
Это промо-пост своего же продукта – темы Конструктор для WordPress…
Спонсор публикации – компания Oznaka, которая занимается разработкой и сопровождением web-сайтов
На этот раз я не буду просто перечислять все фичи темы, я расскажу о том, как быстро создать свою уникальную тему. Для начала я бы посоветовал все же определится с тематикой сайта, а так же желательно с палитрой цветов. С тематикой – выберу что-то нейтральное – ведь лучше гор могут быть только горы…
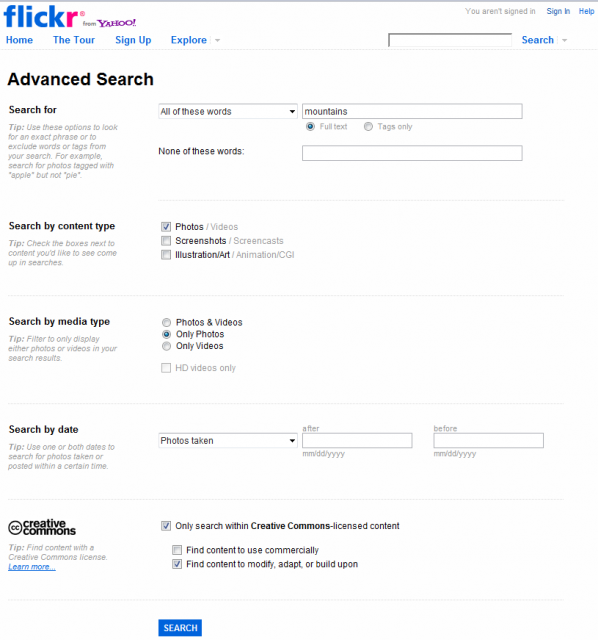
Затем следует заняться поиском клипарта для сайта, но поскольку наш бюджет ограничен $0.00, то будем использовать свободные источники – предпочитаю flickr – т.к. есть возможность поиска картинок под CC лицензией:

Из всего многообразия выбрал следующую картинку (слегка ее причесал, по-полам разделил, но особо не заморачивался):

Разрезав – залил в тему:

Для формировании палитры можно использовать один из следующих сайтов (за основу палитры брал картинку выше):
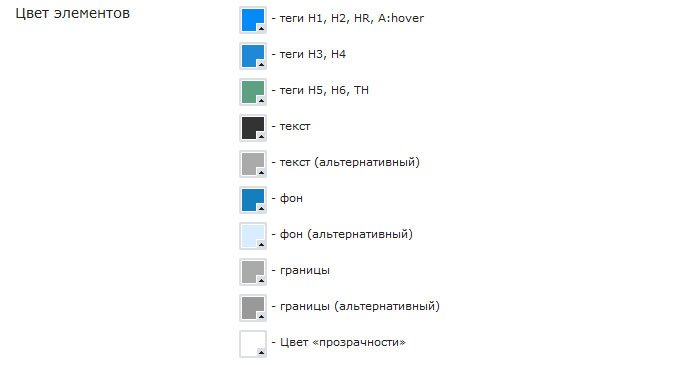
У меня получилась следующая:

Переносим ее в настройки темы:

