого возникает ряд проблем
Имитация Backend’a WordPress’a
Я думаю многие из читателей сталкивались с админской частью wordpress’a, точнее с редактирование комментариев. Попробуем сделать что-то подобное. Для анимации фонового цвета нам понадобиться соответствующий плагин для jQuery. (см. пример):

- добавим класс “alt” к каждому чётному элементу <div class=”pane”> (данный класс изменяет цвет фона элемента)
- клик по <a class=”btn-delete”> инициирует появление диалога (confirm), так же происходит анимация фонового цвета и прозрачности (backgroundColor и opacity) для <div class=”pane”>, затем элемент удаляется из DOMа
- клик по <a class=”btn-unapprove”> – вызывает анимацию фона у <div class=”pane”> (цвет изменяется на желтый и обратно) и добавляет класс “spam”
- клик по <a class=”btn-approve”> – вызывает анимацию фона у <div class=”pane”> (цвет изменяется на зеленый и обратно) и удаляет класс “spam”
- клик по <a class=”btn-spam”> – вызывает анимацию фона у <div class=”pane”> (цвет изменяется на красный), и изменяет параметр “opacity” до 0 и затем удаляет элемент
window.addEvent('domready', function() {
$$(&amp;quot;.pane:even&amp;quot;).addClass(&amp;quot;alt&amp;quot;);
$$(&amp;quot;.pane .btn-delete&amp;quot;).addEvent('click', function(){
if (confirm(&amp;quot;This comment will be deleted!&amp;quot;)) {
var pane = this.getParent(&amp;quot;.pane&amp;quot;);
pane
.tween('background-color', '#fbc7c7')
.get('tween')
.chain(function(){
pane.fade(0);
}, function(){
pane.dispose();
});
}
return false;
});
$$(&amp;quot;.pane .btn-unapprove&amp;quot;).addEvent('click', function(){
var pane = this.getParent(&amp;quot;.pane&amp;quot;);
pane.highlight(&amp;quot;#fff568&amp;quot;)
.addClass(&amp;quot;spam&amp;quot;);
return false;
});
$$(&amp;quot;.pane .btn-approve&amp;quot;).addEvent('click', function(){
var pane = this.getParent(&amp;quot;.pane&amp;quot;);
pane.highlight(&amp;quot;#dafda5&amp;quot;)
.removeClass(&amp;quot;spam&amp;quot;);
return false;
});
$$(&amp;quot;.pane .btn-spam&amp;quot;).addEvent('click', function(){
var pane = this.getParent(&amp;quot;.pane&amp;quot;);
pane
.tween('background-color', '#fbc7c7')
.get('tween')
.chain(function(){
pane.fade(0);
}, function(){
pane.dispose();
});
return false;
});
});
Галерея изображений
Простейший пример реализации галереи, без перезагрузки страницы (см. пример):

Для начала добавим тэг <em> в заголовки <h2>
По клику на изображения в <p class=thumbs> выполняем следующие действия:
- сохраняем значение атрибута “href” в переменной “largePath”
- сохраняем значение атрибута “title” в переменной “largeAlt”
- заменяем в элементе <img id=”largeImg”> значение атрибута “scr” и “alt” значениями из переменных “largePath” и “largeAlt”
- заменяем содержимое элемента “h2 em” значением из “largeAlt”
window.addEvent('domready', function() {
$$(&amp;quot;h2&amp;quot;).grab(new Element('em'));
$$(&amp;quot;.thumbs a&amp;quot;).addEvent('click', function(event){
var largePath = this.get(&amp;quot;href&amp;quot;);
var largeAlt = this.get(&amp;quot;title&amp;quot;);
$(&amp;quot;largeImg&amp;quot;).set({ 'src': largePath, 'alt': largeAlt });
$$(&amp;quot;h2 em&amp;quot;).set(&amp;quot;html&amp;quot;, &amp;quot; (&amp;quot; + largeAlt + &amp;quot;)&amp;quot;);
return false;
});
});
Стилизируем ссылки
Большинство нормальных браузеров легко понимают когда мы хотим добиться от них стилизации ссылок для различного типа файлов, для это цели можно использовать следующее CSS правило: a[href $=’.pdf’] { … }. Но как обычно IE6 отличается умом и сообразительностью, по этой причине будем ставить ему костыли используя jQuery (см. пример) :

Для начала добавим класс для каждой ссылки, в соответствии с типом файла.
