
Решил я начать новую серию статей – “CSS для начинающих”, надеюсь, будет полезно многим. Первый урок будет посвящен кнопкам…
Рисуем кнопку
Для начала нам необходимо нарисовать кнопку, вроде этой:

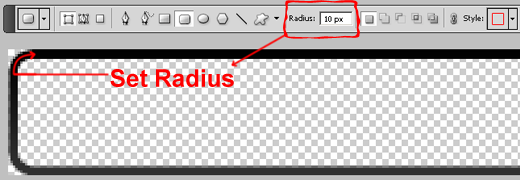
Для этого лучше всего нам подойдет инструмент “Rounded Rectangle Tool” в Photoshop, с него и начнем – нарисуем нечто вроде:

Изменяя параметр Radius вы сможете задать желаемое загругление кнопок ( в примере для наглядности контент полностью прозрачный (“Fill Opacity” => 0%)):

Ширина объекта в данном примере 320px – т.е. я предполагаю, что кнопок большего размера не будет.
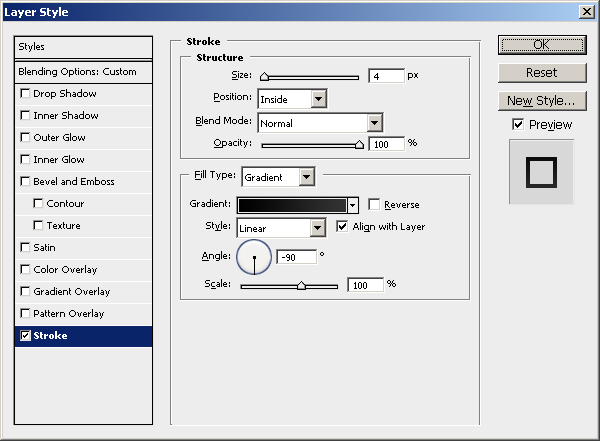
Границу выводим с помощью “Stroke” (из “Blending Options”), тип – градиент – от #000000 до #676767:

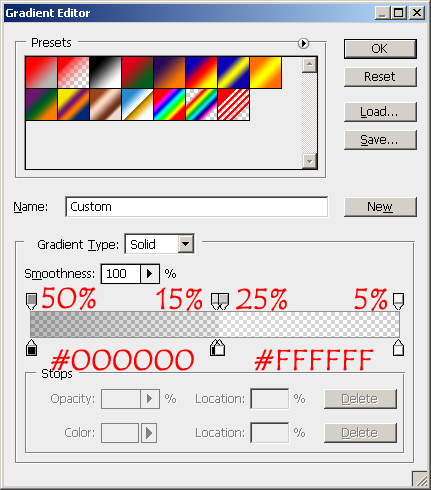
Теперь не мешало бы и залить кнопочку градиентом (сверху указан параметр opacity, внизу цвет; инструмент “Gradient Overlay” из “Blending Options”):

Результат:

Результат с залитой границей:

Если мы сделаем цветной фон:



Ну вот – кнопочка и готова, приступим к следующему шагу…
Простая CSS кнопка
Самый простой вариант – у нас все кнопки одного размера и одного/двух цветов, соответственно готовим небольшой “спрайт” на все случаи жизни (простым копированием слоя с кнопкой):
![]()
Теперь нам остается лишь слегка подправить CSS для таких кнопок:
.button {
cursor:pointer;
display:block;
height:70px;
width:320px;
line-height:70px;
text-align:center;
background-image:url('images/buttons.png');
background-repeat:no-repeat;
}
.button.green { background-position:0 0 } /* зеленая кнопка */
.button.green:hover { background-position:0 -350px } /* активная зеленая кнопка */
/* и т.д. */
Сам HTML код элементарен:
<a href="#" title="Label" class="button green">Label</a> <a href="#" title="Label" class="button white">Label</a> <a href="#" title="Label" class="button black">Label</a> <a href="#" title="Label" class="button orange">Label</a> <a href="#" title="Label" class="button red">Label</a>
Результат предсказуем:
![]()
Резиновая CSS кнопка
Теперь усложним задачу – мы не имеем представления какого цвета будут кнопки, и какого размера, мы лишь предполагаем, что кнопки не будут больше 320px в ширину.
Строим DOM
Каждая кнопка будет представлять из себя элемент <a>, обернутый в <li>. Элемент <em> нам так же понадобится для создания резиновых кнопок, чтобы внести ясность приведу следующий скрин:

Ну и сам HTML код:
&lt;ul class=&quot;small&quot;&gt;
&lt;li class=&quot;button&quot;&gt;&lt;a href=&quot;#&quot; title=&quot;Label&quot;&gt;Label&lt;em&gt;&lt;/em&gt;&lt;/a&gt;&lt;/li&gt;
&lt;li class=&quot;button green&quot;&gt;&lt;a href=&quot;#&quot; title=&quot;Label&quot;&gt;Label&lt;em&gt;&lt;/em&gt;&lt;/a&gt;&lt;/li&gt;
&lt;li class=&quot;button white&quot;&gt;&lt;a href=&quot;#&quot; title=&quot;Label&quot;&gt;Label&lt;em&gt;&lt;/em&gt;&lt;/a&gt;&lt;/li&gt;
&lt;li class=&quot;button black&quot;&gt;&lt;a href=&quot;#&quot; title=&quot;Label&quot;&gt;Label&lt;em&gt;&lt;/em&gt;&lt;/a&gt;&lt;/li&gt;
&lt;li class=&quot;button orange&quot;&gt;&lt;a href=&quot;#&quot; title=&quot;Label&quot;&gt;Label&lt;em&gt;&lt;/em&gt;&lt;/a&gt;&lt;/li&gt;
&lt;li class=&quot;button red&quot;&gt;&lt;a href=&quot;#&quot; title=&quot;Label&quot;&gt;Label&lt;em&gt;&lt;/em&gt;&lt;/a&gt;&lt;/li&gt;
&lt;/ul&gt;
Примечание: можно использовать практически любые другие HTML теги, это дело вкуса, так что таким же образом вы можете изменить и элементы формы. Для упрощения HTML’а можно воспользоваться JavaScript’ом. Приведу пример:
&lt;script type=&quot;text/javascript&quot;&gt; $(document).ready(function(){ $('form :button, form :submit').each(function(){ var className = $(this).attr('class'); $(this).wrap('&lt;div class=&quot;button '+className+'&quot;&gt;&lt;/div&gt;'); $(this).after('&lt;em&gt;&lt;/em&gt;'); }); }); &lt;/script&gt; &lt;form class=&quot;rubber&quot; onsubmit=&quot;return false;&quot;&gt; &lt;input type=&quot;button&quot; class=&quot;green&quot; title=&quot;Button&quot; value=&quot;Button&quot;/&gt; &lt;input type=&quot;submit&quot; class=&quot;red&quot; title=&quot;Submit&quot; value=&quot;Submit&quot;/&gt; &lt;/form&gt;
Пишем CSS
Читаем комментарии по коду:
.button {
/*
у нас кнопка с закруглением - значит нам необходимо
у DOM элемента так же скруглить углы
*/
border-radius:10px;
-moz-border-radius:10px;
-khtml-border-radius:10px;
-webkit-border-radius: 10px;
/*
внутренний элемент &lt;a&gt; должен быть смещен относительно &lt;li&gt;
на 20px - освобождаем место для &lt;em&gt;
*/
padding-right:20px;
/*
данные элемент будет relative - т.е.
все элементы внутри него с абсолютным
позиционированием будут плясать от него
*/
position:relative;
}
.button a, .button em{
/* ссылке и элементу em задаем одинаковое фоновое изображение */
background-image:url('css/images/button.png');
background-repeat:no-repeat;
}
.button a{
/*
ссылку делаем блочным элементом
задаем высоту элемента, а так же свойство
line-height - с его помощью мы выравниваем текст по вертикали
*/
display:block;
height:52px;
line-height:52px;
outline:none;
color:#333;
font-size:18px;
text-indent:20px;
text-decoration:none;
text-align:center;
text-shadow: #333 0px -1px 0px;
}
.button em{
/*
внутренний элемент так же будет блочным
с размером 52х20, с абсолютной позиционированием
*/
display:block;
position:absolute;
background-position:100% 0;
width:20px;
height:52px;
top:0px;
right:0px;
}
/* цвет шрифта для некоторых кнопок лучше поменять */
.button.green a,
.button.black a,
.button.red a
{
color:#fff;
}
/* тут указываем цвет наших кнопок */
.button.green { background-color:#009e0f }
.button.green:hover{ background-color:#068612 }
.button.white{ background-color:#f0f0f0 }
.button.white:hover{ background-color:#c0c0c0 }
.button.black{ background-color:#000 }
.button.black:hover{ background-color:#333 }
.button.orange{ background-color:#ff7800 }
.button.orange:hover{ background-color:#c60 }
.button.red{ background-color:#f00 }
.button.red:hover{ background-color:#c00 }
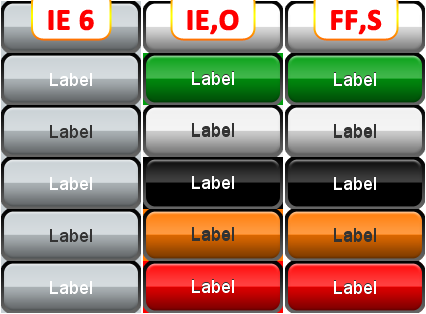
Наблюдаем результат
Сравним результат наших трудов в разных браузерах:

