
Zend_Dojo – инструмент, навязываемый нам авторами фреймворка. Так давайте попробуем, если уж так просят…
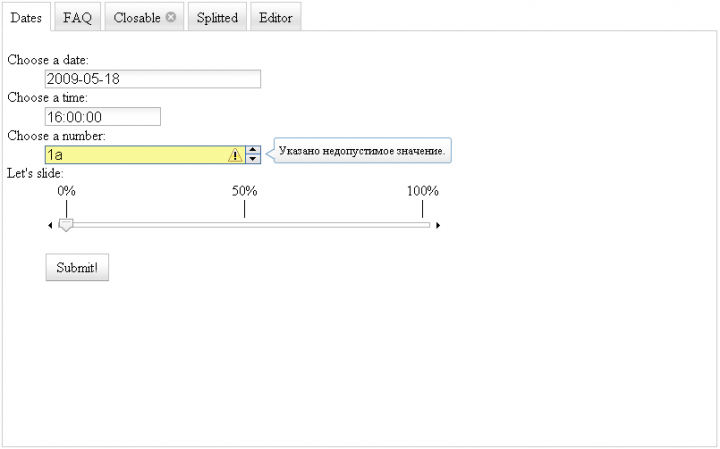
Начну с подлого – подразню результатом проделанной работы:

Выглядет привлекательно. Воспроизвести сие творение будет не так и сложно, даже если ваши познания по Dojo/Dijit оставляют желать лучшего – Вы разберетесь без особых затруднений (хотя лучше таки посматривать в сторону мануалов ;) ).
Для начала – инициализация – приведу кусочек файла Bootstrap.php в котором мы подключим хелперы Dojo:
<?php
class Bootstrap extends Zend_Application_Bootstrap_Bootstrap
{
protected function _initView()
{
$view = new Zend_View();
$view->addHelperPath('Zend/Dojo/View/Helper/', 'Zend_Dojo_View_Helper');
// or
Zend_Dojo::enableView($view);
return $view;
}
}
Этап второй – подключить библиотеку Dojo. Сие счастье должно быть подключено в теге
Вашего HTML документа. Для этого будет достаточно слегка изменить “layout.phtml” (или “index.phtml”, если вы не используете layout’ы):
<?php echo $this->doctype() ?>
<html>
<head>
<title>Dojo Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<?php
// My own stylesheet
echo $this->headLink()->setStylesheet('/css/my.css');
// Check if dojo library is needed
if ($this->dojo()->isEnabled()):
// Include dojo library
$this->dojo()->setLocalPath('/js/dojo/dojo.js')
// Use dojo theme tundra
->addStyleSheetModule('dijit.themes.tundra');
// Echo out the dojo <script> tags
echo $this->dojo();
endif; ?>
</head>
<!-- Set body class to "tundra" (requeried) -->
<body class="tundra">
<?php echo $this->layout()->content ?>
</body>
</html>
Теперь наше приложение готово к использованию Dojo. Переходим к скриптам вида – первой строчкой в файле “index.phtml” идет включение Dojo:
$this->dojo()->enable();
Если этого не сделать, Dojo не будет подключен в файле layout.phtml.
Все готово, можно начинать – создадим TabContainer – для этого будем использовать соответствующий ViewHelper:
echo $this->tabContainer($id, $content, $params, $attribs);
Вроде нормальный хелпер, да вот только нам еще нужно вызывать методы captureStart() и captureEnd(), чтобы внести данные:
<?php
$this->dojo()->enable();
// Контейнер с табами
$this->tabContainer()->captureStart('tab1', array(), array('style' => 'width:800px;height:500px;'));
// Наш контент
echo $this->tabContainer()->captureEnd('tab1');
Таким образом мы добавляем контент в контейнер. Подобным сопсобом добавляем закладки в наш контейнер:
<?php
$this->dojo()->enable();
// Контейнер с табами
$this->tabContainer()->captureStart('tab1', array(), array('style' => 'width:800px;height:500px;'));
// Таб "Dates"
$this->contentPane()->captureStart('pane1', array(), array('title' => 'Dates'));
echo $this->form1;
echo $this->contentPane()->captureEnd('pane1');
// Таб "FAQ"
$this->contentPane()->captureStart('pane2', array(), array('title' => 'FAQ'));
?>
<h1>FAQ</h1>
<dl><dt>Question 1?</dt><dd>This is my answer 1!</dd></dl>
<dl><dt>Question 2?</dt><dd>Good question, next one.</dd></dl>
<dl><dt>Question 3?</dt><dd>Ok, that's enough!</dd></dl>
<?php
echo $this->contentPane()->captureEnd('pane2');
// Таб "Closable" (в настройках устанавливаем closable = true)
$this->contentPane()->captureStart('pane3', array(), array('title' => 'Closable', 'closable' => true));
echo 'You can close me!';
echo $this->contentPane()->captureEnd('pane3');
// Таб "Splitted" с разделителем
$this->contentPane()->captureStart('pane4', array(), array('title' => 'Splitted'));
$this->splitContainer()->captureStart('split1', array(), array('style' => 'width:250px;height:250px;'));
$this->contentPane()->captureStart('splitpane1', array(), array());
echo 'Hey, I am on the left side!';
echo $this->contentPane()->captureEnd('splitpane1');
$this->contentPane()->captureStart('splitpane2', array(), array());
echo 'Cool!';
echo $this->contentPane()->captureEnd('splitpane2');
echo $this->splitContainer()->captureEnd('split1');
echo $this->contentPane()->captureEnd('pane4');
// Таб "Editor" с WYSIWYG редактором
$this->contentPane()->captureStart('pane5', array(), array('title' => 'Editor'));
echo $this->editor('foo');
echo $this->contentPane()->captureEnd('pane5');
echo $this->tabContainer()->captureEnd('tab1');
Как видим, каждая закладка в нашем контейнере представляет из себя новый ContentPane. ContentPane можно использовать в любом контейнере (кроме AccordionContainer). Более подробную информацию сможете найти в документации по ZF.