Затем выберем все элементы <a> которые не содержат ссылки на “http://www.webdesignerwall.com” и не начинающиеся на “#” в “href”, затем добавим им класс “external” и устанавливаем target= “_blank”.
window.addEvent('domready', function() {
$$(&amp;quot;a[href$=pdf]&amp;quot;).addClass(&amp;quot;pdf&amp;quot;);
$$(&amp;quot;a[href$=zip]&amp;quot;).addClass(&amp;quot;zip&amp;quot;);
$$(&amp;quot;a[href$=psd]&amp;quot;).addClass(&amp;quot;psd&amp;quot;);
$$(&amp;quot;a:not([href*=http://anton.shevchuk.name])&amp;quot;)
.filter(&amp;quot;:not([href^=#])&amp;quot;)
.addClass(&amp;quot;external&amp;quot;)
.set('target', &amp;quot;_blank&amp;quot;);
});
Полезные ссылки
- https://mootools.net/core/docs/ – официальная документация по ядру фреймфорка (русский)
- https://mootools.net/more/docs/ – официальная документация по расширению “more”
- https://demos111.mootools.net/ – чуть-чуть демок
- MooTorial – документация с примерами
- Анимация в MooTools. Основы и не только.
- 30 Days of Mootools 1.2 Tutorials – респект тому, кто это переведет
- MooTools 1.2 for The Non Programmer – еще документация для начинающих
- jQuery vs MooTools – полезно
Что ж, еще остались “PrototypeJS для начинающих” и “ExtJS для начинающих” :)
Возможно и такое :)
Спасибо, очень просто и доходчиво.
Спасибо :-)
Не рассказали только самое важное, а именно про средства ООП в MooTools. Хотя да, это в целом тема для отдельной статьи.
Ну если так рассуждать, то не рассказали вообще ни о чём. Просто сделали мини обзор, который сам в голове складывается при беглом, частичном чтении документации, для кого, не понятно.
Я рассуждаю относительно важности аспектов. Подход к реализации ООП в MooTools – важный аспект для рассмотрения в целом, особенно для начинающих, для которых статья посвящена.
2 empty:
Ну так сделайте тогда сами хоть что-нибудь полезное. Лично мне эта статья помогла, спасибо автору!
Но как обычно IE6 отличается умом и сообразительностью, по этой причине будем ставить ему костыли используя jQuery
P.S. Спасибо за статью. Ждемс уроков по ExtJS.
P.P.S. По мне так jQuery интереснее. У Mootools-а постоянно проблемы с совместимостью с предыдущими версиями вылазят.
ну и какого тогда хрена ты в теме mootools шатаешься? Иди пиарь джиквейри пыхепегомнокодерам и дизайнергам :(
Скрипт с гармошкой (аккордион). Как сделать чтобы при клике на заголовке панель заезжала обратно?
заметил что в IE8 когда работаем с title то фон вокруг нашего появившегося title черный, а потом только становится полу прозрачным, когда картинка остановится.