Как вы можете заметить, есть несколько проблем с данной реализацией:
- полупрозрачность в IE6 не работает – можем докрутит хаки, но зачем – IE6 можно считать умершим
- box-radius в IE и Opera не работает – либо отказываемся от данной фичи, либо зарисовываем свободное пространство фоновым цветом (для IE так же есть грязный хак, см.: Curved corner (border-radius) cross browser)
Кнопочки можно пощупать на демо, все сорцы доступны по следующей ссылке:
Еще ссылки по теме:
Я уже писал, что кнопка одной картинкой это хорошо, но требует семантического мусора в виде ю
Моё имхо такое, что лучше сделать 2 картинки, зато кнопка будет выгялдеть просто как
Идея с начинанием распространения основ CSS – отличная. Есть замечание по поводу кнопочек – Fx (FireFox) при клике любит обводить ссылочку уродской дот-овой рамочкой, особенно уродско это выглядит, когда ссылка по размеру меньше картинки кнопки (у тебя так в элементах формы). Лечится добавлением ссылке css-свойств :
Where can I find help with getting Venn circles to overlap?
Вообще-то это очень полезная фича для ссылок и прочих навигационных элементов, позволяющая не забыть, какой из элементов активен. Так что не советую ее повсеместно отключать.
Кнопочки должны подсвечиваться а не темнеть.Подсвечиваться а не темнеть!
Хороший урок, увидел я его на другом сайте. Благодаря ему, понял как создавать кнопки и растягивать ссылку на весь блок. Нашел очень интересный момент, что можно все кнопки в одну картинку сохранить. Правда урок немного устарел, код можно немного оптимизировать, но для новичков в самый раз.
А теперь вопрос, резиновые кнопки действительно резиновые, а то они что-то не растягиваются при увеличение в них текста?
Урок, конечно, хороший. Конкретные практические примеры, всё наглядно. Но использовать фотошоп лишь для рисования кнопок – это слишком! :(
Кстати, для рисования тут бы больше подошёл кекторный редактор. Например, тот же inkscape – он и бесплатный, и такая задача решается на раз-два в меньшее число шагов.
Спасибо вам за ваш труд и прекрасные уроки.
Чтобы мы, “чайники”, делали бы без вас, тех, кто нам помогает советами и примерами?
Вот еще нашел один урок по созданию красивых кнопок
http://protime.je1.ru/?p=33
ну а вообще правильней закругленные углы делать не картинками, а с помощью CSS3 но они не будут работать во многих браузерах, нодля этого есть следующее решение
http://prootime.ru/css-zakruglennie-ugli.html
Спасибо большое за урок! вижу тут собрались как-раз люди прошаренные :) поэтому я, как чайник, задам извечный вопрос: как отцентрировать текст на кнопке не только по ширине, но и по высоте?
Смотри в сторону свойства line-height
Спасибо большое! (:
Хороший урок, если кому интересно есть еще прикольный вариант без изображений на http://netcoding.ru/articles/css/css3-knopki-bez-izobrajeniy/.
В опере они красивенькие.. кругленькие, с затемнениями, а в ie прямоугольники. Я вот MFC DHTML диалог ваяю, но там как понимаете ie внутри.Так что вариант Антона
IE6 всё-таки ещё встречается