В первой закладке выводим форму, которая является объектом типа Zend_Dojo_Form (см. листинг IndexController/IndexAction):
public function indexAction()
{
$form1 = new Zend_Dojo_Form();
$form1->setMethod('post')->setAction("/");
$form1->addElement('DateTextBox', 'date1', array(
'label' => 'Choose a date:',
'datePattern' => 'yyyy-MM-dd',
'validators' => array('Date'),
'required' => true
))
->addElement('TimeTextBox', 'time1', array(
'label' => 'Choose a time:',
'timePattern' => 'HH:mm:ss',
))
->addElement('NumberSpinner', 'number1', array(
'label' => 'Choose a number:',
'value' => 0,
'smallDelta' => 1,
'min' => 0,
'max' => 30,
'defaultTimeout' => 100,
'timeoutChangeRate' => 100,
))
->addElement('HorizontalSlider', 'slide1', array(
'label' => 'Let\'s slide:',
'minimum' => 0,
'maximum' => 25,
'discreteValues' => 10,
'style' => 'width: 450px;',
'topDecorationDijit' => 'HorizontalRuleLabels',
'topDecorationLabels' => array('0%', '50%', '100%'),
'topDecorationParams' => array('style' => 'padding-bottom: 20px;'),
))
->addElement('SubmitButton', 'submit', array(
'label' => 'Submit!'
));
$this->view->form1 = $form1;
}
Вот так легко с помощью Dojo’вских виджетов (Dijits) можно создавать формы. Процесс практически идентичен работе с Zend_Form, можно увидеть лишь небольшое различие в именовании элементов (например “SubmitButton” и “submit”), да и параметров для настройки чуть больше.
Это лишь первый шаг в изучении Zend_Dojo, если хотите узнать больше – следите за обновлениями ;)
Данная статья – лишь вольный перевод “My Very First Steps with Zend_Dojo”, которая уже не доступна на блоге автора
Я прав или DOJO самый трудный для изучения новечком? )))
PS Допускаю что и самый крутой и так далее, но вопрос не в этом :)
Скажи пожалуйста, в каких случаях стоит применять именно Dojo а не тот же JQuery.
ИМХО, Dojo лучше подходит для создании админки сайтов – т.е. там где есть множество форм и нет жестких требований к внешнему виду (т.е. нам не нужна гибкость при настройки форм, и мы сможем использовать стандартные темы оформления). Для фронтенда я бы советовал использовать тот фреймверк с которым Вы лучше знакомы, и сможете легко удовлетворить требовательного заказчика…
В FF3 глючит splitted. После нескольких передвижений просто застывает и никуда дальше не двигается. Это недоработанное demo, недоработанный фреймворк, или недоработанный браузер? :)
Демка использует версию Dojo 1.1.1 – с последней версией всё ок…
блокируется в крайнем левом положении. если увести сплит в крайнее левое положение, то извлечь его от туда в FF3 (тестировал на FF3.0.10) уже нельзя :)
IE6 тоже, к сожалению, не поддерживается.
Демка не на моем хостинге – обновить ее тама не могу…
Не работает dojo в самом лейауте, например
если в layout.phtml
вставить
echo $this->button( 'foo', 'Click!');оформление dojo не работает
вo view скриптах все работает
Как это сделать в Лейауте?
Пасибо.
Нашел решение проблемы о которой писал ранее
Dojo in Zend_Layout
Не планируете ещё статей про Dojo+ZF написать?
В рамках разработки CMF ZFCore
Здрасти всем.
У меня такой трабл.
После заполнения формы
$this->addElement('editor', 'about', array( 'value'=>$this->_user->about, 'label' => 'О себе:', ));, где $this это наследник Zend_Dojo_Form,
и её отправки в
Лежит Array. Под каким ключом в этом массиве хранится текст???
немогу понять как сделать так чтобы dojo либы не подключались, там где нет dojo форм.
То есть в лайоут у меня вот что
if ($this->dojo()->isEnabled()){ $this->dojo()->setLocalPath('/javascript/dojo/dojo.js') ->addStyleSheetModule('dijit.themes.claro'); echo $this->dojo(); }но даже если в view скрипте стоит
все равно подключаются яваскрипты dojo