вот в этом примере animated-hover2.html
как то некрасиво)
Есть вопросик один)
взял я плагин вот отсюда:
http://ruseller.com/lessons.php?rub=33&id=157
сайт делаю на WP
все отлично работает, тока ИЕ почемуто отображает вместо слайдера и текста под ним обычное не кликательное меню и снизу весь текст сплошняком
если не сложно ответь плз) заранее благодарю)
Пожалуйста помогите разобраться: http://www.aaronbirchphotography.com/ – почему галерея обрывается на восьмой картинке в ИЕ? Хотя увеличенный просмотр работает до конца галереи
Красивый такой дизайнчик у сайта
Здравствуйте. у меня вопрос появился по поводу мутулса. Хочу сделать выдвигающееся меню
вот часть кода со странички с ним:
нужно, чтоб при наведении на “тренировку” или на “выбор щенка” плавно вылезал соответствующий див.
подскажите, как это лучше реализовать?
я только вчера начал разбираться с мутулсом. то, что сделал, получилось как-то слишком раздуто (наверняка есть более простой способ
window.addEvent('domready', function(){ var ontr, onch; var tit = $('title').innerText; var stattr; var statch; if (tit=='Выбор тренера'||tit=='Послушание'||tit=='Clicker Training'||tit=='Защита'||tit=='Хендлинг'||tit=='О принуждении') { ontr = new Fx.Slide( $('subtr'),{duration : 3000} ); stattr=true; onch = new Fx.Slide( $('subch'),{duration : 3000} ).hide(); statch=false; } else { if (tit=='Роль генетики'||tit=='Почему важна порода?'||tit=='Тест Кэмпбелла'||tit=='О поведении и терминах'||tit=='Охотничий и защитный инстинкты') { ontr = new Fx.Slide( $('subtr'),{duration : 3000} ).hide(); stattr=false; onch = new Fx.Slide( $('subch',{duration : 3000}) ); statch=true; } else { ontr = new Fx.Slide( $('subtr'),{duration : 3000} ).hide(); stattr=false; onch = new Fx.Slide( $('subch'),{duration : 3000} ).hide(); statch=false; } } $('navtr').addEvent('mouseenter', function(){ alert ('тренировка='+stattr+' выбор='+statch); if (statch==true&stattr==false) { statch=false; stattr=true; onch.slideOut().chain(function() { ontr.slideIn(); }) } else { if (statch==false&stattr==false) { stattr=true; ontr.slideIn(); } } } ); $('navch').addEvent('mouseenter', function(){ alert ('тренировка='+stattr+' выбор='+statch); if (stattr==true&statch==false) { stattr=false; statch=true; ontr.slideOut().chain(function() { onch.slideIn(); }) } else { if (statch==false&stattr==false) { statch=true; onch.slideIn(); } } } ); });и при этом есть один неприятный баг: если не дождаться окончания анимации и навести на второй пункт меню, вылезают оба подменю. как этого можно избежать?
Приветствую а как сделать, чтобы на картинку накладывался эффект сразу после загрузки страницы без всяких действий пользователя. Например есть фотография с идом “photo” и она должна в цикле менять прозрачность от 0.5 до 1? Я пытался сделать глядя на примеры,но рабочего кода так и не получилось
Здравствуйте, я новичок
Возможно ли сделать чтобы меню открывалось не от клика а при наведении курсора?
Fx.Accordion
как сделать чтобы аккардион изначально был свернут (первая закладка по умолчанию развернута)
В firebug по втором варианте с всплывающими подсказками выдаёт ошибку
Добрый день, Антон!
Мне очень понравилась выдвижная панель и я использовал ее в одном из своих проектов. Но возникла одна небольшая проблемка, панель выдвигается по направлению вниз, реально ли сделать, чтобы под по нажатию на кнопку панель двигалась вверх, а не вниз? Т.е. поменяла направление своего движения.
Немного погуглил и нашел вот это, насколько я понял по умолчанию панель выдвигает от верха, мне же надо изменить ее направление при помощи этой функции.
Fx.Slide.Options.direction
Только я совсем ничего не понимаю в скриптах, буду рад хоть малейшей подсказки как это пишется на языке mootools.
http://ru.rightjs.org/docs/fx/slide
Спасибо, Дмитрий.