
В продолжение моего wordpress-творчества представляю новую тему – Constructor.
Это однозначно “темовая” тема, она представляет из себя конструктор тем, со следующим функционалом:
Темы
Данная тема поддерживает темы – как бы странно это не звучало – но это вполне юзабельно, и выглядит приблизительно так:
Каждая тема представляет из себя файл настроек – config.php и файл стилей – styles.css (аналогично с обычными темами для wordpress). Если со вторым всё более-менее понятно, то первый представляет из себя следующее:
return array(
"theme" => 'default', // имя темы
"sidebar" => 'right', // макет
"title" => array(
"pos" => 'left' // расположение заголовка
),
"fonts" => array( // шрифт заголовка и текста (см. admin/fonts.php)
'header' => 1,
'body' => 1,
),
"links" => array( // настройки меню в шапке
"type" => 1,
"home" => false,
"rss" => false,
"size" => false,
),
"slideshow" => array( // настройки слайдшоу
"id" => null,
"height" => 200,
"onpage" => false, // show slideshow on page
"onsingle" => false // show slideshow on single post
),
"images" => array( // настройки фоновых изображений
"body" => array('src'=>''),
"wrap" => array('src'=>'','pos'=>'center top'),
"wrapper" => array('src'=>''),
"sidebar" => array('src'=>'','pos'=>'right bottom'),
"footer" => array('src'=>'','pos'=>'left bottom'),
),
"opacity" => 'light', // тип прозрачности
"color" => array( // цвета элементов
"bg" => '#fff',
"bg2" => '#fff5c5',
"title" => '#333',
"title2" => '#555',
"text" => '#333',
"text2" => '#aaa',
"border" => '#aaa',
"border2" => '#999',
"header1" => '#ff6600',
"header2" => '#ff7711',
"header3" => '#ff9933',
),
);
Макет
Можно выбирать из 6-ти возможных вариантов расположения сайдбаров:

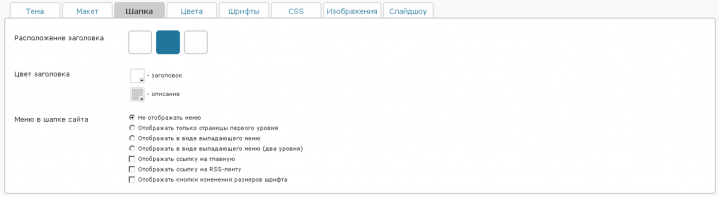
Шапка сайта
Можно так же добавить выпадающее меню в шапку сайта, а так же изменить расположение и цвет заголовка:

Подвал сайта
Мы можем с легкостью изменить текст в footer’e:

Цвета
Есть несколько глобальных цветов, которые можно изменять – это цвет шрифта, фона, границ и т.д.:

Шрифты
Со шрифтами особого разнообразия не получилось – есть набор пресетов, можно указать различные для заголовков и контента:

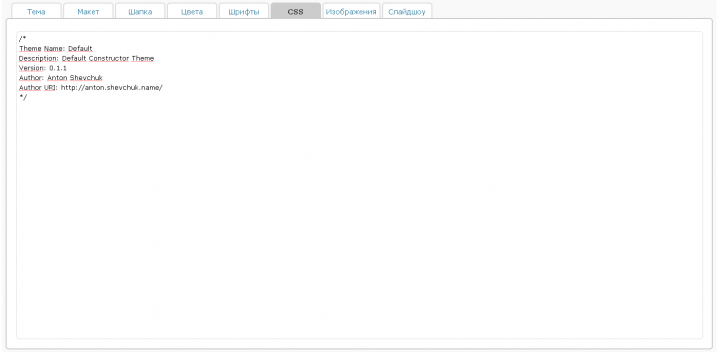
CSS
Для продвинутых пользователей есть возможность изменять CSS конкретной темы:

Изображения
Данная опция – для изощренных – вы можете устанавливать фоновые изображения для элементов страницы:

Слайдшоу
Если Вы используете плагин NextGen Gallery, то сможете слегкостью добавить слайд-шоу на главную страницу сайта:

Экспорт
Внеся изменения в текущую тему Вы можете сохранить сие в отдельный файл config.php, который достаточно легко можно превратить в новую тему:

В планах на будущее:
Добавить слайдшоу содержащие последние постыДобавить украинскую локализациюДобавить возможность экспорта текущей темы- Добавить возможность экспорта текущей темы в ZIP архиве
Создать и добавить PSD файлы для быстрого создания тем для темы– в версии 1.1.5
Вот такое чудо у меня получилось, можете попробовать его на зуб:
Download last version of the Constructor
P.S. Для всех подписчиков на RSS ленту – используйте адрес https://anton.shevchuk.name/feed/ – по нему Вы всегда найдете мою ленту…
P.P.S. Ищите меня и на twitter’e – всегда свежие анонсы…

Добрый день!
Вот, обновил тему до 0.6.1
Пропали картинки-превьюшки постов на главной странице. Пробовал указывать свой параметр thumb в самом посте, не сработало.
Что надо сделать?
Заранее спасибо!
Привет,
Необходимо указывать custom field с именем thumb и ссылкой на картинку для “плитки”
Для списка необходимо указывать thumb-list
Да, спасибо, это оно. А можно как-то в новой версии сделать что-бы картинкой поста был первый рисунок поста, как и раньше?
Подумаю над этим, возможно будет опционально, в действительности, такой подход зачастую аукается непредсказуемым результатом…
Добрый день,
На сайте был установлен тема constructor предыдущей версии, сегодня обновил до 0.1.6 и начались проблемы с меню – название подпунктов выпадающего меню вылазит за границы фона самого меню, как быть?
Добрый, это моя ошибка, исправлю в версии 0.6.2…
У меня версия 1.6.0 но такой же косяк, как его лечить?
Уже заманался с css…
Hi,
I have just updated the constructor theme installs on several sites. Now when I am in the wp admin section and click on the ‘customizel option I only see the titles (eg: Themes, Layout, Sidebar, Header, etc). None of the actual options load below these titles. Weird huh? any suggestion would be much appreciated.
My customize theme has a Donate button. I am putting up a web site for my business–I have been unemployed for several months. I was hoping to be able to customize your theme, but I do not have the options present. Do I need to reinstall? Thank you.
Как поменять рамку заголовков в постах (высоту и добавить цвет)???
Спасибо.
А как его запустить?
Ставлю в денвере выскакивает Fatal error: Call to undefined function get_header() in M:\home\localhost\www\constructor\index.php on line 10 как это исправить?
Constructor – это всего-лишь тема для wordpress, саму по себе ее нельзя использовать…
Интересная тема.. Но что это за…?
Погуглите по “background data:image/png base64”
Погуглил. Гугл знает только один линк и тот на буржйском. Если я правильно понял – это какая-то шняга для ИЕ8 чтобы ПНГ показывала
В двух словах – так и есть…
Антон, привет!
Отличная работа. Спасибо.
Появился вопрос пока разбираюсь:
В слайд шоу упорно показывает обрезаную до квадрата миниатюру, как сделать, что бы отображался оригинал картинки?
Thank you for this theme. I love it.
In my homepage I use 1 sidebar, but for some pages I need an extrabar too. I tried this (http://code.google.com/p/wp-constructor/wiki/ConstructorLayouts) custom layout with 2 sidebar. I put the file in proper directory, but nothing happened. I was thinking, I need more file, for example: template-xyz.php. I created this file too.
Now I can choose my own layout, the extrabar appears! :)
But nothing appears on this extrabar. :(
What do I miss? Could you help me?
Can you send your template on my email AntonShevchuk@gmail.com?
Hi, do you have a page with the changelogs of your theme’s updates?
You can found changelog on code.google:
http://code.google.com/p/wp-constructor/source/list (it’s commits comments)
