
Решил провести небольшое исследование на тему производительности JavaScript фреймворков в различных браузерах…
В качестве инструмента взят тест SlickSpeed, в списке испытуемых оказались следующие фреймворки:
- MooTools 1.2
- JQuery 1.2.6
- Prototype 1.6.0.2
- YUI 2.5.2 Selector beta
- Dojo 1.1.1
А так же список браузеров:
- Internet Explorer 5.5
- Internet Explorer 6.0
- Internet Explorer 7.0
- Internet Explorer 8.0 B2
- Opera 9.62
- Mozilla Firefox 3.0.4
- Safari 3.1.2
- Google Chrome 0.4.154
IE 5.5 – в нем все фреймворки показывали странные результаты, а jQuery отказался работать – он воспринял только поиск по Id.
IE 8.0 – сыроват, некторые запросы даже кушали всё процессорное время, Dojo и YUI возвращали ошибки по многим запросам.
Результат тестирования:
| MooTools | jQuery | Prototype | YUI | Dojo | Avg(ms) | |
|---|---|---|---|---|---|---|
| Firefox 3.0.4 | 172 | 181 | 309 | 430 | 128 | 244 |
| Opera 9.62 | 210 | 120 | 184 | 391 | 115 | 204 |
| Google Chrome | 125 | 84 | 438 | 347 | 105 | 219 |
| Safari 3.1.2 | 135 | 131 | 224 | 497 | 119 | 221 |
| Internet Explorer 5.5 | 811 | 0 | 4035 | 3672 | 1045 | 2390 |
| Internet Explorer 6.0 | 1061 | 847 | 5085 | 3929 | 1265 | 2437 |
| Internet Explorer 7.0 | 527 | 414 | 2236 | 1406 | 643 | 1045 |
| Internet Explorer 8.0 | 567 | 326 | 1781 | 1070 | 0 | 936 |
| Avg | 451 | 300 | 1786 | 1467 | 488 |
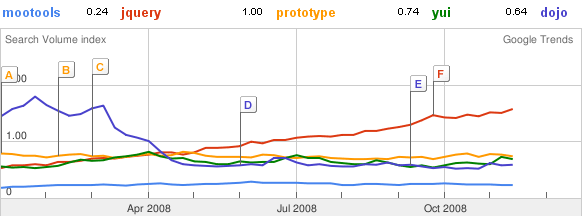
Ну а теперь слайды – сводный график всех доступных мне браузеров:
Откинем, странный по своей сути, браузер IE – дабы получше разглядеть происходящее:
Как видим – с правильными браузерами лучше всего работает Dojo (116,75ms) – стабильно быстро – но c Safari у него возникают ошибки. Совсем чуть-чуть отстал от него jQuery (129ms), затем Mootools (160,5ms), Prototype (288,75ms) и YUI (416,25ms).
Если же заострить свое вниманием на IE то мы увидим следующий график:
Тут лучше всех себя показал jQuery (хотя и отказался работать в IE 5.5), второй – MooTools, Dojo оказался на 3-м месте, и отвратительно показал себя при работе в IE 8.0b2.
Если же подводить итог о самом быстром JavaScript фреймворке – то побеждает jQuery (в основном за счет творений MS, ибо они оказались ему по зубам).
Если же мерять производительность браузеров то получим следующий рейтинг:
- Opera 9.62 (204ms)
- Google Chrome 0.4.154 (219,8ms)
- Safari 3.1.2 (221,2ms)
- Mozilla Firefox 3.0.4 (244ms)
- Internet Explorer 8.0 B2 (936ms) – идут верной дорогой
- Internet Explorer 7.0 (1045,2ms)
- Internet Explorer 5.5 (2390,75ms)
- Internet Explorer 6.0 (2437,4ms)
P.S. Если же Вас смущает выбор фреймворков – то можете взглянуть на ресурс http://lusever.ru/css-selectors/, если Вам и этого мало – то тогда уж сами разворачивайте библиотеку SlickSpeed и тестируйте – да не забудьте о результате рассказать.
P.P.S. Так же подобное исследование проводил Юрий Дроздов в начале этого года, так что можете сравнить прогресс в развитии фреймворков…

А с версией оперы в статье не опечатка случайно? Если не опечатка, тогда почему опера такой старой версии?
А що на рахунок останніх версій Opera?
А то 6.26 – це якось на рівні IE5.5, коли було давно і тоді все було неправда…
На графики не плохо бы добавить единицу измерений.
Не вижу смысла тестировать что-либо в ие 5.5
Может быть Opera 9.26?
О да – Opera 9.62 – это как я так очепятался О_о
Не понятно, почему тестирование JavaScript фреймворков всегда сводится к проверке скорости выборки DOM-узлов по CSS-селекторам. Я думаю, «jQuery» выигрывает в этом тесте, потому что изначально разрабатывался, как библиотека, позволяющая использовать синтаксис CSS-селекторов и «XPath», и большинство оптимизаций велось именно в этом направлении, а в остальных фреймворках — это только дополнительная возможность (кроме YUI Selector). Скорость выборки элементов, не отражает полностью производительность фреймворка, но является важным показателем.
Согласен с Octane
Производительность фреймфорков – это не производительность селекторов.
А если стоит цель найти “самые быстрые селекторы”, то логичнее включить в тест библиотеки оптимизированные под это(например Peppy).
Ещё можно получить весьма интересные результаты на связке
Prototype-1.6.0.3 + FF3.1 или Prototype-1.6.0.3 + IE8 поскольку тут будет использоваться native selectors API.
Кстати заметьте, что обащенной супер-производительности Chrome не наблюдается :)
хм. ну если вынести за скобки общую бесполезность этого тестирования :) то есть большая претензия к графикам…
почему не бар-чарты? точки не являются развитием друг-друга, следовательно соединять их линией преступно!
Чесно говоря, FireFox 3 удивил… 4-е место только :(
Snowcore, да у FF отстал от лидера на 40ms… Один раз моргнуть. Это не смертельно…
А «Firebug» был выключен, когда тестировали в «Firefox»?
+1