Немного шаманим с CSS:
/* увеличиваем шрифт в заголовке, и чуть-чуть смещаем вниз */
#name {
margin-top:40px !important;
font-size:112px !important;
text-shadow: 0px 0px 4px #777;
}
#description {
font-size:24px !important;
font-weight:900;
text-indent:24px;
}
/* добавляем к ссылкам навигации по паре полосок */
.navigation div {
margin:0 0 8px;
}
.navigation div a {
height:24px;
}
.navigation .alignright a {
border-left: 4px solid #147dbe;
margin:0 16px 0 0;
padding-left:8px;
}
.navigation .alignleft a {
border-right: 4px solid #147dbe;
margin:0 0 0 16px;
padding-right:8px;
}
/* изменяем шрифт в футере, чтобы не терялся текст на цветном фоне */
#footer .widget h3,
#footer .widget a {
color:#fff;
font-weight:900;
text-shadow: 0px 0px 1px #333;
}
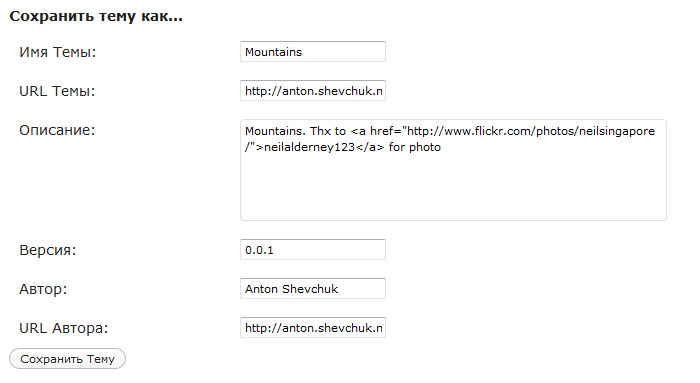
Применяем изменения. После получения удовлетворения от проделанной работы, лучше сохранить тему под своим именем:

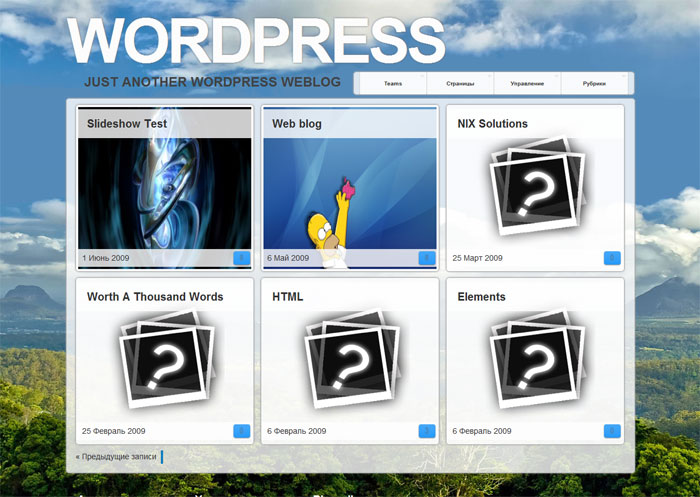
Всё. У вас своя уникальная тема:

Еще полезные сайты – тут можно скачать текстуры и шаблоны:
- Free Pattern and Texture Resources For Web Designers – список ресурсов
- COLOURlovers – генератор текстурок
Ну круто!
а появилось уже возможность экспортировать уже сохраненную тему, чтобы можно было stand alone ее использовать без конструктора… ?
очень жду
Hi, I am happy to use your theme in my blog. Tks very much. I have a question, Regarding Rss feed on header Menu, how can I change the address from the default thewise.cn/feed into feed.thewise.cn? Look forward to hearing from you soon. Tks a lot in advances.
так будет или нет?
Пока такая возможность не планируется…
Интересно будет ли сайт грузиться дольше от такой темы?
Спасибо за конструктор!
Уже как 12 часов изучаю WordPress, а с этой темой – можно сразу приступать к работе!
Размеры, вид и т. Д. Все меняется. (Украинская тема с прикольно сделана)
Автору Респект!
Как сделать чтоб картинка та что стоит в фоне, автоматически подгонялось под разрешение монитора.
Спасибо
Hi anton!
i had a problem with constructor theme when i uploaded to wordpress 3.
i have two menus sidebar instead of one
what should i do to avoid this?
this is the site with the problem :http://www.laportadelsole-mr.com/
thanks in advance
Serena
Hi,
Please check navigations menu. By default constructor 1.0.4 use first available menu (/wp-admin/nav-menus.php) for header menu. New version (1.0.5 not yet available on current moment) use only “Header Menu”.
我怎么才能显示程序代码
我的意思是说 生效
你好! anton!
我用的你的主题,《pre》《/pre》无法显示代码框!
我需要怎么做才能显示代码框!
Thanks for your work on the constructor theme. I’m having trouble with the editor for posts or pages. Inserting formatted text from ms word using the paste from word doesn’t work. The formatting is lost.
Also inserting html code in the editor doesn’t work. The code gets scrabbled.
Any recommendations?
Thanks
Здраствуйте!
Запустил свой сайт на Вашей теме, версия 0.9.7. Но со временем появился глюк – исчезла форма для комментариев, и ранее оставленные комменты не отображаются, только отображается их количество под каждой записью. Можете подсказать, в чем проблема?
Если пропало со временем, значит было что-то установлено, глядя на код странички – то посоветовал бы попробовать отключить плагин WPWall_Widget
отключал плагин, удалял его, заново устанавливал тему, код комментариев перезаливал вручную – глюк остался.
Hi Anton,
Thank you for your work on the Constructor theme. So far it’s the easiest and most beautiful theme for me to manage myself.
I would like to change the size of the font in the pages bar at the top of the page, can you tell me how to do that?
Again, many thanks!
Malee
Hi, you can use next CSS rule (see Customize page / CSS tab):
#menu li a, #menu li span { font-size:1.2em !important; }After I saved the options in the Customize Theme section, I have to delete the cache via my FTP up loader in order to show the correct layout on my page. Cache and image permission is 755. Any other way without deleting the cache?
Privet Anton,
Spasibo za Constructor theme – ochen’ kruto i legko. :)
No ya nikak ne mogu spravitsa so slideshow …. :(
How do you center the slideshow on the screen, so it is aligned center, and images don’t stretch?
Ogromnoe spasibo za pomosh!
Yana
Hello Anton. As everyone has echoed, the Constructor theme is amazing. I was using Thesis before and prefer your design! Nice work and thanks.
I updated to the newest version a couple days ago when prompted by WordPress, and since then my banner image has disappeared. Updating the version is the only thing that I have changed in the past week and is the only reason I can think of that the image has disappeared. Can’t figure it out.
Any ideas?? http://www.thesaucycoq.com
Thanks!
Hi, this is big bug of my theme, wordpress update system clears theme folder before install new version (with all your images and new sub-themes). I can’t find solution for fixes it.
Any chance you can include a custom header option in the next version?
Where is the header image path in the constructor theme? I can’t figure out where to upload my image to again…
Thanks!
Anton,
I would like to add the widget, Email Subscriber, to my construction theme. Is it possible? Thanks for a great template and for your help.
Betty
Hi, you can add any widgets to theme:
– open widgets page on your admin page (/wp-admin/widgets.php)
– drag’n’drop widget from left side to “Sidebar” (you can see “Sidebar” on right side of page)
Здравствуйте!
Подскажите пожалуйста Я использую в шаблоне 3 колонки, но как можно сделать что бы на отдельных страницах задействовать только 2 колонки.
Скажите, а есть где-нибудь список изменений актуальный. А то в кодах гугла все заканчивается на версии 0.9.5…. А уже 1.4.1. Интересно, все-таки