And version history here: http://code.google.com/p/wp-constructor/wiki/ConstructorHistory (without last changes)
Тема понравилась. Идеальное решение для создания мелких сайтов-визиток, не говоря о большем. Есть два вопроса:
1. возможность сделать нефиксированную ширину сайта
2. где целиком поменять форму поиска, или как убрать расширение формы поиска при наведении курсором
Здравствуйте!
Подскажите пожалуйста Я использую в шаблоне 3 колонки, но как можно сделать что бы на отдельных страницах задействовать только 2 колонки.
Привет, необходимо создать новый page template и использовать его для конкретных страниц:
<?php /* Template Name: Left Sidebar Page */ /** * @package WordPress * @subpackage Constructor */ get_header(); ?> <div id="content" class="box shadow opacity <?php the_constructor_layout_class('left') // указываем необходимое расположение сайдбаров ?>"> <div id="container"> <div id="posts"> <?php while (have_posts()) : the_post(); ?> <!-- тут цикл с выводом статьи, можно скопировать из любого layout'a или описать свой --> <?php endwhile; ?> </div> </div><!-- id='container' --> <?php get_constructor_sidebar(); // если у нас лишь один сайдбар ?> <?php // get_constructor_sidebar(); // если есть второй ?> </div><!-- id='content' --> <?php get_footer(); ?>Dear Anton,
I like the new upgraded version, but I found something:
When I change the size of an extrabar, it is saved, but at the next view it changes back to 120px. I wanted to change the size of the header, but when I saved, I saved the 120px to the extrabar. It is not a fatal error just a little disturbing bug, but can you fix it?
Thank you.
Как изменить форму Header menu?
Здравия Антон.
При много благодарен за проделанный тобою труд ;) молодец!
подскажи где меняется размер шрифта для строки: Дата | Автор | Редактировать | Нет комментариев
как я понял это здесь:
.tile .links .date{
font-size:1.4em;
но при увеличении/уменьшении значения ничего не меняется (
гугл еще намекает, что это как-то связанно с:
.hentry .entry h4,
но к какому-то решению я так и не пришел.
заранее благодарю за подсказку ;)
Попробуйте:
.hentry .footer .links { font-size:1.4em !important; }Hi Anton,
i look for a en_us.mo file for constructor, where can i find it?
thanks
Не подскажите как можно отключить underline при наведении мыши на ссылку в сайд-баре (в виджете категорий или меток)?
i just downloaded and installed your theme. but when i go to “customize”, this shows up:
“Fatal error: Call to undefined function: add_editor_style() in /home/riotinth/public_html/html/wp-content/themes/constructor/libs/Constructor/Admin.php on line 419”
Can you help me please?
Hi,
Constructor works with wordpress version over 3.0
Здравствуйте, Антон. Пытаюсь переехать с монстроподобной suffusion на гораздо более удобный Constructor.
Столкнулся сразу на двух сайтах с проблемой.
Спустя какое-то время во вкладке “Атрибуты страницы” пропадает выпадающее меню с выбором шаблона страницы (Template).
Причем сначала все работает отлично, но после применения какого-нибудь шаблона к нескольким страницам выпадающий список исчезает. Никаких изменений в коде перед этим не делаю. Что делать? В чем может быть причина?
Доп. информация:
Тема 1.5.10, язык сайта русский. WordPress 3.13, Apache 2.2.17, PHP 5.2.15, MySQL 5.1.52. Использую свои Template’ы для разных страниц, использую свой Layout для вывода постов. Никаких плагинов для безопасности не стоит, вообще отключение плагинов не помогает. Надеюсь на помощь.
Привет, с данной проблемой сталкивался, но не в рамках своей темы, решалась проблема выключением/включением темы.
Здравстуйте, Антон.
Такой вопрос, поставил твою тему, все настроил, но заметил один недостаток, в ие6 некорректно отображается, контент съехал вправо…
Привет, к сожалению я уже не занимаюсь поддержкой IE6 ввиду того, что тестировать не на чем.
Доброго дня
мне очень понравилась ваша работа и я для одного из своих сайтов остановился на теме Ukraine – больше всего мне подходит. подскажите, где можно поменять украинский орнамент на какой-то другой?
Огромное спасибо за конструктор! Кажется он стал той каплей, которая меня заставит освоить WP ))))
Но вот возник такой вопрос – на сайте будет несколько разделов, которые будут отличаться только картинкой в шапке и цветом фона. Как это можно реализовать?
Для этого необходимо использовать классы, которые тема прописывает для тега body – на каждой странице они разные
И нужное мне я буду писать в css для этих классов? Вернусь из отпуска, начну разбираться детально. Большое спасибо!
I have a problem in that periodically all of the categories disappear from the category widget which comes with wordpress. It depends on if some other widgets are added. This doesn’t seem to happen on other themes i’ve tested it on.
Can you post URL to your blog? What version of WP and Constructor are you using?
Здравствуйте, Антон! Помогите, пожалуйста, поменять надпись в подвале (footere), не могу найти информацию для чайников. Заранее, спасибо.
В админке, в разделе кастомизации темы есть закладка footer, введенный текст заменить дефолтный
Hi Anton,
why is the ‘constructor-theme’ listed here:
http://blog.sucuri.net/2011/08/timthumb-security-vulnerability-list-of-themes-including-it.html
I wrote them a comment on their issue – that I didn’t find anything about their issue in constructur!
Am I wrong?
cheers
volker
I used timthumb in Constructor version < 1.0.0 Don't worry, your version is not has security vulnerability
как отключить изображение “line.png” в “подтемах” orange и lime?
На закладке CSS убрать записи которые прописывают изображения в фон
Здравствуйте, тема очень понравилась)
Вопрос вот в чем- загружаю свою тему в / constructor/themes и после этого файл менеджер хостинга выдает мне Warning: ftp_put() [function.ftp-put]: Can’t open that file: No such file or directory in /home/mainhost/public_html/file-manager/includes/filesystem.inc.php on line 2566
Возможно ли что то сделать? Заранее благодарю
Подскажите как в теме скрыть из блога посты определенной категории? Очень надо, спасибо за ответ!
Здравствуйте, Антон!
Подскажите… в созданной подтеме не работают виджеты… в частности нужно выпадающее меню. Скачала плагин с виджетом меню, но и он бессилен. Пометка, что тема поддерживает 1 меню играет роль? Очень нужно изменить меню, помогите ))
Здравствуйте.
Сделал темку в вашем конструкторе, но никак не пойму, как мне изменить макет. Подскажите, как мне сделать тему резиновой, чтобы растягивалась по %? Сейчас мне не хватает:
Header (шапку) — растянуть на 100%
Меню шапки + Content — растянуть на 60% например.
Сайдбар — справа. тоже резиновый в %
ну и footer тоже на 100%
Жаль, что гибкость макетов ограничена выбором из 6. Ну и экспорта в ZIP очень жду…
К сожалению, я пока не предусмотрел вариант резиновой верстки, как наиболее геморный и наименее востребованный :(
Здравствуйте! Подскажите пожалуйста, можно ли в конструкторе взять за основу другой шаблон, т.е. не из предложеных в вкладке “Темы”, а загрузить свой.
Еще немного тем доступно тут: http://code.google.com/p/wp-constructor/wiki/ConstructorThemes
Если разобрались как сделать свой шаблон – то его можно залить в папку с другими шаблонами (лучше туда где размещаются новосозданные шаблоны – в папке uploads)
Обнаружил, что если выбирать шрифты «Империи зла», например Lobster, то в этих шрифтах нет кирилицы. Для кирилицы нада что-то типа
fonts.googleapis.com/css?family=Lobster&subset=latin,cyrillic,cyrillic-ext,latin-ext
Просто вставить эту строку в конфиг своей подтемы — не работает из-за соотв. логики в css.php конструктора.