SVN LOG: http://code.google.com/p/wp-constructor/source/list
Как-нить оформлю в хистори
Hi, WordPress 3.1.2. has just been launched today. Sadly we have noted that the Constructor theme “Images” options do not display properly now. Please can you look into this and notify us when this issue is resolved so we can tell our members… Amazing work by the way! Very impressive theme :)
Hm, try new version, I can’t reproduce this issue with it
gracias por el tema constructor,realmente es muy bueno.
Mi preguntas es, porque al actualizar el tema, se me han borrado las flechas de avanzar y retroceder pagina, si esta el enlace pero no aparece la imagen.
saludos y perdon por nosaber tu idioma.
Anton, Constructor is a great idea. You’ve done a good job implementing it, too. Thank you.
I have a couple of questions. Is it possible to have three columns on the front page and two on the post pages?
Will upgrading Constructor wipe out my custom layouts?
YOAST SEO requires I change the TITLE in the header.php to include a ” so it will properly be read by their plugin. Is there any way of customizing the php files so that they do not get wiped out on an upgrade of Constructor?
You can reply in English, Russian, or Ukrainian. :-)
Thanks in advance,
Bob
Yes, it’s possible. Create custom layout and use two or one column – read wiki page – http://code.google.com/p/wp-constructor/wiki/ConstructorLayouts/
Yes, WP is wipe out theme directory before update with all custom layouts and all user changes, but you can create child theme (read wiki).
Hi Anton, first congratulations for the theme builder.
The problem I have is that the arrows do not go turn the page, forward or back, and readers can not browse through the web.
I have it on the blog telecomtv.es
Esn waiting for your comments received a warm greeting.
Note: excuse my English
Антон, скажите, пожалуйста, каким образом стандартный слайдер выбирает фрагмент тамбнейла? похоже, что он произвольно берёт то верхнюю, то среднюю часть кадра и непонятно в каком случае какую.
Здравствуйте.
Я попытался последовать Вашему совету – взял некий снимок, разрезал и попробовал положить в “Изображения для body” и в “Изображения в обертке «шапки»”. И понял, что состыковать их не удается ни при каком типе выравнивания – я пробовал и вверх, и вниз,и одна вверх, другая вниз, и с запретом повтора – все равно по шву не стыкуются. Может быть, необходимо в какой-то определенной пропорции резать? Не могли бы Вы объяснить, в чем причина?
Был бы благодарен за быстрый ответ.
Спасибо.
Пробовал на двух сайтах: не удается завести новую тему просто нажав кнопку “Сохранить тему”. Каждый раз появляется сообщение “Нельзя скопировать файл «/home/levin/public_html/wp-content/uploads/constructor/themes/current/header.jpg»”
Хотя разрешения, вроде бы, правильные – 0775. Где об этом можно почитать? Или, может быть, Вы “на пальцах” объясните, в чем проблема?
Тему взял с хранилища WP.. Уважаю труд, и выражаю свою благодарность за сие детище.. Только Баг один есть.. содержимое сайдбара о опере 10 и выше не отображается, в более ранних версиях не проверял. пока не устраняю проблему, может подчеркнешь что для себя.. или может еть готово решение.. ??
Уже исправил.. Проблема возникала если добавить padding в сайд бар, ширину как следует тоже изменял.. незнаю почему, но это только с оперой такое..
The constructor theme is amazing but I am having a strange problem with some of the widgets linking to places that I have not created codes for. It is not for this site listed with my avatar but for another site at http://www.freemanslowcountry.com. If you look at the phone number on the sidebar it is a text widget with no code but it wants to link to the facebook page. Any suggestion?
Hi, text in text widget is not correct HTML code, change it to next:
И все-таки это игрушка для пользователя, чем инструмент для создания сайта.
Привіт! Велике спасибі за шаблон!
Маю питання щодо інтеграції чату на головну сторінку в шаблон після “плитки” з обкладинками. Був би дуж вдячний за допомогу
Вже розібрався) Дякую
Привет. Подскажи как отключить визуальный редактор в комментариях?(что бы после обновления темы редактор был отключен)
Такого функционала в конструкторе по умолчанию не было, похоже это в настройках самого WP, или какой плагин дополнительно стоит
А эта тема ещё будет поддерживаться\разрабатываться? Она всё больше отстаёт от актуальности, особенно в части вёрстки. Да и мелкие недоработки есть.
Планирую выпуск версии 2, но к сожалению ничего не могу сказать о сроках
Подскажите пожалуйста, Антон, есть ли у Вас адаптивная тема Constructor ? ЗАранее благодарен, Михаил.