Ещё один момент: в лайоутах не хватает home.php, а также хорошо было бы перенести лайоуты куда-то к себе (чтоб поправить вёрстку), чтобы можно было сделать свою подтему, а потом не бояться обновлять конструктор копированием поверху. Я уже дважды ПОЧТИ обошёлся без вмешательства в исходный код темы, после чего вынужден блокировать проверки обновлений.
Как-то так.
Подскажите пожалуйста, как в слайдшоу проще всего задать не список последних постов, а определённый набор страниц, можно даже с хардкодом и без конфига, хотя хотелось бы на будущее как-то конфигурировать.
Ещё очень неплохо бы у слайдшоу организовать «пагинацию» (ну, как это обычно у слайдера бывает, между стрелками несколько точек, по количеству слайдов, и точка активного слайда подсвечивается).
Отредактировал slideshow.php, добавил &tag=slideshow в query.
Антон, подскажите пожалуйста, как включать read more в вашей теме? Есть лента новостей, но read more на ней не могу найти…
Вот, например, best-casino.com/novosti/
переустановил, появилось
спасибо вам за конструктор. выручает иногда!
Уважаемый Антон, спасибо за прекрасную тему! Вопрос: как отключить комментарии и вообще убрать форму со страниц? Честно попытался сам разобраться и голову сломал, потому как совсем ещё новичок. Стандартные способы для шаблонов wordress, судя по всему, не подходят.
Антон, спасибо! Столько возможностей!!!
Единственное, почему-то выбираю вариант Lime, а вместо зеленого текста, остается оранжевый. Можно как-то это исправить, не влезая в CSS?
Извините, уже разобралась! просто кэш мешал!
Всем привет , сделал границе белого цвета , как сделать чтобы вообще границ небыло видно ,ну когда надо включать, просто границы пересекаюсьтся с картинками фона и четко видно линии ,
Заранее благодарен.
.hentry .title { border:0 !important; } #container { border:0 !important; } #wrapper { border:0 !important; }См. http://code.google.com/p/wp-constructor/wiki/ConstructorFaq
Здравствуйте! Подскажите пожалуйста каким образом можно сделать чтобы у главной страницы был индивидуальный вид (своего рода сайт-портофолио)?
Спасибо!
А как убрать название заголовков статей! А они вообще не к чему и ещё при наведении на них надпись дурацкая “Постоянная ссылка на …” Хотелось бы полностью уюрать заголовки – не к чему они просто!
почему после включения шаблона у меня отображается 2 главных страницы хотя в настройках стоит одна
Здравствуй. Знакомая попросила сделать сайт. Классный конструктор сделал. Спасибо. Если не трудно подскажи как меню расположить под картинкой а то получается меню прозрачное и располагается на картинке. какого размера должна быть картинка чтобы не обрезало сверху и снизу. Как установить нужный фон меню и стиль шрифта на меню. заранее спасибо Жду ответа
Антон, спасибо большое за тему. Долго искала, выбирала. Остановилась на двух темах, но этой все же отдала предпочтение в силу определенных возможностей. Есть, конечно, кое-какие нюансы, которые тема не пропускает, но, думаю, это мелочи. У меня вопрос. Недавно добавила в сайтбар еще один виджет, в результате исчезли некоторые имеющиеся. С чем это может быть связано?
Антон, БОООЛЬШОЕ Человеческое Спасибо
Здравствуйте. Спасибо, тема классная. Но есть вопрос: Вкидываю в боковую панель видежеты, но они не отображаются на главной странице и только на ней. Как это изменить? Еще раз спасибо.
Поставил! Загрузка сайта ужас какая долгая стала! В чём может быть причина?
Спасибо за Ваш конструктор! Не смог победить 2 вопроса:
1) Как заставить текст до тега more выводить на главной, при этом не показывать его в самой статье. Найденные в интернете варианты не срабатывают..
2) Как сделать постраничную навигацию, опять же рецепты из гугла делают постраничную навигацию, но при переходе на 2,3,4… страницы – выводится содержимое первой. Пробовал 2-3 варианта реализации постраничной навигации “без плагинов”
Заранее спасибо за дельные советы. С уважением Ярослав.
СПА – СИ – И – И – ИБО!!! :)